
シンボルからコンポーネントへ [3分で分かるAdobe XDアップデート]
「2019年上半期最大」と言われるAdobe XDのアップデートが、5/14(日本時間)にやってきました。
具体的に追加された機能の一覧は、こちらのAdobeさんのオフィシャルブログをご覧ください。
その中でも今回は「シンボル機能の廃止」「コンポーネント機能の登場」について、シュパッと分かりやすく解説します!
これまであった「シンボル」とは?
主にボタンやアイコンなど、1つのプロジェクトにおいて繰り返し使うパーツを「シンボル」として登録し、スタンプのように同ドキュメント内で再利用ができる、さらに後から一括での編集が可能、という十分にありがたーい機能でした。

しかしそのコピーに対して、個別にサイズやカラーを変更することができません…この制約さえクリアできれば最高なのに!!
そんな歯痒い面を持ち合わせていたシンボルちゃん。
「シンボル」に変わり「コンポーネント」が登場。
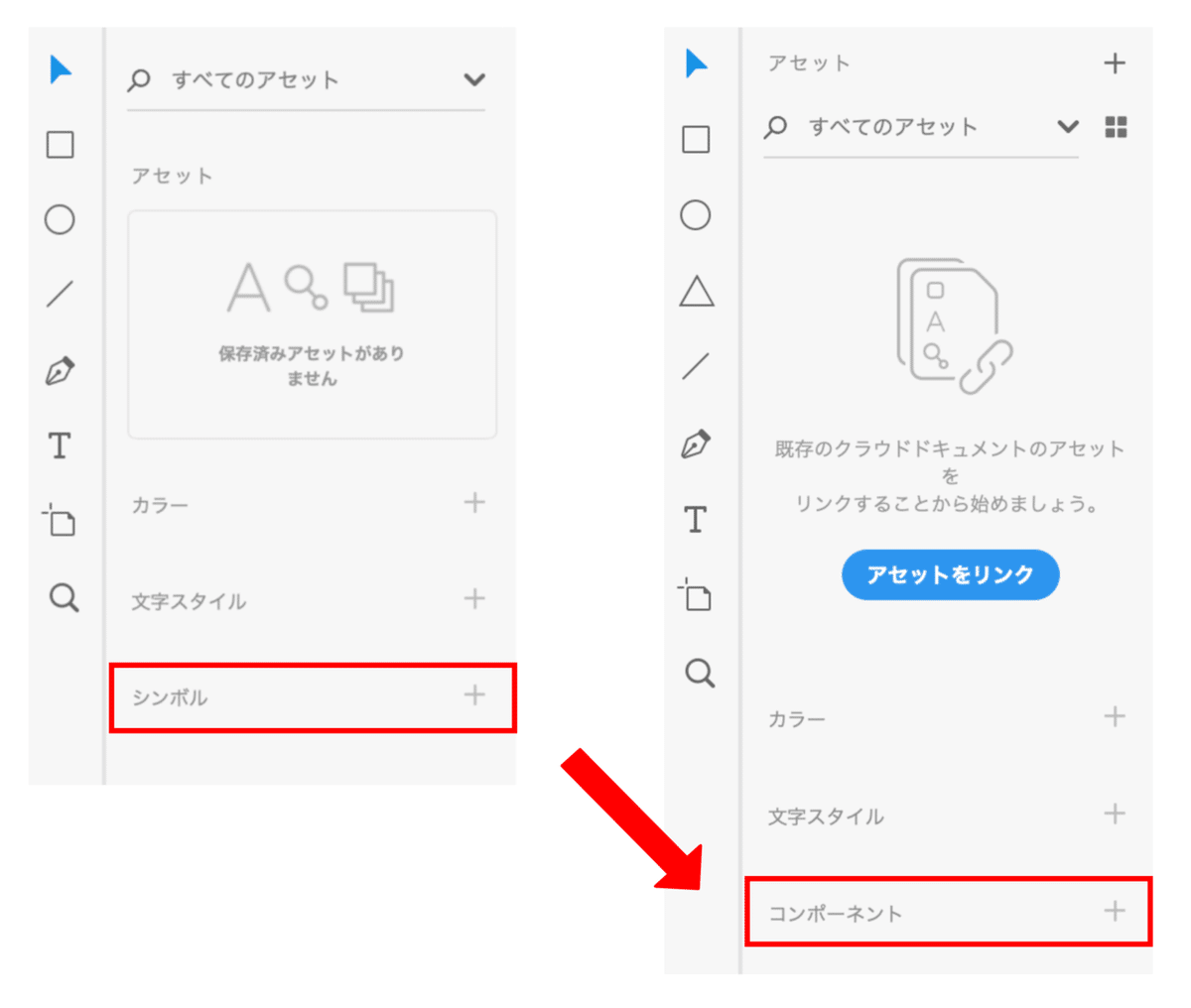
そんな制約を取り払い、「シンボル」は「コンポーネント」という新しい形に変化し登場しました。表示場所は旧シンボル跡地です。

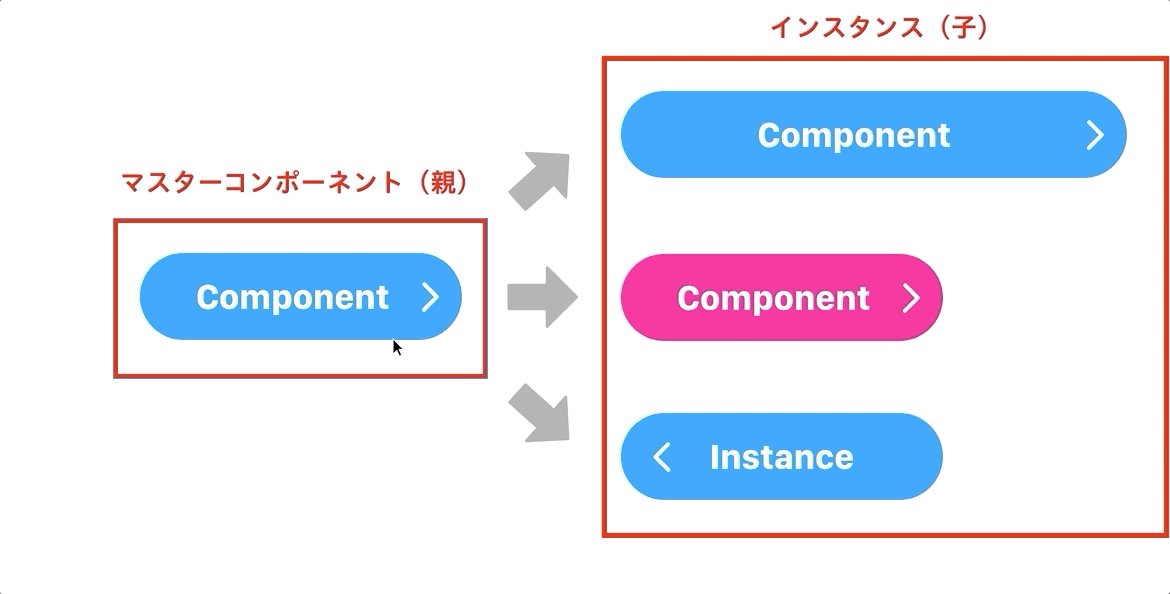
何ができるようになったのかは一目瞭然、これまでシンボルとして再利用していたアセットに対し、個別編集が可能になりました。

これ個別に編集してるだけじゃない?
良い質問です。
それぞれ自由に編集できて、他のコピーに影響が出ないならもはやコピペと変わらないじゃねえかと。
ここで覚えていただきたいのは、
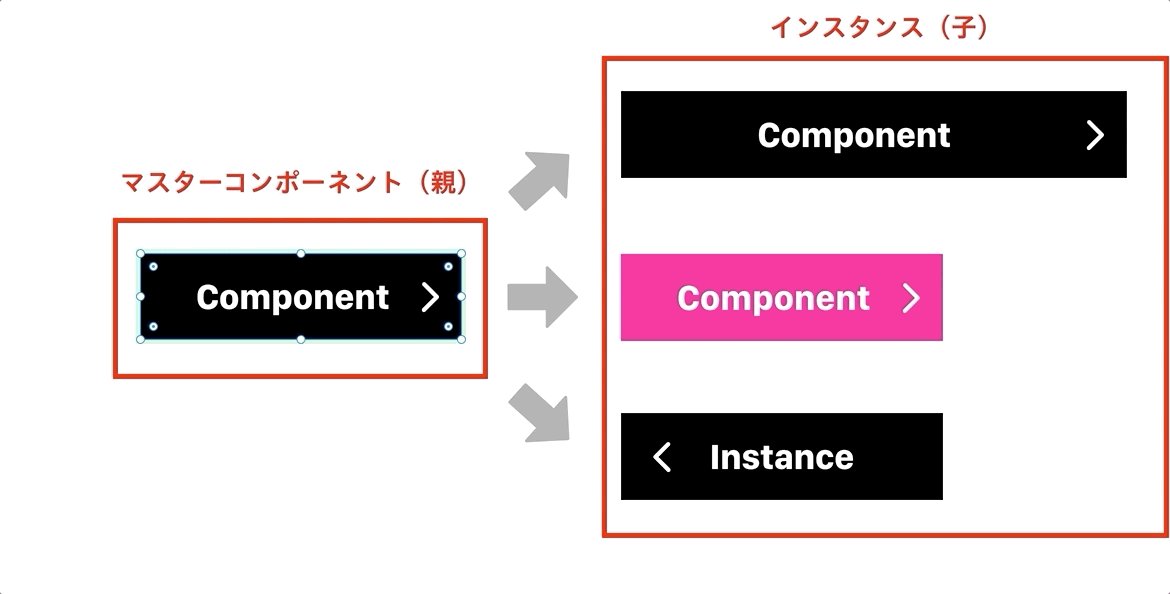
「マスターコンポーネント」と「インスタンス」という言葉です。
- マスターコンポーネント:全てのコンポーネントに影響する「親」
- インスタンス:個別に編集可能な「子」

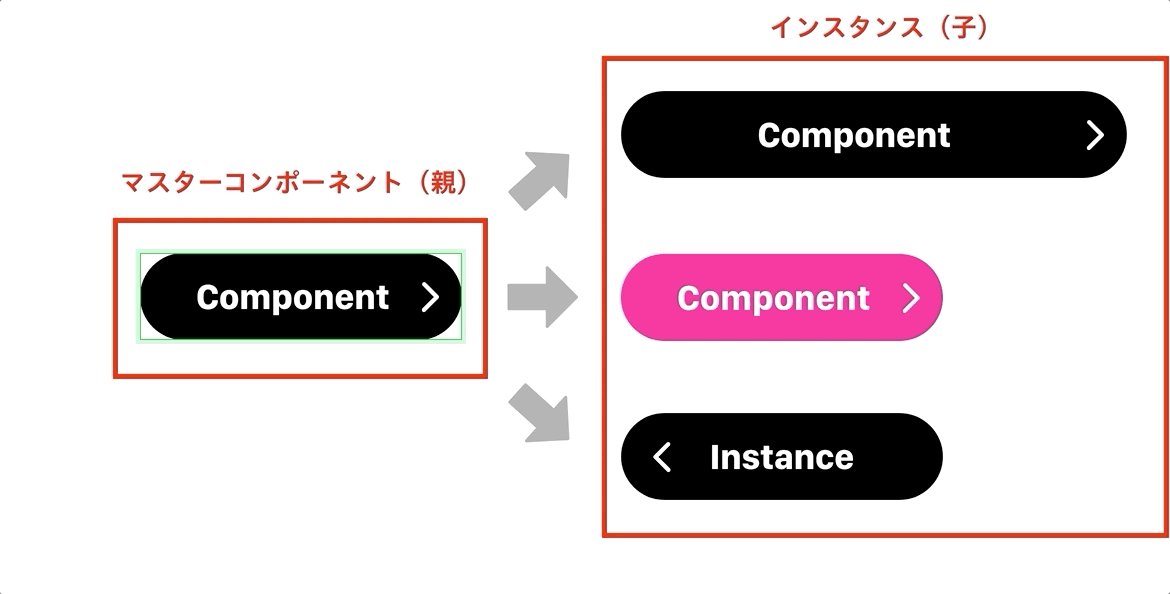
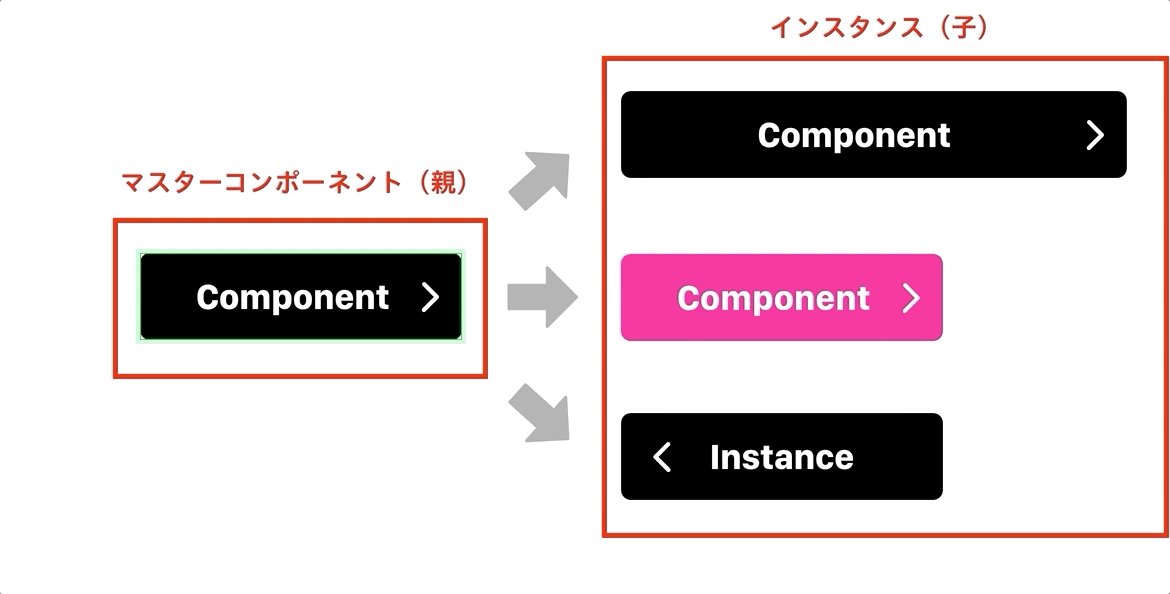
マスターコンポーネントは選択すると左上に緑の菱形アイコンが出てきます。これが親の証です。

インスタンスのカスタマイズはマスターコンポーネントに影響しませんが、マスターコンポーネントを編集するとインスタンスのカスタマイズされていない部分に一括反映されます。

このような親子関係で、それぞれのコンポーネントは紐づいております。
もう最高。(語彙力)
便利!でもここは気をつけよう
インスタンスの管理
いくら自由に編集できるようになったとはいえ、サイズやカラーをカスタマイズしまくってもはやマスターコンポーネントの原型なし…となっては本末転倒ですし、後工程にも影響が出てしまいます。
ちゃんと管理できる範囲内で、必要最小限のカスタマイズをお勧めします。
もし「あれ、このインスタンス、どこをどう編集したんだっけ…」
と原型がわからなくなってしまった場合は、以下のコマンドで戻すことができます。
◉ オブジェクト > マスターコンポーネントに戻す
◉ アセットを選択した状態で右クリック > マスターコンポーネントに戻す
その他の注意点は、湯口りささんのTwitter が参考になりますのでご紹介させていただきます。
夢のリピートグリッド内で別々のシェイプ入れるというのもコンポーネントの上書き機能があればできちゃう! #AdobeXD
— Risa Yuguchi (@risay) May 14, 2019
これはそのまま使ってるけど、本当はマスターコンポーネントは作ったらすぐ消すほうがいいと思います。うっかりマスターコンポーネントいじる事故防止に。https://t.co/SE1VK3yRfK pic.twitter.com/h2CKEBH5Ku
#AdobeXD のコンポーネントのバウンディングボックスとレスポンシブリサイズ設定についてさっくり動画にしました。
— Risa Yuguchi (@risay) May 14, 2019
コンポーネント(インスタンス)のバウンディングボックスはマスクと同じような働きをします。そこが中身の大きさに合わせて勝手に広がるシンボルと大きく違うのでご注意を! pic.twitter.com/toaUR27rkm
最後に、ショートカットでお開きです
◉コンポーネントにする :⌘ + K
◉マスターコンポーネントを編集:Shift + ⌘ + K
百聞は一見にしかず。ぜひ、実際に触ってみてくださいね!
5月更新の感想や、ここどうなの?って声を聞かせてください
◉ 実際に触ってみたけどイマイチよく分からない
◉ 使い方やテクニックをもう少し詳しく知りたい
そんな皆さんの声をFacebookのAdobe XDユーザーグループに投稿してください。
全国のユーザーコミュニティで使い方やTipsなどの情報共有をしています。あなたの疑問を、どこかの優しい方が解決してくれるかも。
