
Adobe Portfolioで30分で写真サイトを作る【作成 ~ カスタムドメイン接続】
富山旅#1で『写真高画質でうpするところ確保したい』って呟いたんですが、Adobe Portfolioの存在を思い出したので、早速作ってみました。
カスタムドメイン接続まで含めて作業時間は30分なので超お手軽です。
画像1枚最大50MB、合計の制限なし。充分すぎるくらい充分ですね。
利用条件はAdobe CCのいずれかのプランに入っていること。私はフォトプラン入ってるので実質無料。
Adobe Portfolioでサイトを作成
Adobe Portfolioにアクセス
無料ではじめるをクリック
テンプレを選択
フルポートフォリオの場合は、空のページが表示されるのでページを追加
ページの中に適当に写真を配置
横に配置したい時は、アップロード完了後写真をホバーすると左右に出てくる + ボタンをクリック
その他サイト名などを好きにカスタム
Adobeに本名登録してる人はサイトタイトルが本名になってることがあるので注意。基本→設定→検索の最適化→Webサイトのタイトルがから変更できる。
その他好きにカスタムして左下のサイトを公開をポチ。完了
カスタムドメインにサブドメインを接続
私はGoogleDomainで管理してるので、GoogleDomainで説明します。
今回は私はメインのドメインはポートフォリオで使ってるので、サブドメインを接続します。example.comの部分は適宜自分のドメインに読み替えてください。
設定→ドメイン名→ドメインを接続で接続するドメインを『photo.example.com』という形式で入力
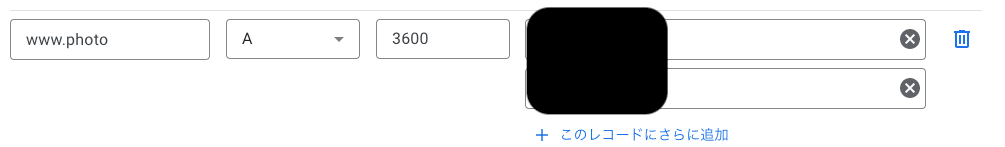
でてきたDNS設定をGoogleDomainのDNS→リソースレコードを図1, 図2の感じで入力


あとはそれぞれ保存・適用を押して、反映されるまで待つだけ。最大72時間かかるらしいですが、今回は10分くらいでした。
完成
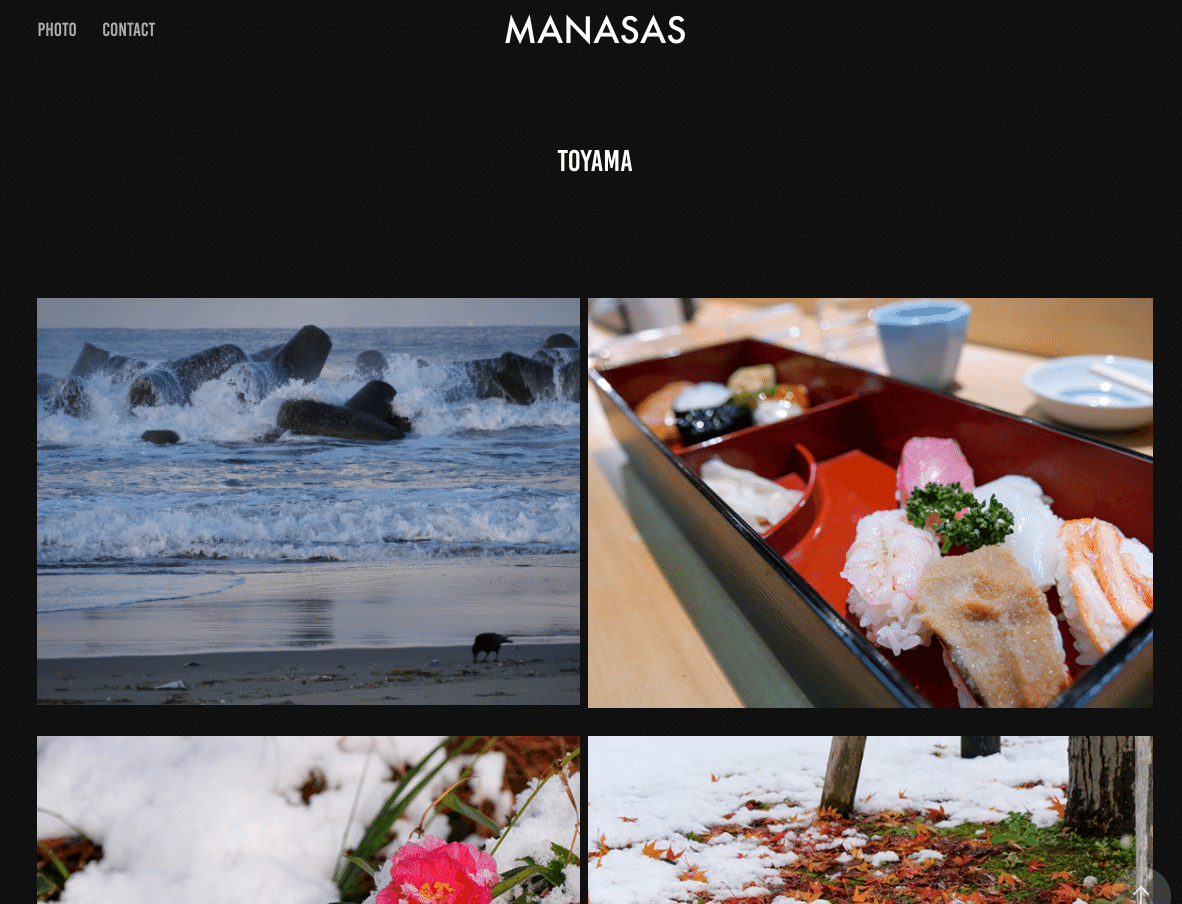
出来上がったのが冒頭のサイト。
テンプレの質もかなり良く、スマホとPCそれぞれに自動で最適化され、写真の追加も簡単、1枚の上限も大きく、合計の上限はないので、安心して長く使えますね。
なお手元にある書き出した写真がnote用しかなかったので、今はnoteにおける画質のが置いてます。





おわり
ガチ30分で手軽に作れます。
1000円ちょいのフォトプランでこの高機能HP作成機能がつくので、カメラはじめたし横幅ガッツリの写真をネットに公開したいな〜〜って方はぜひいかがでしょうか!
この記事が気に入ったらサポートをしてみませんか?
