
一人でダイスを振り続けるさみしいWebアプリの作成に挑戦してみた#1。
仕事はしているのですが、暇なのでUdemyにある一人でダイスを振り続ける
寂しいアプリ作りに挑戦していきます。
まず、デスクトップの適当なところにDicee(ダイス)フォルダを作成します。

次にVisual Studio Codeでひらきます。

とりあえずフォルダーを開くを選択。

そしてDicee(ダイス)フォルダを開きます。

はい、何もありません。
そして、ファイルを追加します。

dicee.htmlと追加すると↓のようになります。

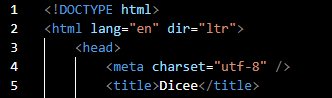
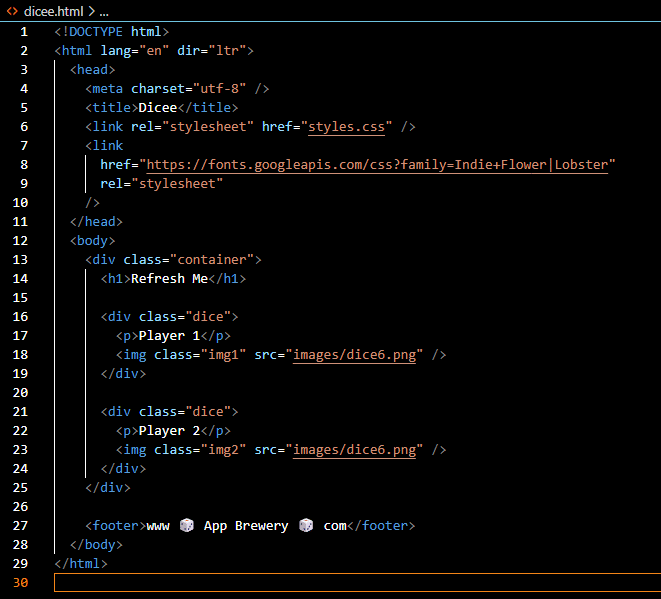
さて、ここに下図を書きます。
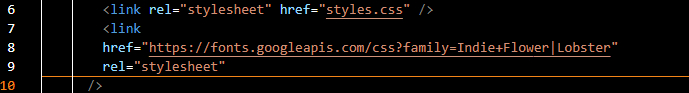
1行から5行目、これらは、いつもの通り定型文を使用。

6行から10行目は分解して説明します。
6行:とりあえずHTMLだけだと寂しいのでCSSを追加して、デザインを書きます。
7行~10行:Google FontsからIndie FlowerとLobsterを適用しています。

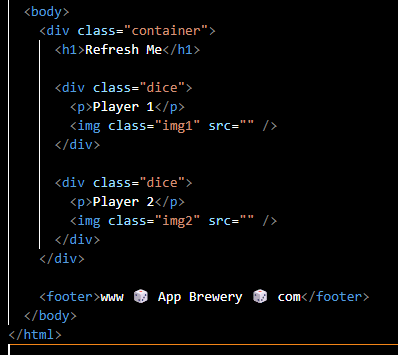
次に以下のように書きます。

<body>はウェブで表示される部分ですね。
<div class="container">は、divはブロックレベルのコンテナで要素をグループ化するのに使います。こう言っても意味不明だと思いますので、ただグループ化しているものだと思ってください。
classは、これからCSSで色付けを行いますのでそのために必要になるのでclassと書きます。
<h1>Refresh Me</h1>は、Refresh MeとWebで表示される文字です。
<div class="dice">は上記と同じ。
<p>Player 1</p>は<h1></h1>と同じPlayer 1をWebで表示される文字です。
ただ、<p></p>は段落。<h1></h1>は見出しになります。
あまり違いはありませんが、<h1></h1>は見出しなので最初のほうに大きく文字が表示されます。
<img class="img1" src="" />は、写真などのイメージをWeb写したいときにここにリンクを記述すると、その保存されたイメージをWebに表示させることができます。
ダイスのイメージ写真を↓保存します。


保存ができたので、先ほどのところをこのようき追加することができます。
<img class="img1" src="images/dice6.png" />
これは、imagesフォルダのdice6.pngを使用という意味。とりあえずdice6を指定。
あとで、Java Scriptで変更できるように記述します。
とりあえず、これでHTMLは完成。

コードができたので、Chromeで表示してみます。
Live Serverで見てみましょう。(Live Serverの設定は過去の記事をみてください。)

無事に出力することができました。
この記事が気に入ったらサポートをしてみませんか?
