
GASでZendeskマクロの作成と更新作業をラクにする
前回の続き。既に作成済みのマクロをスプレッドシートで管理する話でした。
今回はGASで一括作成や更新を可能にするやつです。
やりたいこと
Zendesk マクロの作成や更新を一括で行いたい
スプレッドシートに設定値を書いておいてそれをひたすらZendeskへセットしていきたい
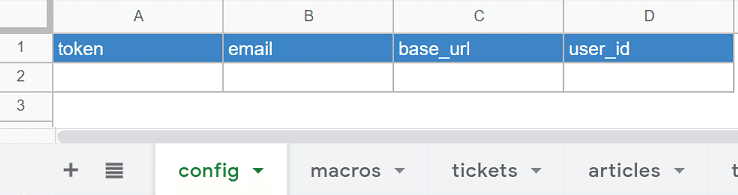
Googleスプレッドシートの用意
前回と同様にスプレッドシートから設定値を取得することにします。

マクロを新規作成する
POST /api/v2/macrosGASのコード(新規作成)
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const SHEET_ID = spreadsheet.getId();
const ss = SpreadsheetApp.openById(SHEET_ID);
// シートから設定値を取得
const configSheet = ss.getSheetByName("config");
const TOKEN = configSheet.getRange(2, 1).getValue();
const EMAIL = configSheet.getRange(2, 2).getValue();
const BASE_URL = configSheet.getRange(2, 3).getValue();
// マクロを新規に作成する
function createMacros() {
const result = isExecutable();
if (result === "ok") {
const url = BASE_URL + "/api/v2/macros.json";
const macroParams = getCreateParams();
macroParams.forEach((e) => {
Utilities.sleep(500);
const title = e[1];
const description = e[2];
const body = e[3];
const options = getCreatOptions(title, description, body);
const response = UrlFetchApp.fetch(url, options);
console.log("POST /api/v2/macros.json :" + response.getResponseCode());
});
} else if (result === "cancel") {
Browser.msgBox("キャンセルしました");
}
}
// シートから新規作成Macroの設定値を取得
function getCreateParams() {
const sh = ss.getSheetByName("createParams");
const lastRow = sh.getLastRow() - 1;
const lastColum = sh.getLastColumn();
const macroParams = sh.getRange(2, 1, lastRow, lastColum).getValues();
return macroParams;
}
// 各種オプションを取得する関数を定義
function getCreatOptions(title, description, body) {
return options = {
method: "post",
payload: setParams(title, description, body),
contentType: "application/json",
headers: {
Authorization: "Basic " + Utilities.base64Encode(EMAIL + "/token:" + TOKEN),
},
});
}
// マクロの設定値(JSON)をエンコードして渡す関数を定義
function setParams(title, description, body) {
const params = {
macro: {
title: title,
active: true,
description: description,
actions: [
{
field: "comment_value",
value: body,
},
],
restriction: {
type: "User",
id: USER_ID,
},
},
};
return JSON.stringify(params);
}
// シートの初期化の関数を定義
function clearSheetContents(sh) {
const lastRow = sh.getLastRow();
const lastColum = sh.getLastColumn();
sh.getRange(2,1,lastRow,lastColum).clearContent();
Utilities.sleep(3000);
}
// 実行確認のためのポップアップの関数を定義
function isExecutable() {
return Browser.msgBox("実行しても良いですか?", Browser.Buttons.OK_CANCEL);
}補足
スプレッドシートから新規作成Macroの設定値を取得
スプレッドシートにマクロ新規作成のための設定値をズラーっと書いておいて、それらを取得しています。
function getCreateParams() {
const sh = ss.getSheetByName("createParams");
const lastRow = sh.getLastRow() - 1;
const lastColum = sh.getLastColumn();
const macroParams = sh.getRange(2, 1, lastRow, lastColum).getValues();
return macroParams;
}マクロのリクエストパラメータ
macro: {
title: title, // マクロタイトル
active: true, // 有効化フラグ
description: description, // マクロの概要
// value:マクロ本文
actions: [
{
field: "comment_value",
value: body,
},
],
// 利用者の制限
restriction: {
type: "User",
id: USER_ID,
},
}Googleスプレッドシートにマクロの「タイトル」や「概要説明」や「本文」を用意して、あとは繰り返し処理するようにしています。
マクロを更新する
PUT /api/v2/macros/{macro_id}更新はマクロIDを指定するため、あらかじめ取得しておき、スプレッドシートにズラーっと用意しておきます。
それ以外はほとんど新規作成と同じでした。
GASのコード(更新)
// 作成済みのマクロ設定を更新する
function updateMacros() {
const result = isExecutable();
if (result === "ok") {
const macroParams = getUpdateParams();
macroParams.forEach((param) => {
const macroId = param[1];
const title = param[2];
const body = param[4];
const active = param[9];
const restriction = param[10];
if (active !== "" || restriction !== "") {
Utilities.sleep(100);
const url = BASE_URL + `/api/v2/macros/${macroId}`;
const options = getUpdateOptions(title, body, active, restriction);
const response = UrlFetchApp.fetch(url, options);
console.log(`PUT /api/v2/macros/${macroId}:${title}` + response.getResponseCode());
}
});
} else if (result === "cancel") {
Browser.msgBox("キャンセルしました");
}
}
// シートからMacroの設定値を取得(アクティブ化と利用制限のフラグを取得)
function getUpdateParams() {
const sh = ss.getSheetByName("macros");
const lastRow = sh.getLastRow()-1;
const lastColum = sh.getLastColumn();
const macroParams = sh.getRange(2,1, lastRow,lastColum).getValues();
return macroParams
}
// Optionを取得
function getUpdateOptions(title, body, active, restriction) {
if(restriction === "personal"){
// update後のマクロ使用制限を個人
return personalOptions = {
"method": "put",
"payload": personalRestriction(title, body, active),
"contentType": "application/json",
"headers": {
"Authorization": "Basic " + Utilities.base64Encode(EMAIL + "/token:" + TOKEN)
},
}
} else {
// update後のマクロ使用制限をメンバー全員に
return allMemberOptions = {
"method": "put",
"payload": allMemberRestriction(title, body, active),
"contentType": "application/json",
"headers": {
"Authorization": "Basic " + Utilities.base64Encode(EMAIL + "/token:" + TOKEN)
},
}
}
}
// Macroを個人のみ利用可能に変更
function personalRestriction(title, body, active) {
const restriction = { "type": "User", "id": USER_ID }
const params = {
"macro": {
"active": active,
"actions": [
{
"field": "comment_value",
"value": body,
}
],
"restriction": restriction,
"title": title,
}
}
return JSON.stringify(params)
}
// Macroを全員使用可能に変更
function allMemberRestriction(title, body, active) {
const restriction = null;
const params = {
"macro": {
"active": active,
"actions": [
{
"field": "comment_value",
"value": body,
}
],
"restriction": restriction,
"title": title,
}
}
return JSON.stringify(params)
}補足(懺悔)
ただ、更新時にマクロの利用制限をメンバー全員に設定する際に null を指定する処理にスプレッドシートから取得する場合、うまくできなかったので、以下の2パターンを分岐させ、直接 null を指定で対処しています。
・個人のみ利用可能
・全員使用可能に変更
おまけ
Delete
削除はパラメーターが不要でIDのみなので、削除したいスプレッドシート上のIDをパパっととってきて、カンマで区切って手動でササっとやるのが良さそうでした
curl https:///subdomain.zendesk.com/api/v2/macros/destroy_many.json?ids=<id1,id2,id3,id4...,id9> \
-v -u user@example.co.jp/token:<TOKEN> -X DELETE
* * * * *
こんな感じで頑張れば、マクロの一括編集が可能だと分かりました。
一度作成してしまうと、大きな課題認識がないと改修に手が回らないかもですが、一気にババっとできるな気持ちがラクになりそうです。
