
スターバックスアプリのUI魅力分析
「こんばんわ」から入るアプリの魅力と勇気ある構成
まず「こんばんわ」とグリーティング(挨拶)から入るとことに、このアプリが利便性の追及だけではないアプリへの親密感を持たせるメッセージを感じます。すごく愛を感じます。どうしても利便性を追求すると上段にはロゴやメニューボタンを持ってきたくなりますが、勇気のある魅力的な配置と言えます。加えて「こんばんわ」の文字フォントサイズと縦横方向の白い余白の余裕の持たせ方は素人なら引き算したくなる箇所でしょう。引いて全体感を見た時にこのグリーティングがアプリ全体のイメージを優しくウェルカムな雰囲気を作っています。色のバランスもスターバックスのメインカラーである落ち着いた緑と黒とそれを引き立てる広い白のバランスが取れており、スターバックスの世界観崩さず全体を落ち着いた雰囲気に作り上げています。
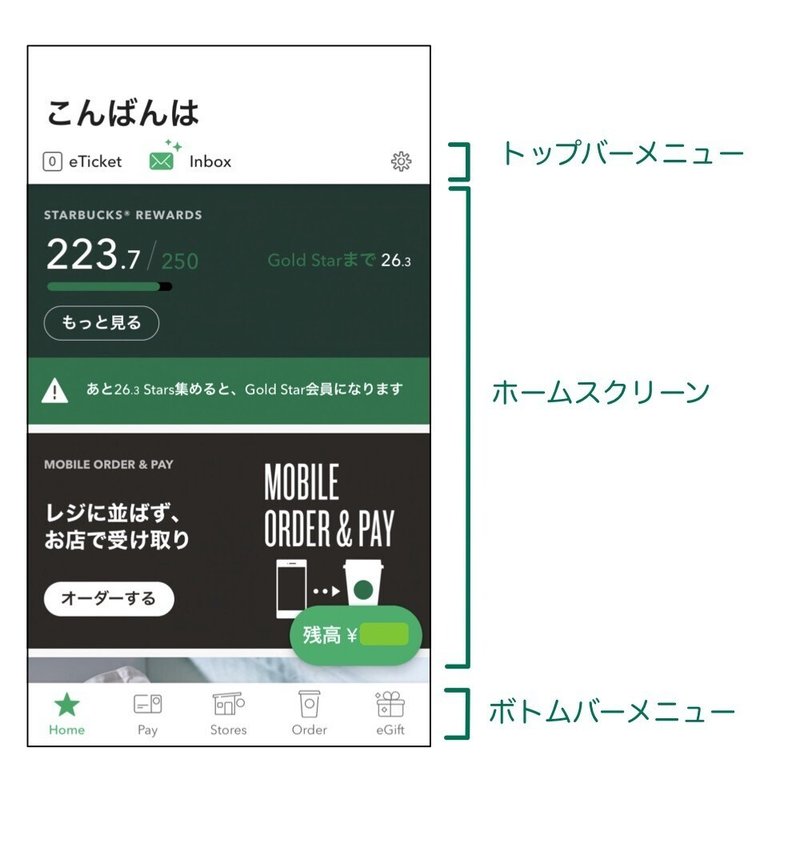
アプリ全体構成を見てみよう

トップバーメニュー・・・アプリ顧客情報 eTicket、Inbox、設定
ホームスクリーン・・・随時更新 Rewars、モバイルオーダー、最新情報
ボトムバーメニュー・・・基本機能 Home、Pay、Stores、Order、eGift
トップバーメニューは補助的な機能重視
トップとボトムのメニューバーはホームスクリーンをスクロールしても常に固定して表示される配置です。Inboxや設定は頻繁に触る箇所ではないが、必要な時に基礎機能として常に見える位置に配置しておいておきたいのでしょう。このときeTicketの役割とトップバーの構成の意図がずれてるため今後ボトムバーメニューのeGiftと統合するか、メニューボタンを増やしてトップバー自体を排除するのもありかなと思います。
ホームスクリーンは最注目のアプリの顔!
ホームスクリーンの最初に何を持ってくるかでスターバックスが顧客に何を伝えたいのかが分かります。特にスマートフォンではホームスクリーンで見えるコンテンツは2つなのでここに何を載せるかがアプリのメインメッセージを言えます。今日時点では(2021/4/24)Rewards(会員ランク)という長期的な顧客との関係性の構築を最初に持ってきて、最新の注目機能としてモバイルオーダーを次に配置しています。スターバックスの戦略を見ていても短期中長期を踏まえた王道の配置でとても分かりやすい配置ですね。
その他にも新商品情報など縦スクロールすることで各コンテンツが見えるようになっていて、新商品情報以外はボトムバーメニューからのトピックス情報になっています。スターバックスが好きな人であればスクロールまでしてチェックをしますが、話のように日常的には利用せずに支払い時にアプリを開く人にとってはスクロールの下箇所を見る機会が少ないため、トップバーに新情報などトピックスのカテゴリを追加するなど改善できる要素はありそうです。
ボトムバーメニューはコンテンツの整理場所
スターバックスアプリのコンテンツも多岐にわたってきているため、このカテゴリわけが肝になります。ボトムメニューバーは多くても5個が分かりやすさの限界のため、今後コンテンツによってカテゴリ分けの更新がかかりそうですね。個人的にはStores(店舗情報)は改めてこのアプリから検索をする機会は少ないように思いますので格下げし、マイストアパスポートや新商品情報など他コンテンツを格上げしても良いかなと思います。
まとめ
各コンテンツではなくアプリの全体感を整理しながらスターバックスアプリの魅力を見てきました。コンテンツが多岐にわたるにも関わらず詰め込み過ぎず、スターバックスの伝えたいメッセージや優先順位が整理されたユーザーインターフェースに配慮したアプリと言えます。「こんばんわ」のグリーティングを大きく使った配置はスターバックスの世界観を維持することとサービスへの心意気を強く感じる素晴らしい配置構成と感じています。
この記事が気に入ったらサポートをしてみませんか?
