
【学習記録】UIの3構造
記録のきっかけ
UIデザインを学んでいると、「情報設計」という単語をよく耳にします。
この情報設計の良し悪しが、ユーザーの使いやすさに影響するんだろうな…ということは漠然と想像するも、詳細をきちんと理解は出来ていない状態です。
そんな中、今日はオフの日にするつもりだったのですが、いつも勉強させてもらっているカイクンさんの動画で関連しそうなものがアップされていたので、メモをこちらに残そうと思います。
学んだこと
使いやすい、とは
どこにいるのかが分かる
何かが分かる
アクションが想像出来る
コンテンツが中心である
3構造とは
UIだけで表現できる「使いやすさ」の基本
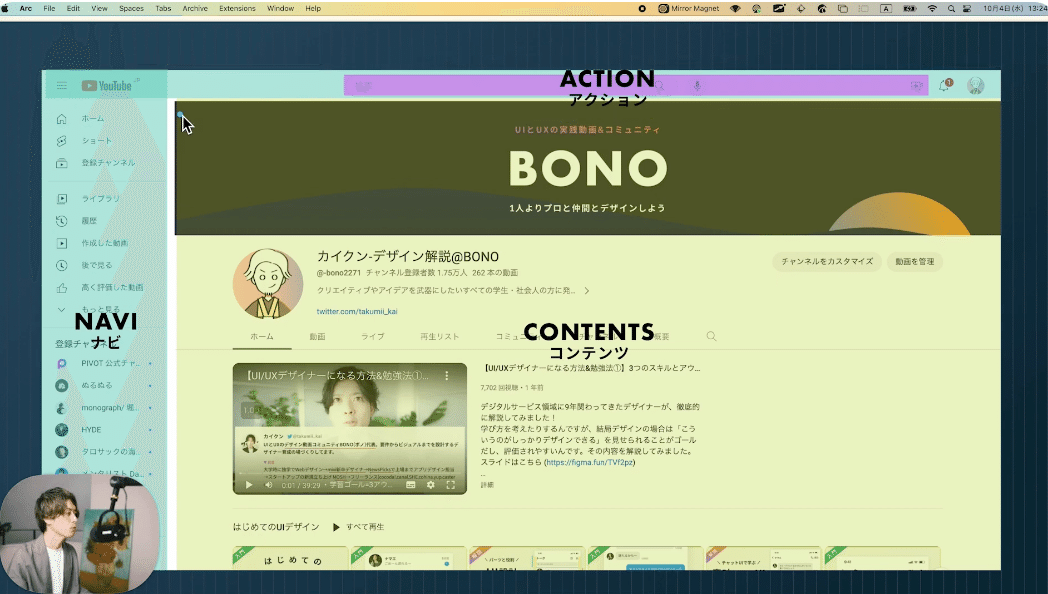
ナビゲーション・コンテンツ・アクションの3つで成り立つ
ナビゲーション:現在地、移動手段を示すもの。(戻るボタンなど)
ナビゲーションは「名詞(コンテンツ名)」が来るのがわかりやすいとされている
コンテンツ:ページの主役。ユーザーが見たいもの
アクション:コンテンツに連動した操作。(コンテンツの追加・編集・削除など)
コンテンツと関連する場所にあると使いやすい
アクションする対象物を見せる→アクションボタン、の位置が良い
実際のサービスを見てみる


所感、次に活かすこと
デザインを組む時、漠然と分けているものがあったのですが、これが「ナビゲーション」「コンテンツ」「アクション」の3つだったのか!と言語化されてハッとしました💡
セマンティックHTMLとも関連しそうだな、ということも感じました。オブジェクト指向UIという単語がまたもや出てきたので、これもまたインプットしたいなと思います。
情報設計についてもうちょいゴリゴリ学びたいですね…。知りたいことがありすぎて、時間がいくらあっても足りないです。(完全に余談)
参考にしたもの
この記事が気に入ったらサポートをしてみませんか?
