【VueSlsApp】デプロイの準備とやり方
こんにちは。てぃろです。
今回は、↓で紹介したアプリ(以下、VueSlsAppと呼びます)のデプロイの準備とやり方を解説します。これを実施してもらえれば、このアプリを実際に動かしてもらえると思います。
デプロイ済みのアプリはこちら
https://vueslsapp.thiroyoshi.com/
ソースはこちら
この記事を読む前に
まとまった時間をとってください
前記事でも少し触れたとおり、(足りないところもありますが)本番運用を意識して全部入りで作っているため、結構やることが多いです。そして記事もかなり長いです…。試してみたい方は、ぜひまとまった時間をとられることをオススメします。1時間~2時間くらいかかるのではないかと思います。
少しお金がかかります
アプリをデプロイするのでAWS料金もかかりますが、それ以外にドメインを取得する手順がありますので、その点でお金が少しかかることをご了承ください。
想定読者は、少しクラウドの経験のある方
全くの初学者ではなく、ある程度のソフトウェアやクラウドの知識があることを前提としています。その中でも特に以下のような方を対象としているつもりです。
・AWS IAM、Lambda、API Gateway等のサービスについて、その基本的な使い方を知っている
・サーバーレスアーキテクチャでアプリを作ってみたいけど、どうすればいいかわからない
どんなアーキテクチャをデプロイするのか
本アプリのアーキテクチャは以下の通りです。

アーキテクチャの概要については、以下の記事で解説してます。
デプロイの手順を始める前に
git cloneは事前にお願いします
手順は基本的に設定ファイル修正とそのために必要な値を取得することなので、ソースや設定ファイルを用意してもらうのが良いです。ソースは以下からcloneしてください。
動作要件のソフトウェアのインストールをお願いします
以下が動作要件のソフトウェアです。インストールまたはアップデートをお願いします。
・node.js : 最新
・python : 3.7以上
・Serverless Framework : 1.6以上
AWSアカウントは事前に取得してください
手順ではAWSのマネージドサービスをどんどん扱います。先にAWSアカウントを取得するところまでは進めておいてください。
筆者の環境はWindows10です
環境依存してるところはほとんどない想定ですが、一応認識しておいてください。手順の中で環境変数を設定するので、MacやLinuxの方はそこでちょっと読み替えてもらえれば他に気にするところはあまりないと思います。
devとprodの環境分けが前提です
本番運用でよくある環境分けができることを前提としています。ここでは、devという開発環境とprodという本番環境の二つの環境を用意するように進めていきます。
以下の設定ファイルを設定していきます
手順を始める前に、どこを修正するのかをお見せします。以下で示すCode部分はそのファイルの設定部分だけを抜粋した内容です。細かくは手順で解説します。
.env.dev & .env.prod
VUE_APP_API_ORIGIN='https://yourown.domain.com'
VUE_APP_COGNITO_REGION=<YOUR AWS REGION>
VUE_APP_COGNITO_USERPOOLID=<YOUR AWS COGNITO USERPOOLI>
VUE_APP_COGNITO_CLIENTID=<YOUR AWS COGNITO CLIENTID>
VUE_APP_COGNITO_IDENTITYPOOLID=<YOUR AWS COGNITO IDENTITYPOOLID>
VUE_APP_GOOGLE_ANALYTICS=<YOUR GOOGLE ANALYTICS TRACKING ID>serverless.yml
org: <YOUR ORG NAME>
provider:
region: <YOUR AWS REGION>sls_configuration/config/dev/cognito.yml & sls_configuration/config/prod/cognito.yml
CLIENT_ID: <YOUR AWS COGNITO CLIENTID>
USER_POOL_ID: <YOUR AWS COGNITO USERPOOLID>sls_configuration/config/common.yml
ACCOUNT_ID: <YOUR AWS ACCOUNT ID>
DOMAIN: <YOUR OWN DOMAIN>
ALIAS_HOSTED_ZONEID: <YOUR ALIAS HOSTED ZONEID>
ALIAS_DNS_NAME: <YOUR ALIAS DNS NAME>環境変数
デプロイのために環境変数の設定も必要となります。以下はWindowsで環境変数を設定するときのコマンド込みで記載してあります。
set AWS_ACCESS_KEY_ID=<YOUR AWS ACCESS KEY>
set AWS_SECRET_ACCESS_KEY=<YOUR AWS SECRET ACCESS KEY>
set AWS_REGION=<YOUR AWS REGION>
set SERVERLESS_ACCESS_KEY=<YOUR SERVERLESS ACCESS KEY>
set SLS_DEBUG=
set region=<YOUR AWS REGION>
set env=dev
set project=<YOUR SERVICE NAME>デプロイの準備とやり方一覧
手順自体がそもそも多いので、手順それぞれに固有ではない知識と思われるものについては省略し、細かい手順を解説してくれてる記事があればそれを引用することにして、ここでの記述は省略します。
0. サービス名の設定
0-1. サービス名を決めて、設定する
1. AWSの設定
1-1. Lambda実行用 IAM role 作成
1-2. デプロイ実行用 IAM user 作成
1-3. ドメイン取得とRecord Setの登録
1-4. 証明書作成
1-5. Cognito で UserPool と IdentityPool を作成
2. Serverless Dashboardの設定
2-1. app 作成
2-2. Access Key 作成
3. Serverless Framework(REST API, back-end)の設定
3-1. serverless.yml の設定
3-2. sls_configuration/config 配下の設定
4. Vue.js(Front App)の設定
4-1. .env.dev, env.prod の設定
4-2. Google Analitics の設定(Option)
5. デプロイ実行環境の環境変数設定
6. デプロイ実行
6-1. ソフトウェアのインストール
6-2. Vueアプリのビルド
6-3. カスタムドメイン作成
6-4. デプロイ実行
0. サービス名の設定
0-1. サービス名を決めて、設定する
今後の設定に必要になってくるので、まずサービス名を決めましょう。
といっても、大げさな話ではなく、以下のようにserverless.ymlの中で指定し、AWSのCloudFormation等でサービスを一意に識別するために使うものなので、わかりやすければなんでもOKです。
app: vueslsapp
service: vueslsapp特にこだわりがなければ、いったんデフォルトの通りにvueslsappのままで使ってもらって問題ありません。
appとserviceは以下のように使われる場面が違いますが、値としては両方同じでよいですし、今後の見やすさを考慮するとむしろ同じほうがよいと思います。
・app: Serverless Dashboadで使用するアプリを識別するための値
・service:AWSのCloudFormationやLambdaの名前などで利用される値
1. AWSの設定
1-1. Lambda実行用 IAM role 作成
結論を先に示します。これ以外は自由に設定してよいです。
・dev用
・Name:dev-vueslsapp-lambda-role
・Permission:LambdaFullAccess
・prod用
・Name:prod-vueslsapp-lambda-role
・Permission:LambdaFullAccess
Lambdaを動作させるためには、それにアタッチするIAM roleが必要になります。Serverless Frameworkでは、このIAM roleを指定することができますので、必要な Permission を付加したIAM roleを作成します。
PermissionはLambdaFullAccesssにしてください。今回はDynamoDBを使っているのと、今後の拡張を見据えてLambdaとして基本的にできることは許可しているという方針です。
しかし本当の 最低限にしたい場合には、Lambda実行とDynamoDB、CloudWatchへのアクセスについてのみ許可するPermissionとすることで動作可能です。
IAM roleの名前は、以下のようにServerless Frameworkで定義しているので、この命名規則に従って作ってください。
role: arn:aws:iam::${file(sls_configurations/config/common.yml):ACCOUNT_ID}:role/${opt:stage, self:provider.stage}-${self:service.name}-lambda-roleこれに従って作ると、以下の二種類のIAM roleを作ることになります。
dev-vueslsapp-lambda-role
prod-vueslsapp-lambda-role
上記のroleを示すARN(Amazon Resource Name)を要素に分解して解説します。
・arn:aws:iam::
IAM roleのARNを示す決まり文句
・${file(sls_configurations/config/common.yml):ACCOUNT_ID}: role/
AWSのアカウントIDを参照、本当の定義場所はfile()の中のパスのファイル
・${opt:stage, self:provider.stage}-${self:service.name}-lambda-role
IAM roleの名前を示す、厳密にはこの通りに名前を作る
・${opt:stage, self:provider.stage}
環境を示す変数、本アプリではdevとprodを用意
・${self:service.name}
サービス名を参照している、デフォルトであればvueslsappとなる
独自の名前に変更しても問題はありませんが、環境切り替えが必要な場合には、${opt:stage, self:provider.stage}は入れるようにしてください。
1-2. デプロイ実行用 IAM user 作成
結論を先に示します。これ以外は自由に設定してよいです。
・dev、prod共用可
・Name:任意
・Permission:AdministratorAccess
デプロイ実行用、つまりServerless Frameworkを実行するためのIAM userを作成します。今度は、IAM roleではなく、IAM userですので、お間違いのないように。
ここでは、Access KeyとSecret Access Keyが使いたいだけなので、マネジメントコンソールは利用しない設定としてください。
このIAM userについてはdevとprodの共用が可能なのでここでは一つだけ作ります。管理の観点でdevとprodのIAM userを分けて作ったほうがいい場合があると思います。自身の要件に合わせて作ってください。
名前はなんでもOKです。わかりやすいものを付けてください。
PermissionはAdministratorAccessをアタッチにしてください。Serverless Frameworkでは、デプロイにCloudFormationを利用していますので、どのような権限が本当に必要か精査するのが大変すぎるからです。#公式も推奨していたはずです
作成が終わったら、Access KeyとSecret Access Keyを確保しておいてください。
1-3. ドメイン取得とRecord Setの登録
ここではServerless Frameworkの設定として、sls_configurations/config/common.ymlの設定に必要な値を取得して設定します。
ACCOUNT_ID: <YOUR AWS ACCOUNT ID>
DOMAIN: <YOUR OWN DOMAIN>
ALIAS_HOSTED_ZONEID: <YOUR ALIAS HOSTED ZONEID>
ALIAS_DNS_NAME: <YOUR ALIAS DNS NAME>まず、ACCOUNT_IDはAWSのアカウント情報で参照可能ですので、AWSにログインして確認してください。
次に、ドメインを取得します。またここでは静的ウェブサイトホスティングで公開するS3にドメインをあてるためにAlias Hosted Zone IDを取得する必要もあります。
取得するドメインは、好きなドメインでよいですし、どこでドメインを買ってもらっても問題ありません。もっとも簡単なのは、AWSのRoute 53で購入してしまうことだと思います。
こちらの記事で、細かい手順を解説していますので、参考にしてください。
ドメインが確保できたら、Route 53のHosted Zoneへ移動しましょう。もし作られてない場合には、確保したドメインでHosted Zoneを作成してください。
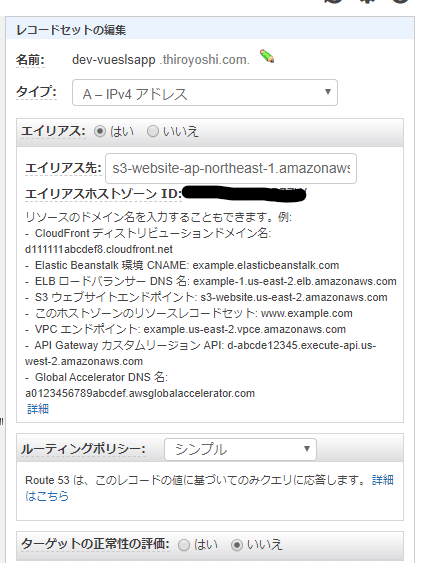
そして、静的ウェブサイトホスティング用にRecord Setを作成します。この段階ではS3バケットを作っていないと思いますが、エイリアス先として、以下のように入力すればRecord Setを作成することができます。
s3-website-ap-northeast-1.amazonaws.comこれでAlias Hosted Zone IDが参照できるようになります。下の画像にあるエイリアスホストゾーンIDがそれです。

以上から、以下のように設定することになります。
ACCOUNT_ID: 111111111111
DOMAIN: thiroyoshi.com
ALIAS_HOSTED_ZONEID: Z1234567890ZZZ
ALIAS_DNS_NAME: s3-website-ap-northeast-1.amazonaws.comALIAS_DNS_NAMEは、上記の通りに設定してください。リージョンが東京リージョンでない場合にはそれに合わせて変更してください。
1-4. 証明書作成
ここでは、カスタムドメインのためにACMで証明書を作成します。
作成そのものは簡単ですが、注意すべきは以下の点です。
・リージョンは、us-east-1
・パブリック証明書とする
・ワイルドカード証明書とする
API Gatewayのカスタムドメインを使うためには、アプリそのものをどのリージョンで作成しようとも、ACMだけはus-east-1を使う必要があります。
また、環境切り替えのことを考えるとサブドメインを複数利用したいので、ワイルドカード証明書として、作成することがオススメです。
証明書を作成するとvalidationする必要がありますが、すでにRoute 53でドメイン登録は済ませてあるはずなので、DNS Confirmationを使えば簡単にvalidationできます。
1-5. Cognito で UserPool と IdentityPool を作成
CognitoのUserPoolとIdentityPoolを作成します。ここでは、あとでアプリに設定として使用するUserPoolのUserPoolIDとClientID、IdentituPoolのIdentityPoolIDを取得していきます。
手順については、非常に細かく説明してくれている記事がたくさん転がってますが、以下が詳しいようですので、参照して作成してください。
2. Serverless Dashboardの設定
Serverless Dashboardとは、Serverless Frameworkで作成したアプリの運用監視やCI/CDをマネージできるサービスです。基本的なところは無料で使用できます。
以前は不要だったのですが、これができてからはコマンドを使う場合にはログインが必須となったようです。このログインはブラウザでログインもできますが、これが面倒なのでAccess Keyを使いたい、というわけです。
2-1. app 作成
まずは無料でサインアップします。すると、以下のような画面が表示されます。以下は今の私の画面なのですでに登録済のappが表示されています。

この画面右上の"add app"からappを登録します。登録時には、serverless.ymlに書き込んでいるappと同じ名前で登録することがポイントです。
ここでは登録するだけでよく、他には何もしなくてOKです。
2-2. Access Key 作成
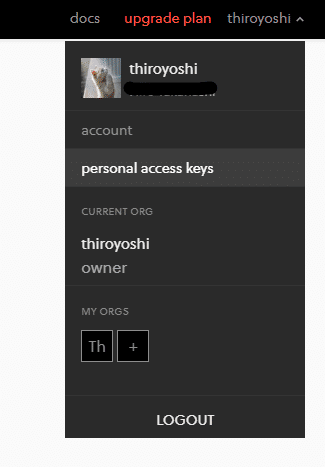
画面右上のアカウント名をクリックすると、以下のようにウィンドウが出てきます。ここにある"personal access keys"からAccess Keyが取得できます。

あとは画面の指示に従って作成を進めてください。
なお、Access Keyは作った瞬間しか表示されないので、コピーして控えておくことを忘れないでください。とはいえ、何度でも作れるので、忘れたら何度でも作ればよいです。
3. Serverless Framework(REST API, back-end)の設定
ここでは、これまでに得てきた情報をもとにServerless Frameworkの設定を行います。ドメインなど多少の設定もしてきていますが、それも含めて設定しなければならないものを列挙します。
まず、設定の対象となるファイルは以下です。
・serverless.yml
・sls_configuration/config/dev/cognito.yml
・sls_configuration/config/prod/cognito.yml
・sls_configuration/config/common.yml
困ったときには、'<'で検索してみてください。入れるべき設定は、'<YOUR AWS REGION>'などとしてありますので、見つけやすいと思います。
3-1. serverless.yml の設定
このファイルで設定すべきは、二か所です。
org: <YOUR ORG NAME>
provider:
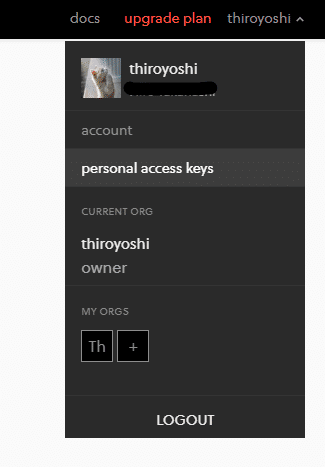
region: <YOUR AWS REGION>Serverless Dashboardにサインアップすると、実は勝手にorg(組織?)が作られてます。これはデフォルトでユーザ名のものが作られて割り当てられているので、ユーザ名を入れてもらえればOKです。
ちなみに、以下の画面の真ん中あたりにCURRENT ORGとして表示されているのがそれです。

regionはデプロイしているリージョンのことなので、自分が使っているリージョン名を入れてください。
設定すると以下のようになります。
org: thiroyoshi
provider:
region: ap-northeast-13-2. sls_configuration/config 配下の設定
sls_configuration/configは、アプリの挙動を変えてしまうような設定を集約しています。環境ごとの設定を変えるためにもこの配下に/devや/prodとして同名のファイルを用意しています。
・sls_configuration/config/XXX/cognito.yml
ここは環境ごとに利用するCognitoのUserPoolを変えたいがために環境ごとに設定ファイルを分けてます。中身は以下の通りです。
CLIENT_ID: <YOUR AWS COGNITO CLIENTID>
USER_POOL_ID: <YOUR AWS COGNITO USERPOOLID>1.5の手順で取得している値をここに入れていきます。入れると以下のようになります。
CLIENT_ID: 1234567890abcdefgh
USER_POOL_ID: ap-northeast-1_basdfghjk・sls_configuration/config/common.yml
これについては、すでに1.3の手順で説明していますが、改めて設定内容を載せておきます。中身は以下の通りです。
ACCOUNT_ID: <YOUR AWS ACCOUNT ID>
DOMAIN: <YOUR OWN DOMAIN>
ALIAS_HOSTED_ZONEID: <YOUR ALIAS HOSTED ZONEID>
ALIAS_DNS_NAME: <YOUR ALIAS DNS NAME>入れると以下のようになります。
ACCOUNT_ID: 111111111111
DOMAIN: thiroyoshi.com
ALIAS_HOSTED_ZONEID: Z1234567890ZZZ
ALIAS_DNS_NAME: s3-website-ap-northeast-1.amazonaws.com4. Vue.js(Front App)の設定
Serverless Frameworkの設定と同様に、今度はFront Appの設定をしていきます。設定は主に、.env.XXXという名前のファイル(Vue.jsの環境設定)を編集していきます。
4-1. .env.dev, env.prod の設定
.env.devでは、中身は以下のようになっています。prodの場合にはdevをprodに読み替えてください。
NODE_ENV='dev'
VUE_APP_API_ORIGIN='https://yourown.domain.com'
VUE_APP_COGNITO_REGION=<YOUR AWS REGION>
VUE_APP_COGNITO_USERPOOLID=<YOUR AWS COGNITO USERPOOLI>
VUE_APP_COGNITO_CLIENTID=<YOUR AWS COGNITO CLIENTID>
VUE_APP_COGNITO_IDENTITYPOOLID=<YOUR AWS COGNITO IDENTITYPOOLID>
VUE_APP_GOOGLE_ANALYTICS=<YOUR GOOGLE ANALYTICS TRACKING ID>これまでにすでに取得してきた値を入れていくのですが、入れてみると以下のようになります。
NODE_ENV='dev'
VUE_APP_API_ORIGIN='https://dev-api-vueslsapp.thiroyoshi.com'
VUE_APP_COGNITO_REGION='ap-northeast-1'
VUE_APP_COGNITO_USERPOOLID='ap-northeast-1_basdfghjk' // CognitoのUserPoolId
VUE_APP_COGNITO_CLIENTID='1234567890abcdefgh' // CognitoのClient ID
VUE_APP_COGNITO_IDENTITYPOOLID='ap-northeast-1:1111-2222-3333-4444-5555' // Cognitoの IdentityPoolId
VUE_APP_GOOGLE_ANALYTICS='UA-1111111-1' NODE_ENVは、どの環境かを表す値なので、.env.devではdev、.env.prodではprodになっています。
VUE_APP_API_ORIGINは、APIのエンドポイントです。カスタムドメインとして登録するエンドポイントを書き込みます。これはserverless.ymlで命名をしており、以下のようになっています。
domainName: ${opt:stage, self:provider.stage}-api-${self:service.name}.${self:custom.domain}1.1の手順と同じように以下のように変数を使っています。
・${opt:stage, self:provider.stage}
環境を示す変数、本アプリではdevとprodを用意
・${self:service.name}
サービス名を参照している、デフォルトであればvueslsappとなる
・${self:custom.domain}
ドメインを示す変数、sls_configurations/config/common.ymlの
DOMAINを参照する
つまり、現状ではすでに必要な値は埋まっているので、エンドポイントは以下のようになります。
domainName: dev-api-vueslsapp.thiroyoshi.comこれの先頭に'https://'を付けて設定するので、上記の通りの設定になるというわけです。
どれも値を入れるときには、'(シングルクォート)で囲うのをお忘れなく。このあたりは単純にvue-cliの仕様に従っていますので、気になる方はそちらを検索してみてください。
4-2. Google Analitics の設定(Option)
Google Analyticsを簡単に導入できるようにもしています。これはアプリの動作そのものには関わらないので、必要ない方は飛ばしてください。
設定は非常に簡単で、トラッキングコード(UA-ではじまる英数字)を設定に張り付けるだけです。設定値は以下です。
VUE_APP_GOOGLE_ANALYTICS=<YOUR GOOGLE ANALYTICS TRACKING ID>↓ で詳しい手順を説明していますので、トラッキングコードの取得まで進めてみてください。
5. デプロイ実行環境の環境変数設定
ここではデプロイ実行環境としてローカルを使っているものとして、説明します。github actionなどのサービスを使う場合も環境変数の設定は同じですので、読み変えてみてください。
まず、設定すべき環境変数は以下の通りです。
set AWS_ACCESS_KEY_ID=<YOUR AWS ACCESS KEY>
set AWS_SECRET_ACCESS_KEY=<YOUR AWS SECRET ACCESS KEY>
set AWS_REGION=<YOUR AWS REGION>
set SERVERLESS_ACCESS_KEY=<YOUR SERVERLESS ACCESS KEY>
set SLS_DEBUG=
set region=<YOUR AWS REGION>
set env=dev
set project=<YOUR SERVICE NAME>私の環境はWindowsなので、一括設定できるようにbatを用意しており、リポジトリにはそのサンプルとなるset_env.bat.exampleがあります。上記はその中身です。
AWS_ACCESS_KEY_IDとAWS_SECRET_ACCESS_KEYは、1.2の手順で取得してきたAccess KeyやSecret Access Keyを設定してください。
AWS_REGIONについても使っているものを設定してください。
SERVERLESS_ACCESS_KEYは、2.2の手順で取得したAccess Keyを設定してください。
SLS_DEBUGは、Serverless Frameworkのコマンド実行時のオプションです。これに*を設定すると、デプロイコマンド実行時にデバッグ情報を出力することができるようになるものです。最初はいらないので、何も設定しません。
regionはAWSのリージョンのことです。
projectは0-1の手順で決めたserviceの値を入れてください。
なお、これらは大事なクレデンシャル情報を含めたことになるので、.gitignoreでpushしないように設定するのを忘れずに!
6. デプロイ実行
ついにデプロイ実行ですが、その前に必要なソフトウェアのインストールをします。
6-1. ソフトウェアのインストール
Serverless Frameworkのインストール
npm install -g serverlesspip-toolsのインストール
pip install pip-toolsAWS CLIのインストールは、以下を参照してください。
さらにライブラリをインストールしていきます。
node modulesのインストール
npm installpythonのライブラリをインストール
pip-compile requirements.in
pip install -r requirements.txt -t pylibsこのpythonのライブラリインストールだけ独自なことをしていて、pylibsというディレクトリにライブラリを配置する形にしています。これは、Lambdaにデプロイされるときにこのライブラリも含めてアップロードして使えるようにするための措置です。
6-2. Vueアプリのビルド
次にデプロイするアプリとしてVueのビルドをします。これはコマンド一つですが、環境ごとに異なります。
dev環境用
npm run build-devprod環境用
npm run build-prod6-3. カスタムドメイン作成
デプロイのためにカスタムドメインを作成するのですが、このコマンドは必ずデプロイの前に実行し、カスタムドメインの作成を完了させなければなりません。
コマンドは以下だけです。
sls create_domain実行したら、AWSのマネジメントコンソールにログインして、API Gatewayのカスタムドメインのページへ行ってください。カスタムドメインが作成され始めていると思います。これには30分程度かかることが多いです。
これが完了するまでデプロイはできないので、気長に待ちます。
以下が参考にした記事ですので、もう少しここの挙動を理解したい方は読んでみてください。
https://qiita.com/kai_kou/items/5cca0c7cea240bb78f4d
6-4. デプロイ実行
ついにデプロイの実行ですが、これはコマンド一つです。
sls deploy6-3の手順で作ったカスタムドメインへの紐づけもこの段階で問題なく行われるようです。
最後に正常にデプロイが完了したら、アプリのURLへアクセスして、動作を確認して下さい。見本はこちらです。
最後に
ここまでお付き合いくださって本当にありがとうございます。
非常に長く、少し複雑な部分もあったかと思います。もし間違いを発見したり、疑問に思ったことがあればコメントなどいただけますとうれしいです。
少しでもみなさんのAWSやサーバーレスの理解の助けになっていればと思います。
こちらもオススメ!
この記事の執筆を少し手伝ってくれた友人です!海外でエンジニアやってた経験を記事にしたりしてます。こちらも読んでみてください!
いいなと思ったら応援しよう!

