
easy as pi(6:おまけ)
こんにちは、俺です。文くんです。
今日は読者からの質問コーナーです。ありがとうございます。
さて、どんなおたよりが届いたのか見てみましょう!
東京都在住の漆黒の堕天使+セツナさんからのおたより
『正多角形を描くスクラッチで「4」の時の図形は、四角形というよりひし形だと思います。あと、どの多角形が一番好きですか?』
「う、げ。実は俺もちょっと気になってたんだけど、正四角形じゃないわけじゃないから、いいかなってスルーしたところを」
「全部の図形の底辺を地面に接するように、スクラッチで組んでくれっていうお手紙だね」
スーは、このおまけのお便りコーナーを、俺より楽しみにしている気がする。機嫌よくしっぽがゆれている。
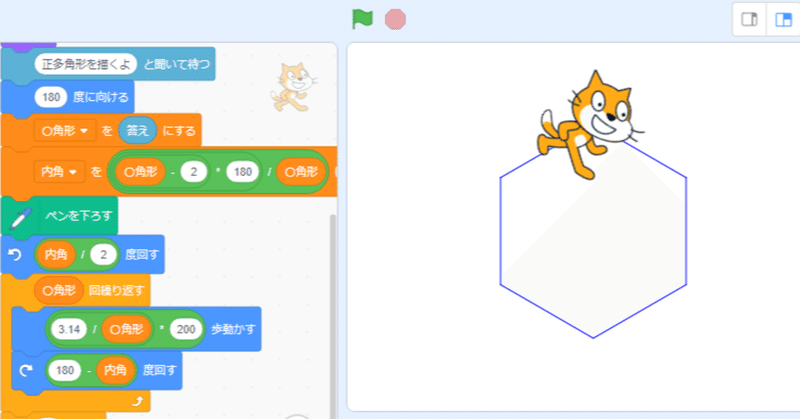
「左下から図形を描き始めると、どんどん右にずれちゃうんだよ?」
「だって、それなら文くん、どうして一番上からならずれないの?」
「それは、図形の中心を向けてから半分の角度を・・・」
「半分・・・ね。ねえ、半分を計算に使ってはいるじゃない」
半分を計算に使う・・・確かに半分(÷2)を使っているな・・・と、ここで気づく。右にずれる分の半分を左に、先にスタート位置をずらしておけば、引き終わったときには真ん中に戻るはず。
「修正するよ、スー!」
「がんばれ!文くん!」
俺はスクラッチのページの元のページを開き、コピーを保存した。前回の記事のリンク先がエラーになっちゃうとかっこ悪いから。
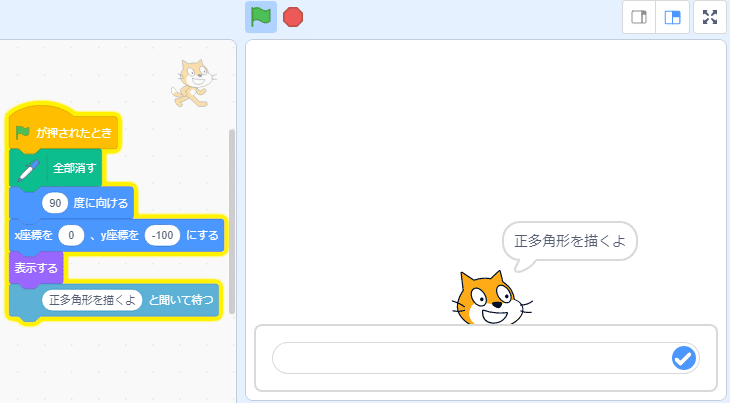
猫のスタート位置のy軸(縦方向)を100から-100、つまり200歩分下へ変更した。と・・・猫が、数字を入力してもらうために表示されるボックスの、後ろに隠れてしまうようになった。

「これはちょっと、嫌だな」
猫の初期位置はど真ん中(x軸を0、y軸も0)にして、描き出す直前に下へ移動するようにしよう。
「ここで、条件分岐の『もし~』ブロックの条件が満たされていた場合の方を『図形が描けない』にすれば、角数である『3』の数字を使うことができるって、スー言ってたよな」
「うん、言った!」
「じゃ、今回はそうしよう」
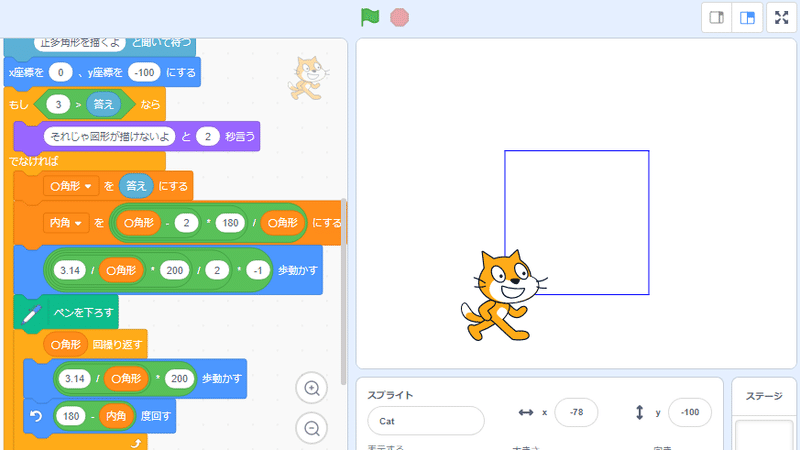
条件の分岐結果のブロックの上下を入れ替えて、条件の不等号の向きも反対になるように変更する。
「『〇角形』と『内角』の変数はそのままでいいから、猫を左に寄せるために、左に向けて辺の半分動かして、また右に向け・・・って、なんかこれ、もたもたしてる感じがするな」
「マイナス歩、動かしてみれば?」
マイナスに動かす・・・?確かにそしたら右を向いたままでいけるけど、どうやってマイナスの数字にするんだ?1を-1にするには・・・
数字を変えずに、マイナスにする方法・・・
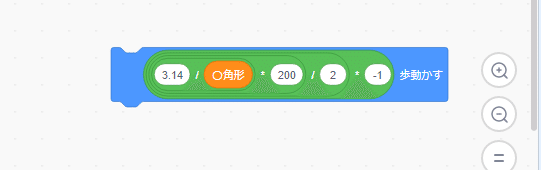
「・・・あ!『×-1』するのか!こうか!!」

一辺の長さを出すための「3.14÷〇角形×200」を半分ずらしておきたいから「÷2」して「-1」をかける。また、演算ブロックが着々と太っていく。
でも、このブロックなら、3つ必要だったブロックが1つで済む。
左右中央からこの分だけ動かして、ペンをおろす。これでいいはずだ。俺は緑の旗をクリックして、プログラムを実行した。
「・・・あれ?」
猫は画面の外、下側に出て行ってしまい、図形は正しく描かれなかった。
「どこが変なんだ・・・って、ああ、角度の回転方向も逆にしないといけないのか」
〇角形分くりかえす、一辺ずつ線を引いては回転させるブロックが、右回りから左回りに変更しないといけない。上から描く場合と下から描くのでは、方向が逆になるため、修正前とは線を引く回り方が違くなっていた。
「よし、これでどうだ」
3より小さい数字の時には図形を描かないし、三角形からはちゃんと多角形が描けた。四角形もこのとおり、真ん中に描画することができた。

「なんとか修正できました!どうでしょうか!」
「いいね!で、質問にあった、文くんの好きな多角形は何ですか?」
「俺?・・・12角形かな、円になる直前って感じで好きかも。スーは?」
「私は三角形が好きです!」
「参考までに、リンクを下記に貼っておきますので、ぜひ楽しんでくださいね!ありがとうございました!」
<おまけ>
ここまで読んでくださり、ありがとうございました。
せっかくなんで、スクラッチのコードも置いておきます。参考にどうぞ。
https://scratch.mit.edu/projects/434974747/
この記事が気に入ったらサポートをしてみませんか?
