
【Webデザイン初学者向け】Adobe XD超基礎ショートカット+テクニック(5分)
僕はデジタルハリウッドSTUDIO福岡でWebデザイン専攻の講師をしております。カリキュラムの中で、Adobe XDを使った授業も実施しています。
特に「Webデザイン初心者の方」の操作を隣で見ていると、「移動」や「拡大・縮小」など、基本的な使い方で手の進みが遅くなっていることに気が付きました。
ああ、Adobe XDに慣れていないのではなく、そもそもAdobe慣れしていないのだと!
そんな「Webデザイン初学者」の方や、「Adobe製品をはじめて触る」方に、今のうちにクセづけておいて欲しい超基礎テクニックをご紹介します。
「テクニック」という言葉が大袈裟に聞こえる程、先輩デザイナーの方は日常的に無意識に繰り返している動作なので、便利な新機能やプラグインの以前に身につけておくべき、とても大事なことです。
Adobe XD上でのお話になりますが、Photoshop(以下Ps)やIllustrator(以下Ai)でも共通して使える技術もありますので、見ておいて損はないと思いますヨ。
ズームイン / ズームアウトを素早く
虫眼鏡アイコンをクリックして、マウスをカチカチ…やってませんかーー!!ツールを切り替えることなく、ズームイン / ズームアウトを素早くするテクニックがあります。
①ショートカット
⌘+0:全アートボードが画面内に入るように表示
⌘+1:100%表示
⌘+2:200%表示
⌘+3:選択範囲に合わせてズーム

一つのXDファイルにいくつものアートボードを作ると移動が大変です。
「あのデザインどこだっけ…」とアートボードをウロウロしないように
⌘+0でまず引いて全体を見る!見つけたらそれを選択して⌘+3!
たった2回のショートカットで移動しています。
②option(alt)+ホイール
option+(alt)を押しながらマウスのホイールを「ホームページをスクロールして見る感じ」で前後に動かしてみましょう。
すると今ポインターがある位置を中心にズームイン / ズームアウトができます。これだと近づき過ぎても離れ過ぎても戻るのが楽です。
デザインをする時は「虫の目、鳥の目、魚の目が大事」と教わりました。
近づいてデザインし、引いて仕上がりを確認する。その繰り返しです。
※②はPs/Aiでも共通です。
自動計算を使う
・「1260pxを5分割…電卓使お」やってませんかー!!
・写真の下のテキストを「10px,、20px、30px…」とキーボードでカチカチ…やってませんかー!!そんな計算はAdobe XDにやってもらって、計算と変形・移動を同時にやってもらいましょう。
対象のオブジェクト(変形したい図形・動かしたい図形)の「サイズ」や「位置」に対して、計算式を打ち込むだけです。
足し算:+
引き算:-
掛け算:*
割り算:/
例① 1260pxの5分割
長方形を適当に作ります。ガイドを先に引いてある場合であれば1260pxの長方形を作ってもいいでしょう。
そしてアピアランスの右上、サイズや位置が記述されている場所に注目。

「W(Width/横幅)」に「1260/5」と打ち込む。

1260pxの1/5、252pxのオブジェクトができます。

例② 画像の下に20pxマージン
画像の下辺ぴったりにテキストをつけます。マグネット機能があるのでピタッとくっついてくれるはず。

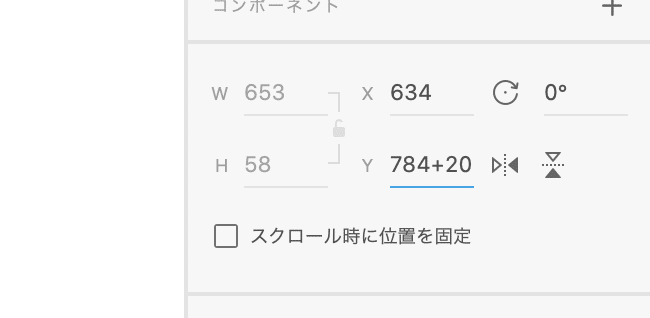
「Y(縦軸の位置)」に「○○○ +20」と打ち込む。

画像から20px下にテキストが移動します。
(厳密に言うと、今いる位置からY(縦)軸を基準に、20px下に移動したということですね。-20pxと打つと上に移動します。)
例のようにカラム数を考えたり、マージンを手動で作っていくのは地味に時間がかかります!
※これも同じくPs / Aiでも使える技ですので、今からクセづけておくと良いと思います。
複製をコピペでしない
・同じアートボード使いたいから、空っぽのアートボード横に作って、コピペで中身移動…やってませんかー!!
・同じ図形を使いたいからまずコピペして、選択して移動…やってませんかーー!!①⌘+D(複製)
アートボード名を選択した状態で、このショートカットを使うと、中身ごと横に複製されます。
特定のオブジェクトにも使うこともできます。コピー&ペースト(⌘+C→⌘+V)を一度にやってしまうショートカットと覚えておきましょう。

②option(alt)を押しながらドラッグ
複製したいオブジェクトを選択して、option(alt)を押しながらドラッグ。
「幽体離脱〜」の要領で複製されたオブジェクトが出てきます。
これでも十分ですが、今日は敢えてもう一つ難しい方をオススメしたい。
②★ option(alt)+ shift を押しながらドラッグ
shiftを加えることで水平・垂直線上にロックされて複数されます。

なぜこちらをオススメするかと言うと、経験上、ほぼこっちしか使ったことがないから!(好きな方角に感覚で複製して置くこと、Webの世界ではなかなかないと思う…)
ぜひ、今から実践される人は先に難しい方からクセづけておくことをオススメします。
以上、新機能でもプラグインでもなんでもない、超基礎テクニックでした。
最初にもお伝えしましたが、テクニックと言うのは大袈裟なほど毎日、何千、何万回と無意識に繰り返している動作です。
まだ基礎が固まってないうちに、今すぐ実践しよう!
Adobe XD ユーザーグループ(XDUG)福岡では、このような内容をテーマにした勉強会・情報交換をやっています
普段Facebookのグループで役に立つTipsや新機能をアップしています。
そして年に4-5回程度、全国の達人をお招きして勉強会も開催しています。
今はコロナの影響で開催できていませんが、リアルではなくオンラインイベントも検討中です。
ぜひ興味ある方は参加していただけると嬉しいです(無料)
Adobe XDの本が出ます
XDUGの大阪代表、「まつえりさん」こと松下絵梨さん著、Adobe XDのガイド本が出ます。
今日紹介した超基礎的なショートカットから、コーディングを考えた実践的なWebデザインの知識が身につきます!
絶賛予約受付中!
