
ノンデザイナーさんのためのお役立ち記事 〜まずは名刺を作ってみよう①〜
こんにちは。TenaAdamデザイナーをやっています。カメ🐢と申します。
私の記事は、これからデザインを始める、デザイナーではないのにデザインを任されたとういう方むけに書いていこうと思います。
お役に立てるように頑張ります💪
今回はIllustratorを使用して簡単な名刺を制作の手順をご紹介すると同時に、基本的な知識と設定も解説していこうと思います。
(長くなってしまったので、①と②に分けています。)
Illustratorのインストールがまだの方は、前回のAdobeの導入編①と②を参考にしていただけると嬉しいです!
今回のAdobe導入編に引き続き、今後下記の記事も公開予定です。
🐢 (仮)ネット印刷に入稿してみよう
〜入稿のミスの内容にチェックしておきたい項目〜
🐢 (仮)2021年使える素材サイトの紹介
🐢 (仮)WEBデザインだけではないプレゼン資料にも使える
AdobeXDの使い方ファイルメニューから新規..→印刷のA4サイズを選びファイルを作成します。
また、この記事は入門編なのでこんな方には向いていないかもしれません。
・Adobeツールを使いこなせている方
・DTP業務を一通り経験させている方 など
内容はゼロいちの入門編なので上記の方には物足りない内容になるかもしれません。
-
今回の出来上がりイメージはこんな感じです!

新規ドキュメントの作成
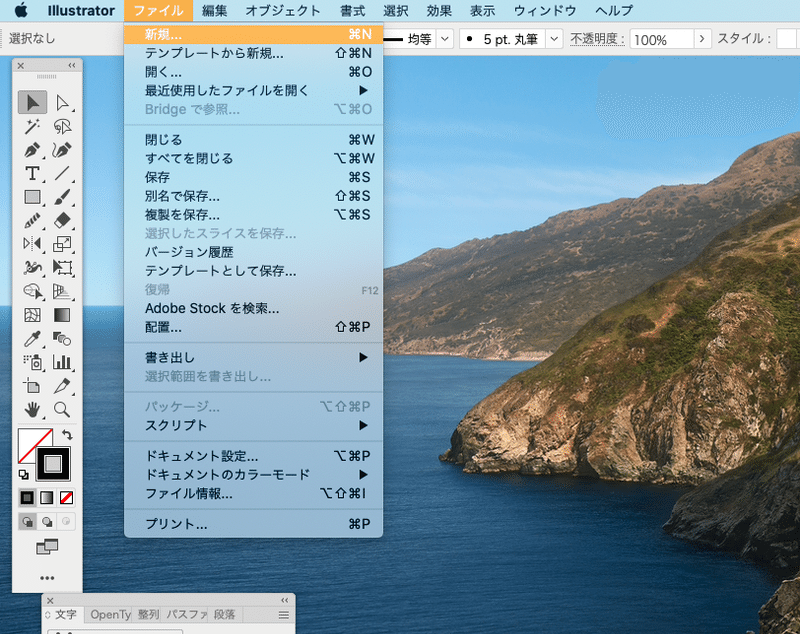
まず、Illustratorを立ち上げ、上部のメニューのファイルから新規...をクリック。

_
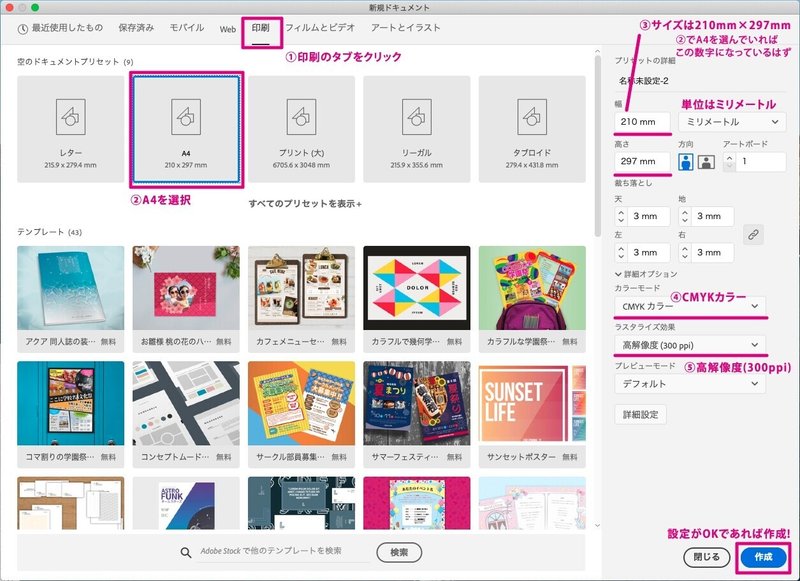
新規ドキュメントの設定
①印刷のタブをクリック
②A4を選択
③サイズの確認(おそらく②でA4を選んでいれば210mm×297mmになっているはず)
④CMYKカラーになっているか確認
⑤ラスタライズ効果は高解像度(300ppi)
設定がOKであれば作成ボタンをクリックします。
ちなみに④でCMYKカラーに設定しましたが、RGBとCMYKについてざっくりと解説しておくと、RGBはWEBや動画で、CMYKは紙の印刷物になります。今回は名刺で印刷物なのでCMYKになります。

_
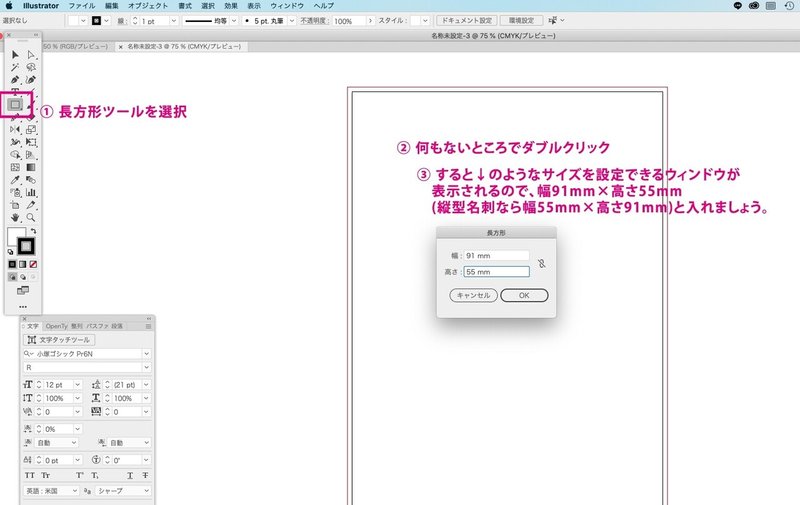
トンボを作る
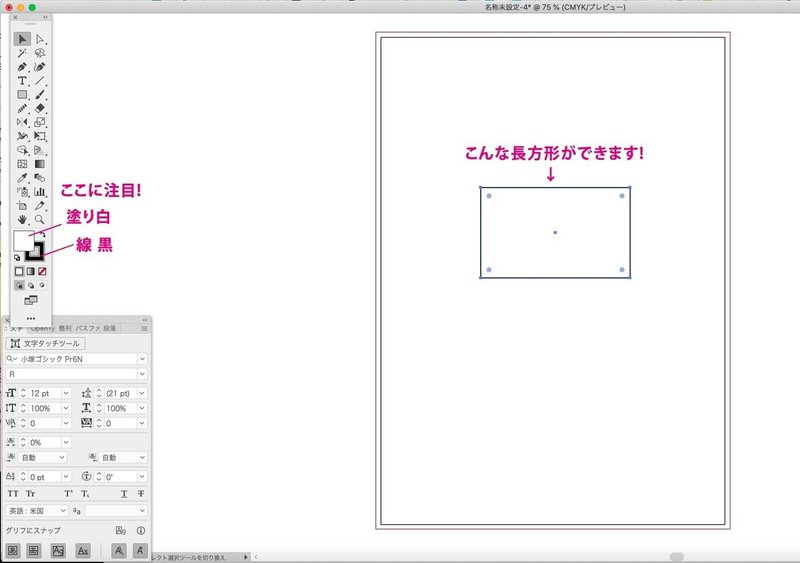
まず、名刺の大きさの長方形を作ります。

_
こんな感じで塗りが白、線が黒の長方形ができます。

_
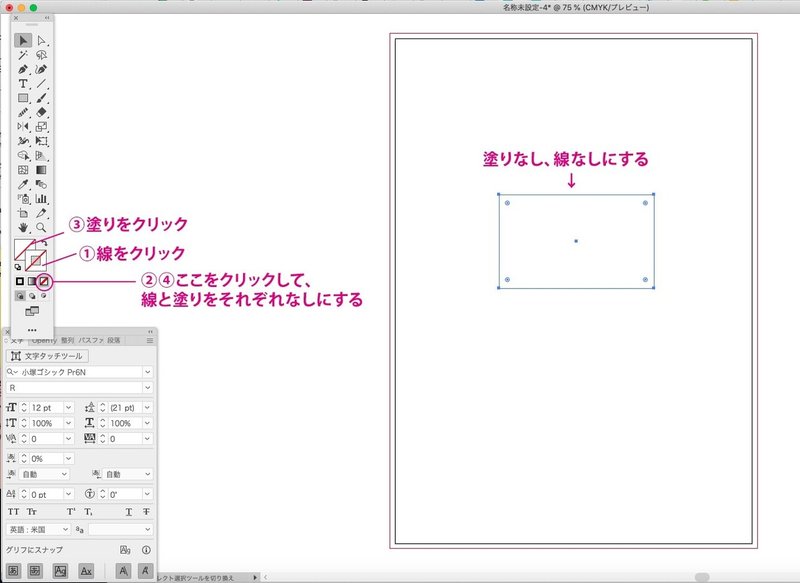
長方形の塗りと線をなしにします。
長方形の塗りと線がある状態でもトリムマークを作成することができますが、線の太さを拾ってトリムマークを作成してしまうことから、塗り線ありと塗り線なしの状態ではできるトリムマークのサイズが若干違ってきます。
塗り線なしで作ったトリムマークが厳密にはトリムマークとして正しいので、塗り線なしでトリムマークを作るようにしましょう。
線をクリックして、〼をクリックをクリックすると線なしに。
塗りもクリックして、〼をクリックをクリックすると塗りなしに。

_
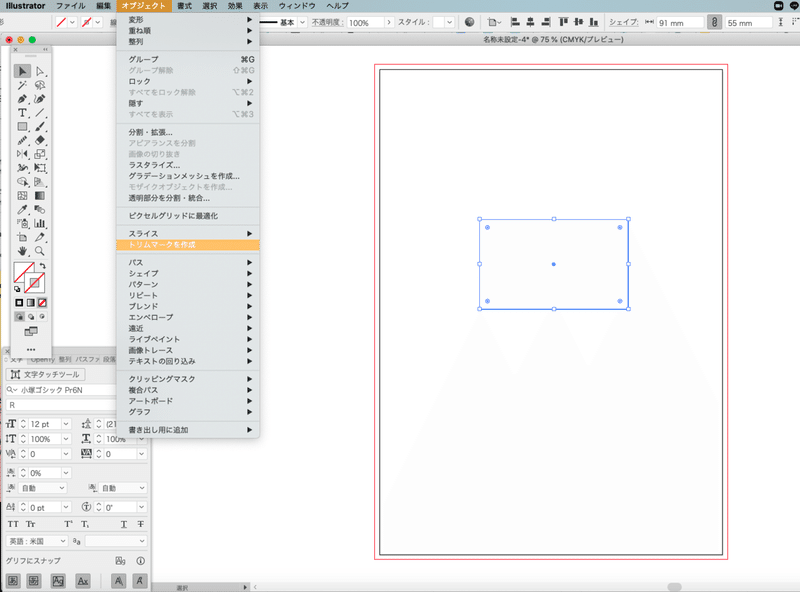
トリムマークを作成します。
トリムマークとは印刷して端を断裁する際の目印です。トンボともいいます。
オブジェクトメニューからトリムマークを作成を選択。

_
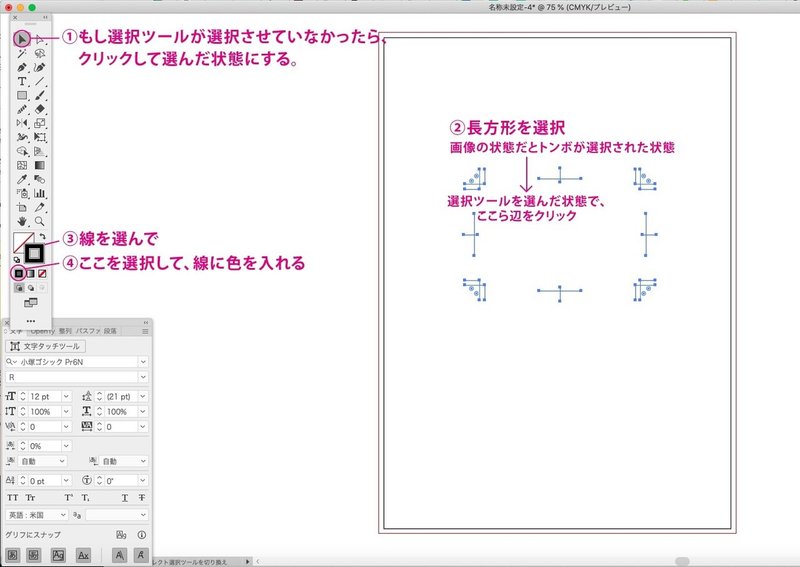
するとトリムマークができます。
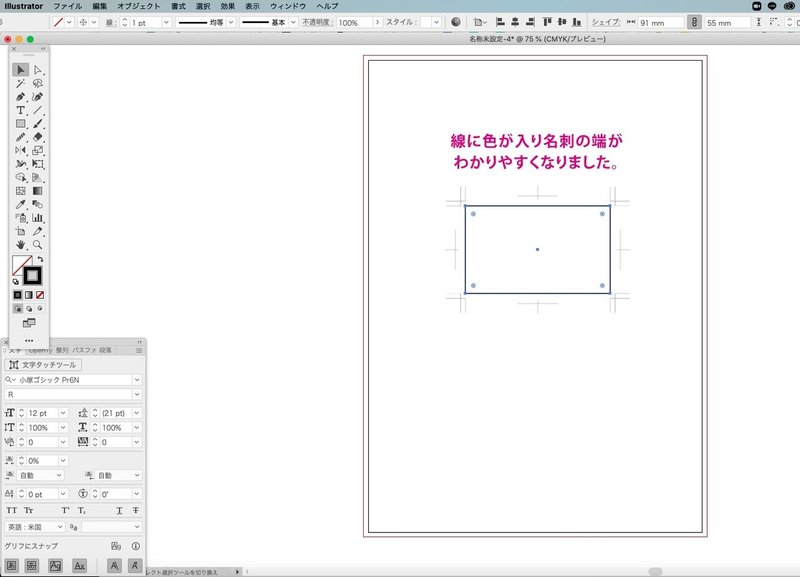
ただこの状態だと、デザインを作る時に紙の端がわかりにくいので、
先ほど、線をなしにした長方形の線を黒にしておきましょう。
(トリムマークを作成したあとで線に塗りを加えても、トリムマークのサイズに影響を与えません。)


では、いよいよ。名刺の中身を作っていきましょう!
_
テキストを入れる
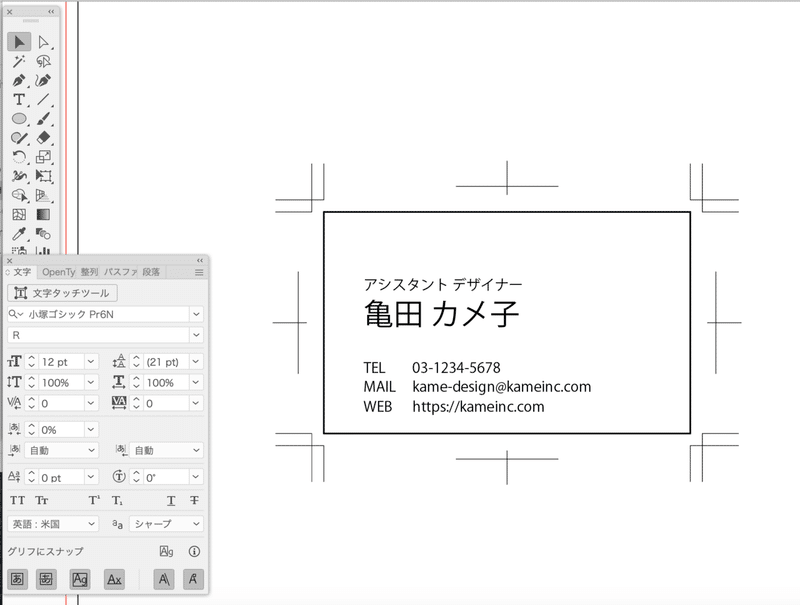
今回はお名前、役職、電話番号、メールアドレス、サイトURLなどを入れていきましょう。

ここまでのできがりはこんな感じ。入力する内容は任意で。

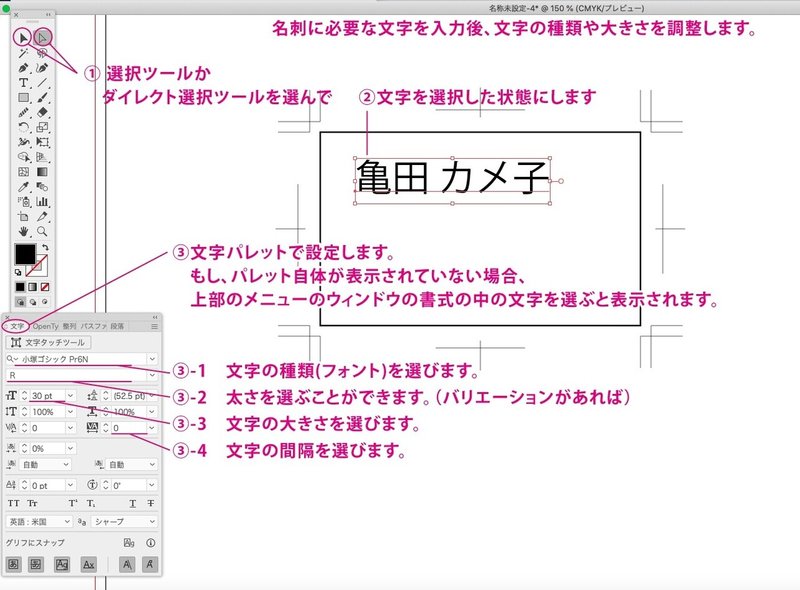
文字の設定はお好みですが、上記の設定はこんな感じです。
名刺を作ってみよう②で文字の設定をまた編集するので、大体で大丈夫です。
【文字設定 参考】
アシスタントデザイナー:
小塚ゴシック Pr6N、(文字の太さ)R、(文字の大きさ)10px、(文字の間隔)0
名前:
(文字の大きさ)21px それ以外はアシスタントデザイナー部分と同じ
TEL・MAIL・WEB :
(文字の大きさ)10px それ以外はアシスタントデザイナー部分と同じ
_
その他の、文字の設定に関しては↓こちらをご覧ください。
_
縦書きの文字にしたい場合
_
ここまでのデータをダウンロードできます。
つまずいた方、答え合わせをしたい方は、よろしかったらお使いください。
_
忘れず保存!
ここまでできたら、忘れず保存しましょう!
作業途中でも、こまめに保存することをおすすめします。
たまに、Illustratorが固まったり、エラーが起きるので、こまめに保存しておくと安心です。
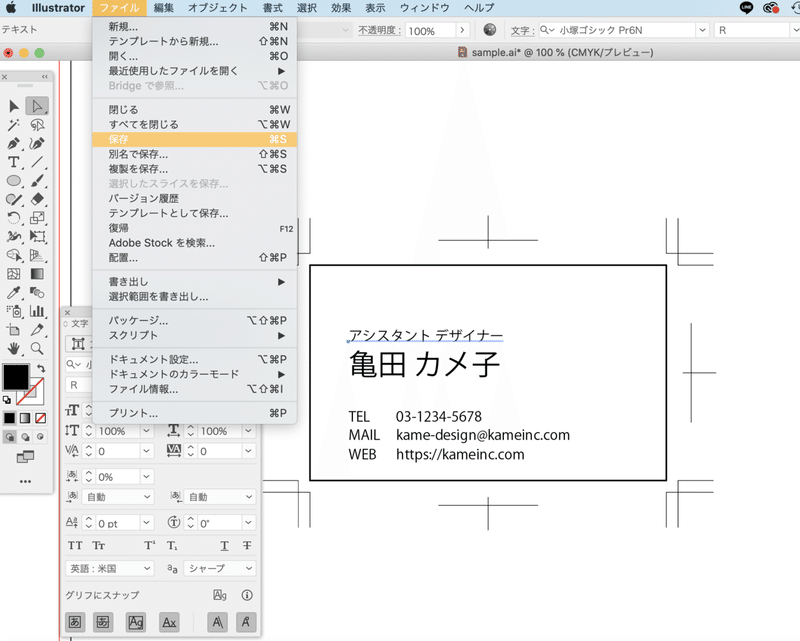
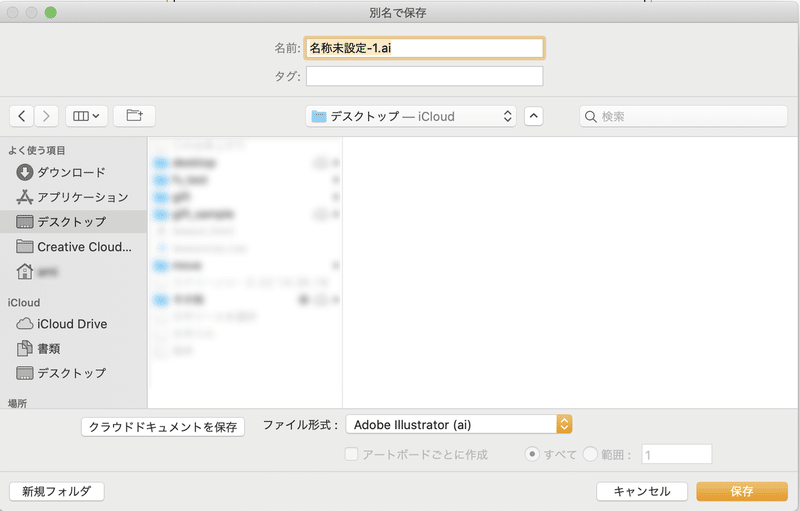
上部メニューのファイルから保存。
任意の保存先と、ファイル名を設定し、保存ボタンを押します。


_
お疲れ様でした🎉
今回はここまでとなります。
次回は、今回できたデータから装飾を加えたり、文字の並びなどを整えたりなどの手順をご紹介できればと思いますので。お楽しみに!
また今後、こんな内容を取り上げて欲しいなどのご要望やご感想をいただけるとありがたいです。
noteの更新については下記のtwitterアカウントでもお知らせいたします🔔
この記事が気に入ったらサポートをしてみませんか?
