
【マテリアルデザイン】Swich
ポートフォリオ内にSwichボタンを使用したいな、と思い立ちました。
でも時々、Swichボタンのようなものを見かけた時に「結局今って(あるいは切り替えたら)どっちの状態になるんだっけ?」と迷子になることがあります。。
なので、マテリアルデザインのガイドラインを参照しつつ、他に考察を書いてくれている方の記事を見つけたので、ここに集約してみます。
Switchボタン
スイッチは、オン/オフや、真/偽など、2つの値からなる設定をするのに使われる。対立する値に使用するのはNGなので注意。

セット内の各項目を個別に制御できる場合は、ラジオボタンの代わりにスイッチを使う。
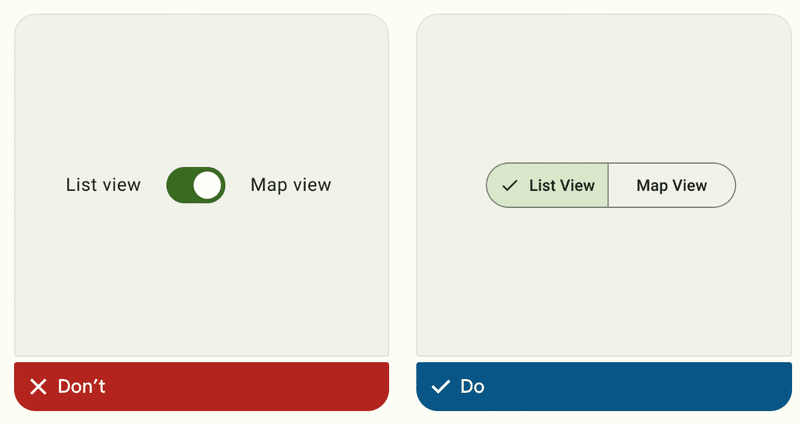
リストから1つまたは複数のオプションを選択するためにスイッチを使用するのはNG。スイッチは、ユーザーが新しい状態を適用するためにSaveやSubmitをクリックする必要のない、即座に目に見える効果を提供する必要がある。
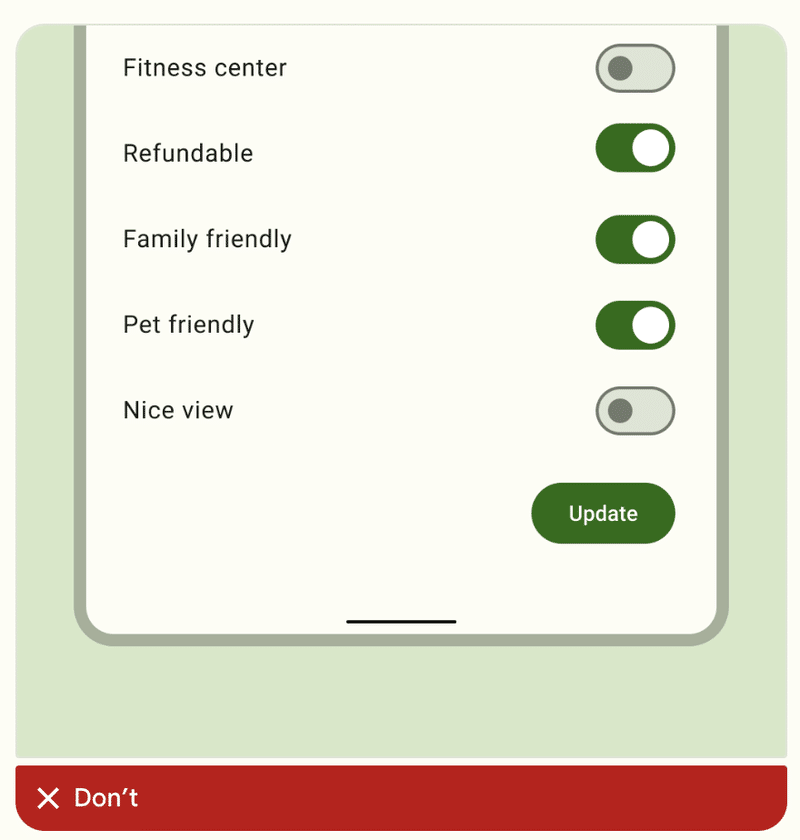
(下の画像の例の場合、検索オプションにスイッチを使ってしまっている。これは即座に効果が反映されるものではないし、「保存」ボタンを押さなければ反映されない、という点でNG)

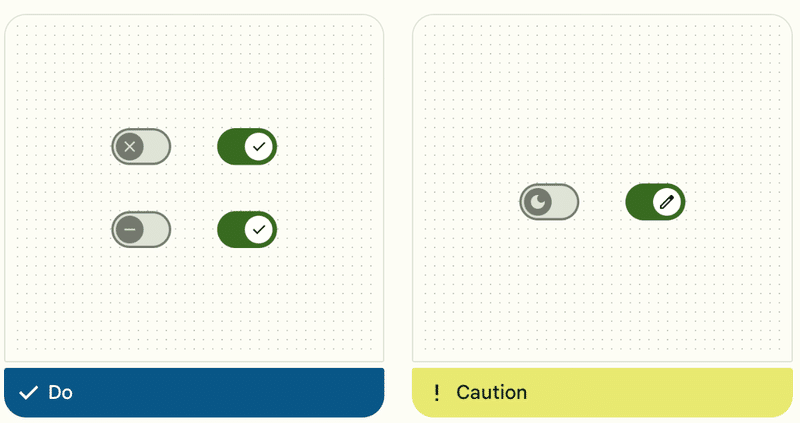
アイコンは、スイッチの選択状態を視覚的に強調するために使用できる。アイコンの意味は、ユーザーがスイッチがオンかオフかを理解できるように、明確で曖昧さのないものでなければならない。
ただし、アイコンとして「月」や「編集マーク」など、曖昧であったり二義的でない意味を持つアイコンを取り入れる場合は注意が必要。

スイッチは常に、そのスイッチが制御するオプションとその状態を説明するラベルと対で使用する必要がある。
見た目
アイコンなし
ボタン幅:52dp × 32dp
ボタン内の◯(Off):16dp
ボタン内の◯(On):24dp
ボタン内の◯(押下時):28dp
※ボタンの状態で◯のサイズが異なる!
アイコンあり
ボタン幅:52dp × 32dp
ボタン内の◯(Off/On):24dp
ボタン内の◯(押下時):28dp
ボタン内のアイコン:16dp
その他の所感など
スイッチはもともと、スマートフォンから生まれたボタンの1つであった。従って、PCの画面で主に使われるのはラジオボタン/チェックボックスであり、PCでスイッチが使われている場合(特にスマホに慣れ親しんでいないユーザーの場合)、スイッチは混乱を招く可能性があるかも。
ラジオボタンが一番分かりやすいなと感じつつ、デザインやスペースの関係ではスイッチを使いたい場面もありますね‥。特にスマホ画面でラジオボタンが羅列するのも、目が苦しい感じがあるかもしれない。
スイッチってHTML/CSSだけで実装出来るんだ・・・。ちょっと書いてみたいです。
この記事が気に入ったらサポートをしてみませんか?
