
Stream Deck ステップバイステップ④【一発!ウェブリンク 患者さん説明を簡単に】
今回のSTREAM DECKのシリーズでは
① 一発!テキスト入力
② 一発!ウェブリンク
③ 一発!タイムスタンプ(WINDOWSのみ)
④ フォルタ機能でボタンを増やす
という事をしていこうと思います。
前回までで、シンプルな① 一発!テキスト入力ができるようになりましたね!?
一発!ウェブリンク
開院当初は、自作したパワーポイント資料などを印刷してラミネート加工したり、 製薬企業様の疾患説明パンフレットを用いて患者様に疾患説明を行っておりました。しかし、一旦作ったラミネートをUPDATEして作り直すことはできますが実際には「考えとくわー」(=関西弁でNO)という状況になって そのまま古いままの資料を使い続けるということになっていました。そこで当院ではランチャーアプリを使っています(KINDLE出版で出しています21,22)が、それはいきなりはハードルが高いので
STREAM DECKで疾患説明用のWEBサイトを一発で呼び出せるボタンをつくってみましょう
これも前回のテキスト入力ボタンの手順の応用です
①ボタンの背景色を変える
②ボタンを押したときに飛ぶリンク先の編集
③STREAM DECKのボタンに表示するテキストを編集

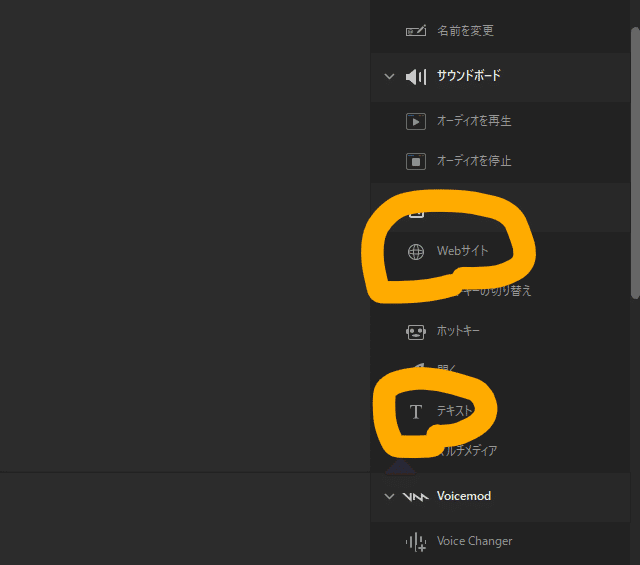
前回は【テキスト】でしたが
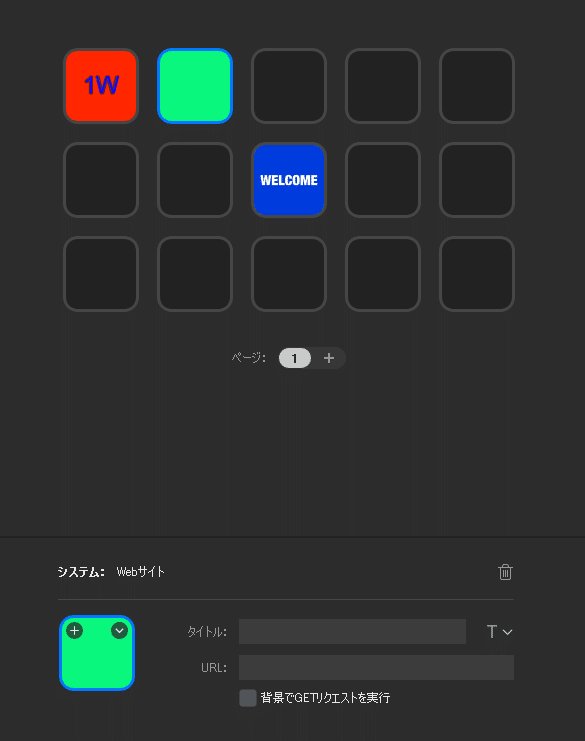
・今回は【Webサイト】を選んでください
・そしてその【Webサイト】を配置したいボタンのところに<ドラッグ&ドロップ>してください

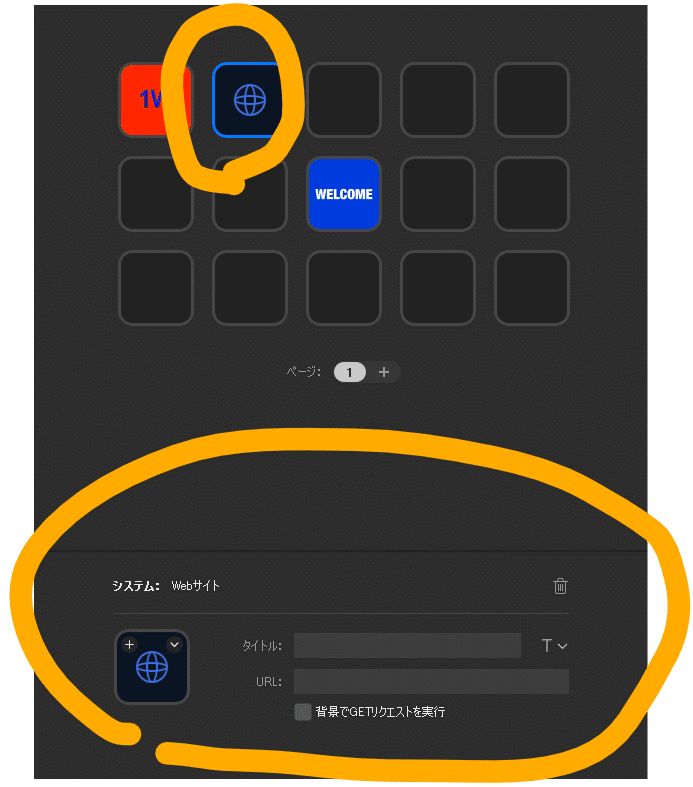
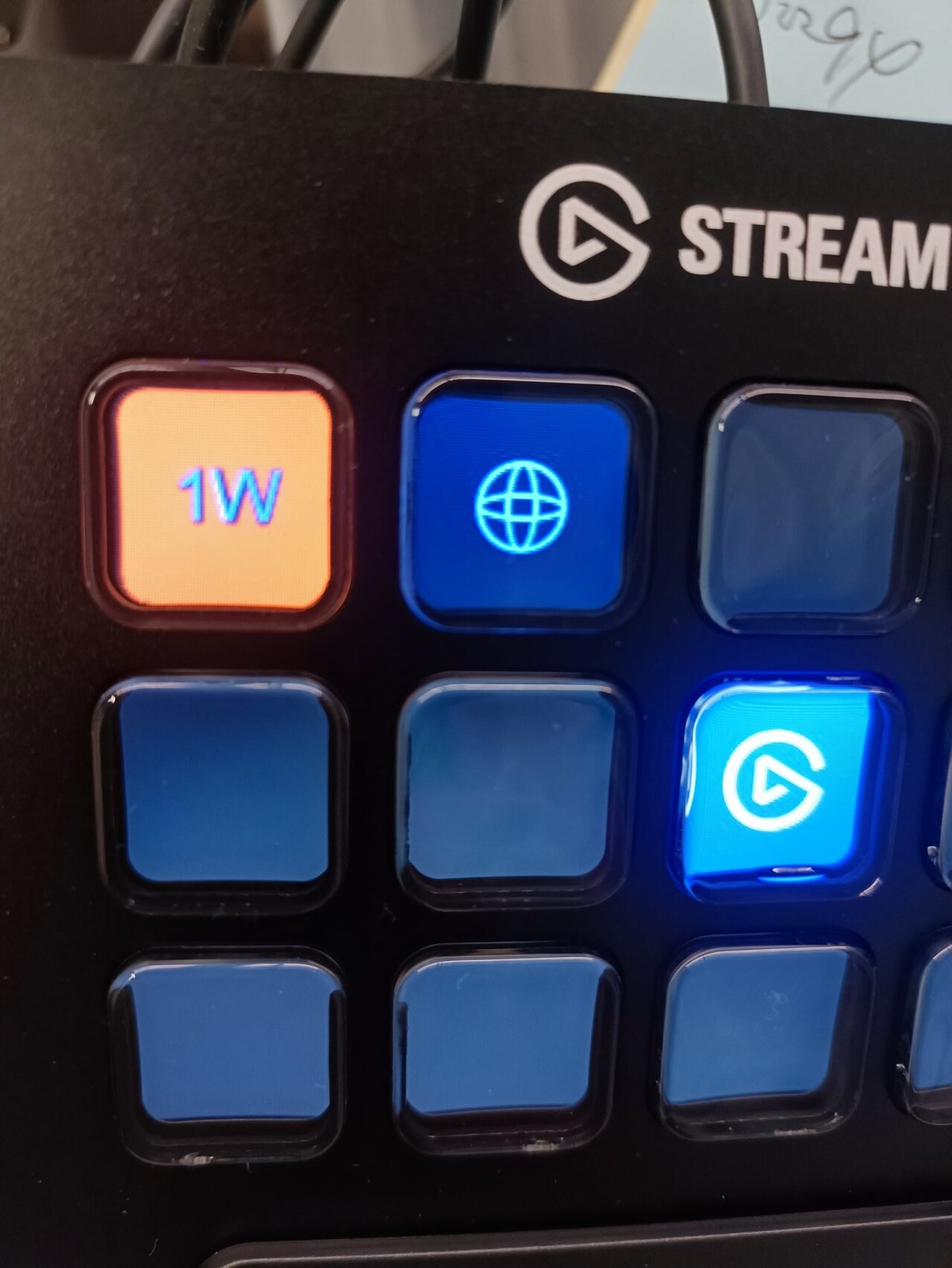
このようなアプリの画面になります。そしてリアルタイムにSTREAM DECK本体にもそのアイコンが出てきます

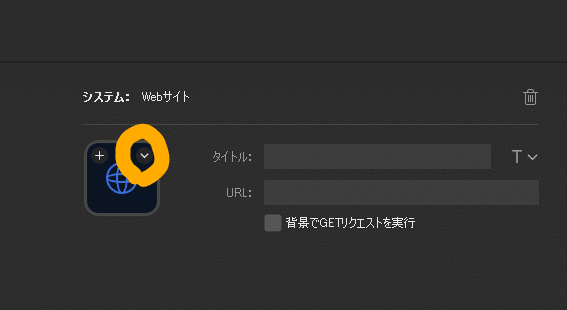
①ボタンの背景色を変える
・
【下矢印】をクリックして【ファイルから設定】を選び、

前回のnoteの投稿記事で作製した背景色アイコンを選びます
今回は黄緑にしました。これもアプリでの設定がすぐにSTREAM DECKにも反映されます


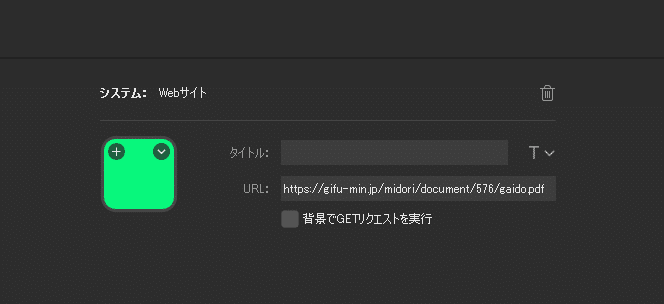
②ボタンを押したときに飛ぶリンク先の編集
今回は 花粉症の時期によく使う 妊婦さんや授乳婦さんに使えるおくすりの説明文書へのウェブリンクをボタンに割り当ててみたいと思います
・そのアドレスをURLのところに入力してください
*【背景でGETリクエストを実行】というのは 僕の大好きなZAPIERなどでWEBHOOKなどを使うときで このあたりはマニアックになるので割愛します チェックを入れる必要はありません

・そしてSTREAM DECKのボタンを押してみて下さい
・そのウェブサイトが開き 感動でしょ?
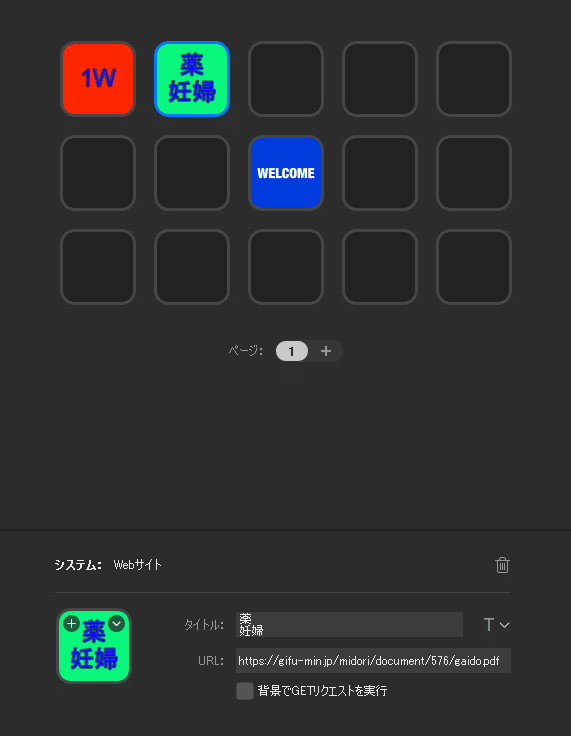
③STREAM DECKのボタンに表示するテキストを編集
・表示させたい【タイトル】を入力します。今回は2行にします<薬 妊婦>と。
タイトルの右側にある【Tの右側の下矢印】をクリックすると
・ボタン位置(上・中・下)
・フォント種類
・フォントサイズ
・太字・斜体・下線
・色
・改行して複数行
を変えることができます。
・またもや アプリ上とSTREAM DECK本体がすぐに変更になります


こうやって グループごとに背景色を変えるとわかりやすいかもですね
例えば
・橙赤色:次回指示
・黄緑色:薬説明
・白色:カルテのSOAP部分
・黄色:レセコン部分のもの
などなど
今日のまとめ
①ボタンの背景色を変える
②ボタンを押したときに飛ぶウェブサイトを編集
③STREAM DECKのボタンに表示するテキストを編集
これで 基本的なウェブリンクボタンが作れました!
今日はここまで
よろしければサポートお願いします。 NYAUWの活動は現在マネタイズを考えずに意義のみを追求するフェーズです。 ニッチな分野のやせ我慢プロジェクトですので お気持ちだけでも嬉しいです。
