
【Webレビュー】No6. Latte.
URL
第一印象
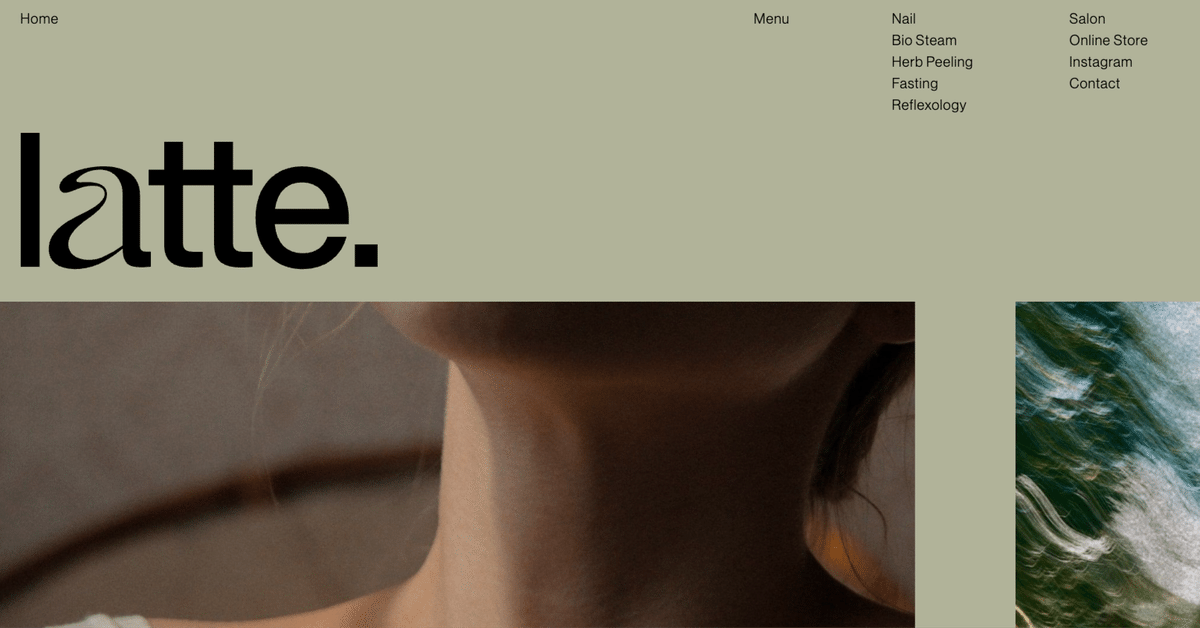
余白が広く、文字がシンプルでいて美しい。
文字組みの美しさが”アートっぽさ”を出しているのではないか。
黒と緑の二色構成の中に美しい写真が大きく配置されていることもビジュアル的な美しさがあり、美を追求しているトータルビューティサロンの特性を表現している。
余白の心地よさがある。「余白を感じならがら全ての美の本質に向き合う」というコンセプトを体現したデザイン。
※余白の心地よさの正体は後ほど詳しく分析したい。
ターゲット
全身の美容ケアと健康生活がしたい女性(25〜35歳)
エステサロンの利用層は30~44歳が最も多い7割。ついで25~29歳で6割。
認知者の内、5割がフェイシャルに興味。(顔の美容)
Latte.は恵比寿にあり、メニューの内容も健康志向を意識したものが多い。
フェイシャルサロンとネイルなどが1箇所でできるのも強み。
価格帯は15,000~20,000ほど。
継続して通う系のものが多く、それなりに収入のある人がターゲット
使用フォント
メイン…neue-haas-grotesk-display ←めっちゃ綺麗な英語のフォント(有料)
日本語…ryo-gothic-plusn
配色
ベース…淡い緑(#b1b39b)
メイン…黒(#000)
サイト構成
Menu
Nail
Bio Steam
Herb Peeling
Fasting
Reflexology
Salon
Online Store
Instagram
Contact
Reservation
トップページ構成
Who we are
Menu
Salon
Reservation/Contact
デザインポイント
1 ヘッダー
シンプルな構成だが、要素を縦に並べているのが特徴的。
Menuと2列目のメニューの内容とが乖離してしまっているので、少しわかりにくい印象。
全体のデザインがシンプルな分、まるで囲ったReservationの主張が強くなっている。Hoverすると横に流れるエフェクトは全体のデザインと少しテイストが違って面白い。
2メインビジュアル
デコルテのインパクト。デコルテを見せることは華奢さをアピールし女性らしさや美しさの強調になるそう。全身の美しさを追求するサロンならではの表現かも。
3 Menu
これまでシンプルだったのに急に大きな文字が横に流れる演出で少なくともここで一回目スクロールは止まる。全体を通して美しくはあるが、ぱっと見、何をしているサロンなのかがわからないサイトだったので、ここでガツンと視線を止めることで、何をしているかを見てもらう狙いなのかな。→実際にクリックするとかなり詳細な情報が出てくる。
4 余白
ベースの文字数が少ない上に、セクション間の余白を200pxくらいとっている。整列と近接の効果がすごく強調されていて、美しさと心地よさを両立している。
狙った余白が故のアートっぽさ。逆かも。
5 その他
文字のコントラストがすごい。シンプルなのに力強いのはここまでの文字のコントラストがあるのかも。ゴシック体の線の強さを整列とコントラストでさらに強めている。
左上に小さく(13px)セクションタイトルを入れている。
必要な要素ではあるが、小さく表示させることで内容とのコントラストが生まれて、中身に目が行きやすくなる(読ませやすくなる)手法。Breaking Designの寸評で言及されてた。
実装ポイント
スクロールに合わせてスケールがかかるアニメーションでリッチ感を強調。
アップルとかのサイトでよく使われる。
scale3d(.93, .93, 1)→sclale3d(1,1,1)
ホバーで写真が現れるエフェクト。モダン感が出る。
文字だけじゃ内容を伝えにくい、でもデザイン的に写真を入れられない、な時に効果的かも
この記事が気に入ったらサポートをしてみませんか?
