
作りながら学ぶVue.js パート3【コンポーネント/デバッグ】
このnoteは、JavaScriptのフレームワークであるVue.jsを初心者でも扱えるようになることを目指して、実際にアプリケーションを作りながら学んでいくチュートリアルです。
前のパートではサンプルコードを見ながら、Vue.jsの基本的な構成について学びました。
今回からは実際にアプリケーションを作りながら、より深くVue.jsについての知識を身につけていきましょう。
作るもの
このnoteにおいては、以下のようなタスク管理アプリケーションの完成を目指します。

1ページに機能が揃っている、いわゆるSPA(シングルページアプリケーション)というやつです。
SPAを用いることによって、まるでデスクトップアプリのような操作感を実現できたり、表現の幅が広がることから採用するサービスを非常に多くなってきています。
余談では有りますが、このページレイアウトはFigmaというブラウザ上で利用可能なデザインツールを利用しています。
直感的な操作でUIをデザインでき、一緒に作業をする人への共有も簡単なことからジワジワと人気を集めているツールです。
デザイナーとの連携も求められるフロントエンドエンジニアを目指すのであれば、知識として持っておいて損はないでしょう。
開発を始める
では早速このタスク管理アプリを作り始めましょう。
開発のベースは前回までにコマンドで作っていたものをそのまま活用していきます。
このnoteから見始めた人は以下のパートを参考にアプリケーションの雛形を作っておきましょう。
開発のベースはsrc/App.vueです。
App.vueにはデモ用のソースコードが書かれているので、これから開発をするにあたって、不要な記述は削除しておきます。
src/App.vue
<template>
<div id="app">
タスク管理
</div>
</template>
<script>
export default {
name: 'app',
components: {
}
}
</script>
<style lang="scss">
</style>
で、このファイルを起点に開発を進めていくわけですが、Vue.jsのようなコンポーネントを意識したフレームワークで開発する場合、1つのファイルに全てを詰め込む形の開発手法はあまり推奨されません。
例えば冒頭でお見せしたようなレイアウトのページを作る場合、App.vueに全てのHTMLやCSS、JavaScriptを書いていたのでは、どこでどの部分を表示しているのか、などが非常にわかりにくくなってしまいます。
そこで活用するのがパート2でも説明したコンポーネントという考え方です。
簡単に言ってしまうと、ページを構成している要素をパーツ分けして、それぞれを別ファイルで開発するということです。
今回作るアプリケーションでいうと、赤線で囲った部分ごとにコンポーネントを作成して、それを組み合わせることによってアプリケーションを構築するという流れになります。

・ヘッダー部分はHeader.vue
・入力フォームはForm.vue
・タスクの1つ1つをTaskItem.vue
と言った流れで作成していくイメージです。
この手法で開発を進めることにより、例えば入力フォームを別のページで再利用することができたり、ページの構成がわかりやすくなると言ったメリットを享受することができるようになるわけです。
ヘッダーを作ってみる
では早速一番シンプルなヘッダー部分のコンポーネントを作成して、画面に組み込むところまでをやってみましょう。
まずはsrc/componentsディレクトリにHeader.vueというファイルを作ります。
作成したら、ヘッダー部分のHTMLとCSSをそれぞれコーディングします。JavaScriptに該当するscriptタグは今回は書かなくてもOKです。
src/components/Header.vue
<template>
<div class="header"><h1>タスク管理アプリ</h1></div>
</template>
<style lang="scss" scoped>
.header {
color: #333;
font-weight: bold;
background: #E1F9F6;
text-align: center;
padding: 5px 0;
}
</style>
パート2でもお話しましたが、他のファイルへの影響範囲を制限するためにもstyleタグにはscopedをつけておきます。
そしてファイルを保存したらこのファイルを読み込んで表示させる処理をApp.vueに実装します。
<template>
<div id="app">
<Header/>
</div>
</template>
<script>
import Header from "./components/Header"
export default {
name: 'app',
components: {
Header
}
}
</script>
<style lang="scss">
</style>作成したコンポーネントを表示するには以下の3ステップになります。
1.対象のファイルをimport
2.scriptタグのcomponentsにimportしたコンポーネント名を記載
3.表示したい箇所にタグとして追加する
このステップは今後開発を進める中で度々行うことになりますので、しっかりと頭に置いておきましょう。
デベロッパーツールについて
一番単純なコンポーネントの追加ができるようになったところで、Vue.jsでの開発が便利になるデベロッパーツールについてご紹介しておきます。
Web制作の経験がある人はChromeでF12キーを押下することで表示されるデベロッパーツールについてはご存知かと思います。

ページのレイアウト詳細を確認したり、デザイン崩れの原因を調べたりするときに役立つ優れものですが、実はこのデベロッパーツールのVue.js用の拡張機能が存在します。
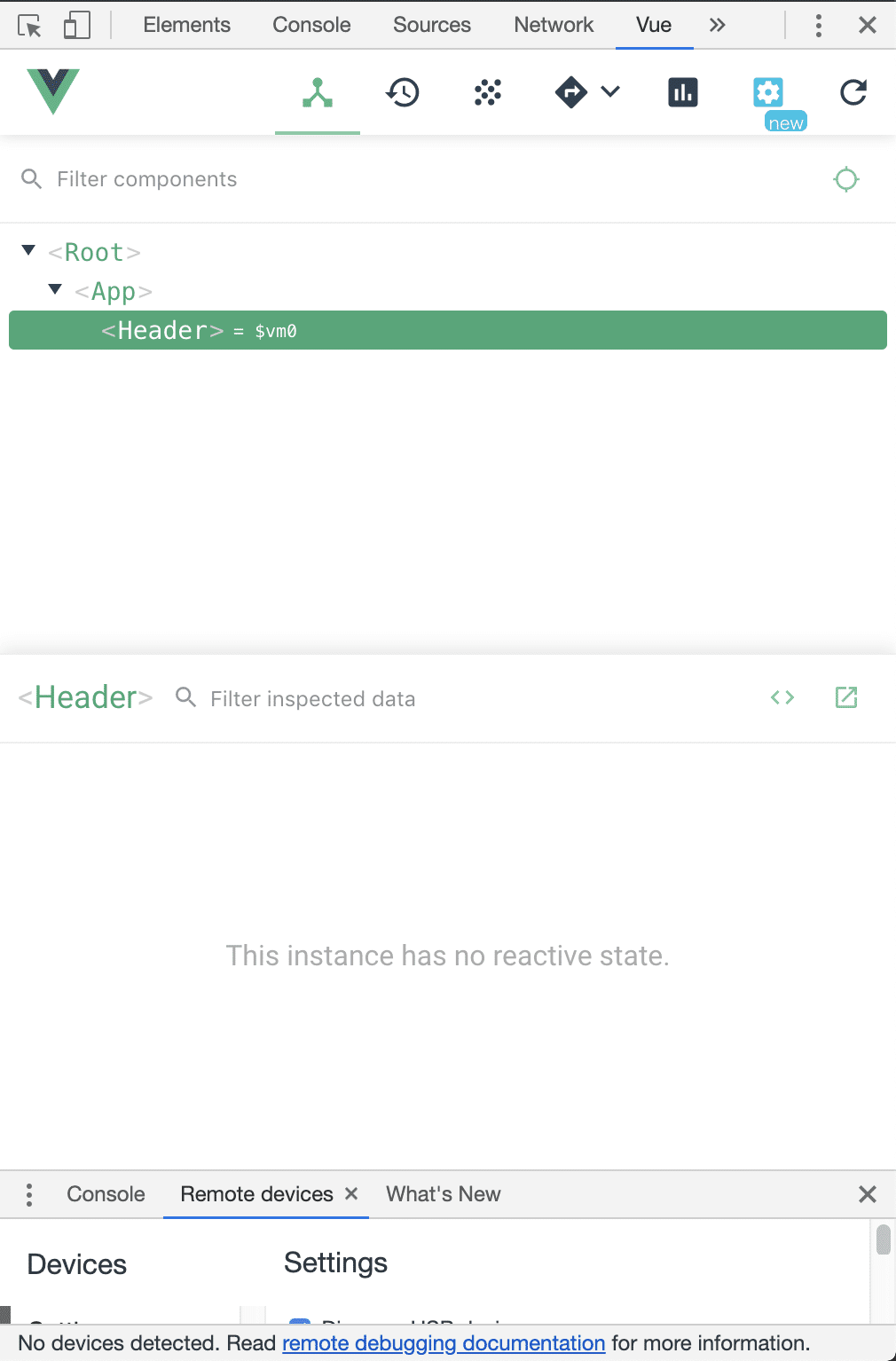
それがVue.js devtoolsです。
この拡張機能をブラウザにインストールすることで、Vue.jsにおけるコンポーネントごとの詳細を確認できたりデバッグを手軽に行うことができるようになります。

まだシンプルなページなので恩恵を感じにくいかも知れませんが、ページが複雑になったり、dataやpropsなどを使い始めた時にそれらの状態を手軽に確認できるようになるので、Vue.jsの開発においては欠かすことのできない存在です。
Chromeだけではなく、FIrefoxのアドオンも用意されている上、エディタを問わず使うことができます。
インストールしておくことを強くオススメしておきます。
ちなみにより詳細なデバッグを行いたい場合、Visual Studio Codeのプラグインを活用するという手もあります。
今回は詳細を割愛しますが、こちらも非常に便利なツールですので気になった方は以下のページを参考にして導入してみるのもいいでしょう。
まとめ
今回のパートではタスク管理アプリケーション開発を始め、一番シンプルなヘッダー部分の実装を行いました。
次回からはよりVue.jsの機能を活かして、作成フォームを作っていきます。
