
【会津大学探検】VPSを使って、広い会津大学をあかべこが紹介してくれるマップを作ってみた(8thwall+Lightship VPS)
はじめに
はじめまして、デザイニウムインターンのmomoです。
私は、福島県会津若松市にある会津大学に通っています。初めて会津大学に登校してから2年が経ちました。今は大学内にある施設の大まかな位置関係や、教室の場所もある程度把握しています。しかし入学当初の私には会津大学はとても広く、どこに何があるのか把握することが難しく、覚えるのに時間がかかりました。最近になって知った施設もあり、もっと早く知りたかったと思う場面もありました。
そこで今回、Lightsip VPSを使ってマップに会津大学の建物を登録し、AR上のあかべこに建物の詳細を聞くことができるアプリを作ってみました!
作ったもの
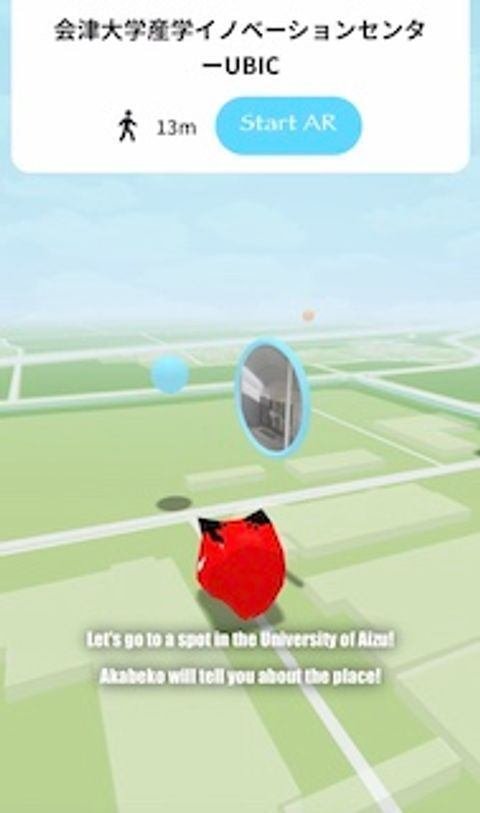
Exploration in university of Aizu
このURLから実際に試すことができます!(会津大学に行けば!)
アプリ概要
今回作成したアプリケーションは会津大学の敷地内が舞台です。のちに紹介する特定のWayspotに近づくとARのスキャンを開始することができます!カメラでそのスポットを映して、潜んでいるあかべこを探しましょう!見事見つけられるとあかべこがAR上に現れます。あかべこが現れた段階で、「Ask Akabeko about here」ボタンを押すことでその場所の詳細をあかべこが教えてくれます。そして「Return to Map」で再び散策画面に戻る仕様になっています。


制作手順
使用ツール・開発環境
8thwall
主にこのNiantic社の8thwallを使って開発を進めました。VPSは8thwall内のLightship VPSを使用し、Wayspotを用いて登録しました。
💡8thwall・・・WebARを簡単に作成できる開発プラットフォーム
Niantic Wayfarer
Niantic Wayfarerというアプリでは8thwallのアカウントとリンクさせて新たなWayspotの登録を進めるために使いました。
iPhone 13 Pro
実際のアプリの操作をテストするために自分のスマートフォンを使いました。
事前学習
今回、ARアプリ開発に携わらせていただくことが初めてだったのでthree.jsの勉強から始めました。(以下のサイトで学習しました)
Three.js入門サイト - ICS MEDIA - ICS MEDIA
8thwallの中にはサンプルプロジェクトがたくさんあります。そこで私はサンプルプロジェクトを使って1つデモプロジェクトを作成してみました。
タップで3Dモデルを置くことができるデモプロジェクトを用いて作成したので、自分でコードを考えて書くことはあまりありませんでしたが、作っている中でいろいろな知識を吸収できたと実感しています。
もも on Twitter
ファイアフラワーのデモアプリ
上のリンクから、ファイアフラワーが出てくるデモアプリを試せます!
(会津大学に行かなくても使えます!)
8thwallを使い始める際はまず既存のデモプロジェクトをいじってみることから始めることをお勧めします!コードの基礎も重要ですが、勉強を続けるためにも、実際に目に見える形で完成形がすぐ確認できるので楽しんで学習を続けることができる方法だと思います!
Wayspotの新規登録
Niantic Wayfarerというアプリを使ってスポットのスキャン登録を行いました。スキャンしたものをアップロードするとNiantic社に審査が提出されて、採用されたスポットが新たに稼働開始するようになっています。今回、1番時間がかかったのはこの登録作業でした。
審査に提出するためにまず、登録するスポットのスキャンを行います。スキャン回数は合計11回以上(正式にスキャンできたもののみカウント)。そしてその11回は8時から15時で5回、4時から7時または16時から19時で5回、20時から翌朝3時で1回、スキャンしなければいけません。
私は大学内のVPSが稼働していないスポットを増やすために、ひたすら大学に残り、スキャンを進めました!

Niantic Wayfarer とは何ですか? — Pokémon GOヘルプセンター
Lightship VPS | 8th Wall
Private Wayspot の作成
8thwallは使用するVPSの場所にいかなくても、作業する場所にPrivate Wayspotを作成することで簡単にアプリを試すことができます!
私は大学の研究室の中で作業することが多かったので、自分の研究室の机にPrivate Wayspotを作成しました。

参考にしたURL
近くにWaySpotがなくてもPrivateでサクッと作って8th Wall for Lightship VPSを試す - Qiita
あかべこの実装

あかべこはデザイニウム社で以前用いられたglbファイル(3Dモデル)を導入しました!実際の実装ではこの3Dモデルが踊ったり歩いたりする仕様にしました。
アプリのUI
主に新たに加えた実装はボタンとモーダル画面です!
文字の長さや画面の大きさによって調整するように実装しました!

使用スポット
以下の会津大学の敷地内にあるWayspotを使用しています。(全11カ所)
会津大学正門
大学公園(会津大学)
会津大学講堂
会津大学体育館
会津大学情報センター附属図書館
会津大学学生ホール
会津大学産学イノベーションセンターUBIC
会津大学復興支援センター
会津大学創明寮
会津大学グラウンド
リスの石像
最初、実際にVPSとして機能しているWayspotは4カ所ほどでしたが、今回で、計11カ所まで増やしました。
開発を進めて気づいたこと
主にスマートフォンでスキャン機能を用いたアプリを使用する際には、LiDERスキャナというスマートフォンに搭載されている機能が自動的に使用されます。(機能が備わっているかは機種によって異なる)
しかしこの機能が特定できる空間の距離には限界があることに気づきました。(最大検出距離が100m、200m、250mとモデルによって異なる)
そのためスキャンとして取り入れる対象物は、大きすぎる建造物より、手の届くような場所にあるものを登録することが望ましいと思います。そうすることで、ユーザーもスキャンに戸惑うことなく使用できそうです。
もし大学内でvpsのスキャンスポットが増えたら…
今後、より細かい場所にスポットを増やすことによって、大学全体の教室の位置関係が把握できるアプリやサイトを作れそうです。実装されれば在学生や外部の人(配達の人など出入りする人)が迷うことなく特定の場所にたどり着くことができると考えました。さらに、場所だけでなく、利用状況などの詳細もリアルタイムで表示できたらもっと便利になると思います。
Wayspot を作ることができる場所はまだまだたくさんあると思います。そしてまだまだ、VPSが稼働していないスポットもあります。
これからより多くのスキャンが行われ、Lightship VPSの世界が活発になることを望んでいます。
最後に
初めて、three.js、そして8thwallを使用してみて、自分が今まで遊んでいたゲームの中を知れた気がして、とてもワクワクした4ヶ月間でした。そして改めて、新しいことに挑戦することの大変さに気付かされたと同時に、とても良い経験をさせていただくことができたと感じています。今回の経験をバネに自分の可能性を次に活かしていきたいと思っております!
そして、これからAR開発を始めるという方へのヒント、または0知識からの挑戦のバックアップとして、この記事を参考にしていただけたら幸いです。
追記(2023/5/10)
本日より、8thwallは日本語対応を正式に開始されたそうです!
世界中には他にも、広く、多くの方に使われている言語がある中で、このアップデートは日本の開発者にとって、とても喜ばしいことだと思います!また、日本の開発の素晴らしさがアメリカの開発者の方々に伝わっていると感じ、私もよりこのコミュニティを盛り上げていきたいと思いました!そして将来、今いる開発者の方々のような素晴らしい人材の一人になりたいと思いました。


PMとエンジニアを募集中!
デザイニウムではWebARで楽しい体験を作りたいプロジェクトマネージャー、ウェブエンジニアを募集しています😃社内では多彩なARのアプリやサービスの開発プロジェクトが同時進行中📱✨一緒に協力してくれる仲間を募集しています💻様々な最先端テクノロジーを使ったAR・xRコンテンツ作りを推進したい方。Unityや C, C#, C++が使えるエンジニアの方でARや体験型コンテンツの開発に興味がある!という方。ぜひご連絡ください😊
この記事が気に入ったらサポートをしてみませんか?


