
【たった1分】Photoshopで画像の端をぼかす超簡単な方法
こんにちは。
テキストスタイル屋さんです。
バナーやWebでよく見かける写真の端をぼかしたやつ?のPhotoshopでの作り方を解説します。
こんな感じのやつです。

画像の端をぼかすには?
選択範囲を作る
Photoshopで適当なサイズのアートボードを開いたら、画像を設置します。
できたら、選択範囲を作ります。

長方形選択ツールでも、円形選択ツールでも、なげなわツールでも、選択範囲さえ作れれば何でもOKです。
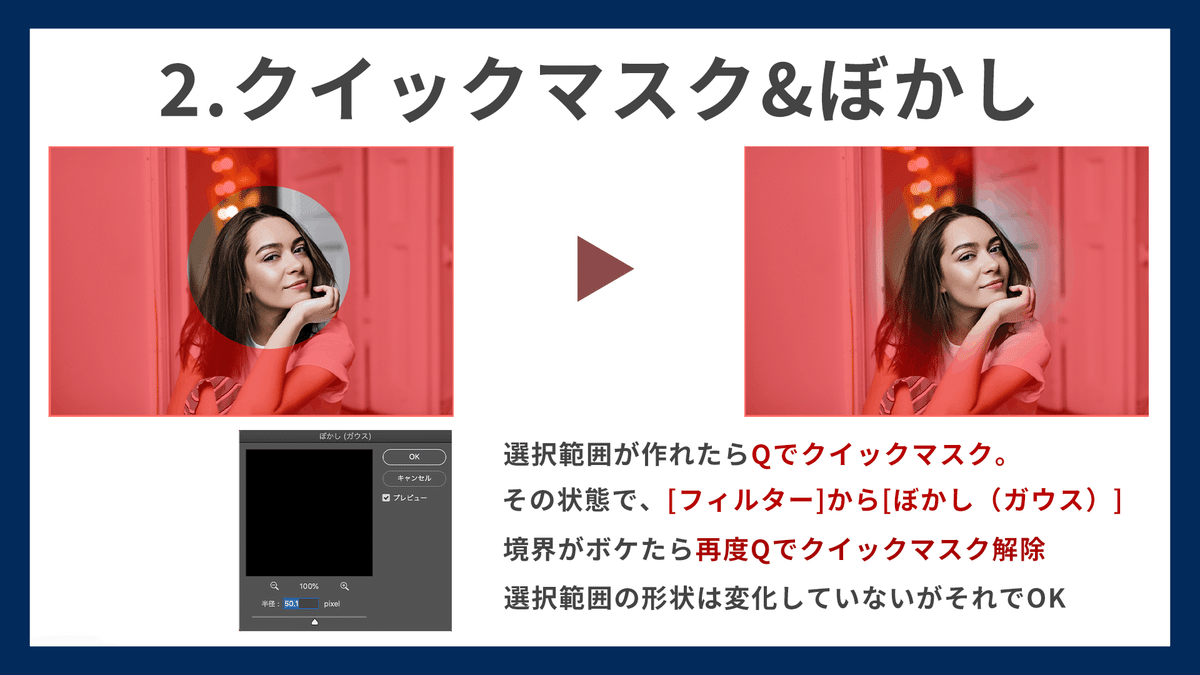
クイックマスクを使って隅をぼかす
選択範囲を作れたら、次は画像をぼかしていきます。
ショートカットキーQでクイックマスクをかけます。かな入力だとショートカットキーが反応しませんので要注意。

クイックマスクをかけて、画像が赤くなったら、上のメニューから[フィルター]→[ガウス(ぼかし)]。お好みの数値で画像をぼかしてください。
できたら、再びショートカットキーQでクイックマスクを解除します。
選択範囲の形状はぼかす前のままですが、これでOKです。
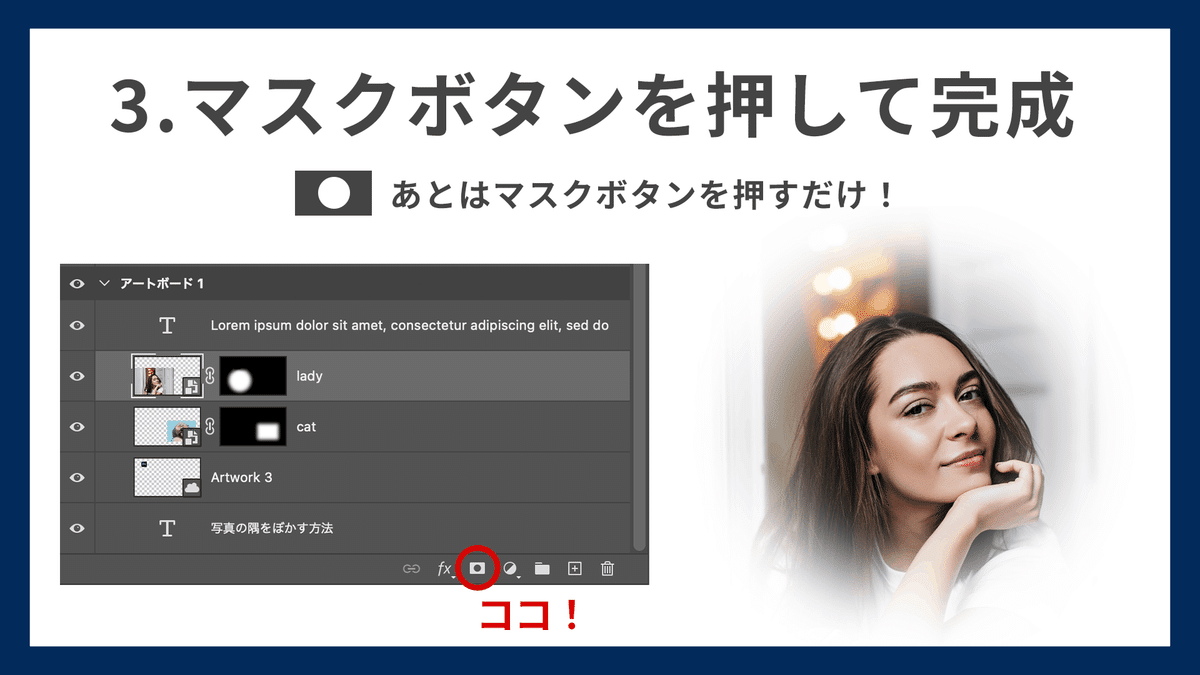
マスクをかけて、ぼかし完成
ここまでできたらもう簡単です。

ぼかす画像を選択したまま、レイヤーパネル右下のマスクボタンをクリック。完成です。
このテクニックは、バナー、サムネイル、チラシ、Web等、幅広いシーンで使えるので、覚えておいて損ありません。
おまけ
PhotoshopやIllustratorについては、各種エフェクト等の無料配布をやっていますので、もしよろしければご覧ください。
この記事が気に入ったらサポートをしてみませんか?
