
【図解あり】Google ドキュメントの画像とテキストの配置の種類の違いを解説
図解で理解したい人はこちら!
この記事はGoogle Workspace 標準機能 Advent Calendar 2023の5日目の記事です。
こんにちは!ゆるふわクラウドおじさん こと、Teeda と申します。『Google アプリの教科書シリーズ』という本を毎年Amazon で販売していたり、YouTube チャンネルやUdemy で学習用動画を公開しています。
さて、5日目です。いよいよ、折り返しですね。
Advent Calendar の折り返しではなく、Google ドキュメントに挿入した画像に対するテキストの「折り返し」について解説します。
画像とテキストの配置の種類は5つ
Google ドキュメントに画像を挿入し、挿入した画像をクリックすると、画像とテキストの配置方法を変更できます。
画像の配置について理解するには。
口頭で説明する時どうしたらいいのか。
と、考えました。
挿入した画像を切り取って、どこかの文字の1文字分右のところに貼り付けたとき、その文字と画像はどうなるのか?
を考えると、配置のオプションは理解しやすくなります。

画像とテキストの配置の種類には左から、
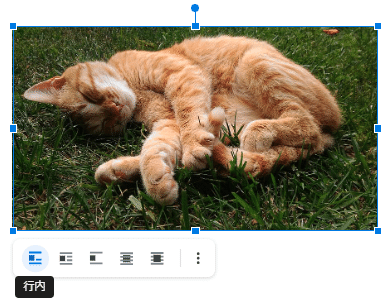
行内
文字が入力されている行の中に画像を配置できる。
画像がある箇所のテキストは、画像の最下部に表示される。テキストを折り返す
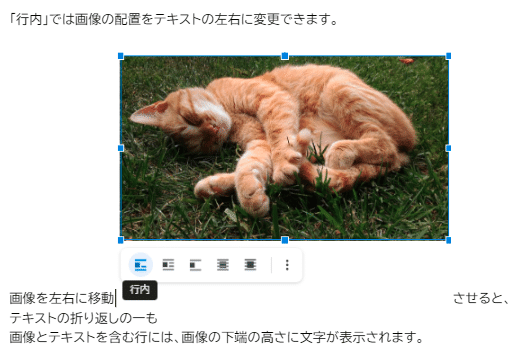
文字が入力されている行の中に画像を配置できる。
画像がある箇所のテキストは、画像の左右の領域に複数行にわたって表示される。上下
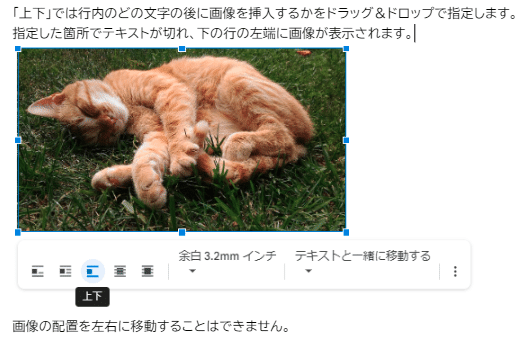
文字が入力されている行の、どの文字の箇所に中に画像を配置できる。
配置した箇所の次の行の左端に画像が配置され、左右への移動ができない。テキストの背面
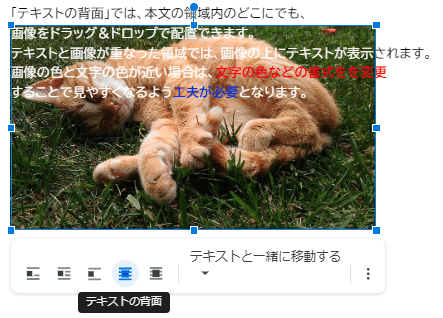
本文内のどこにでも画像を配置できる。テキストと画像が重なる箇所では、画像の上にテキストが表示されるため、画像が見えにくくなる。テキストを前面に、画像がテキストの背面に表示される。テキストの前面
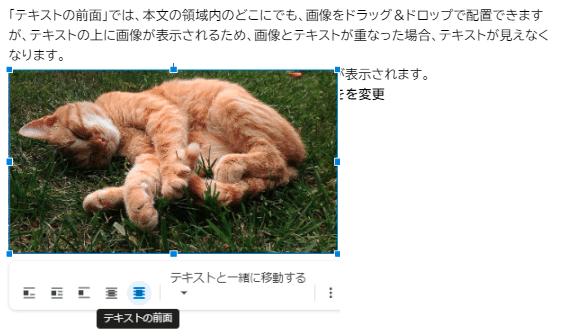
本文内のどこにでも画像を配置できる。テキストと画像が重なる箇所では、画像の下にテキストが表示されるため、テキストが見えなくなる。テキストを背面に、画像がテキストの前面に表示される。
があります。
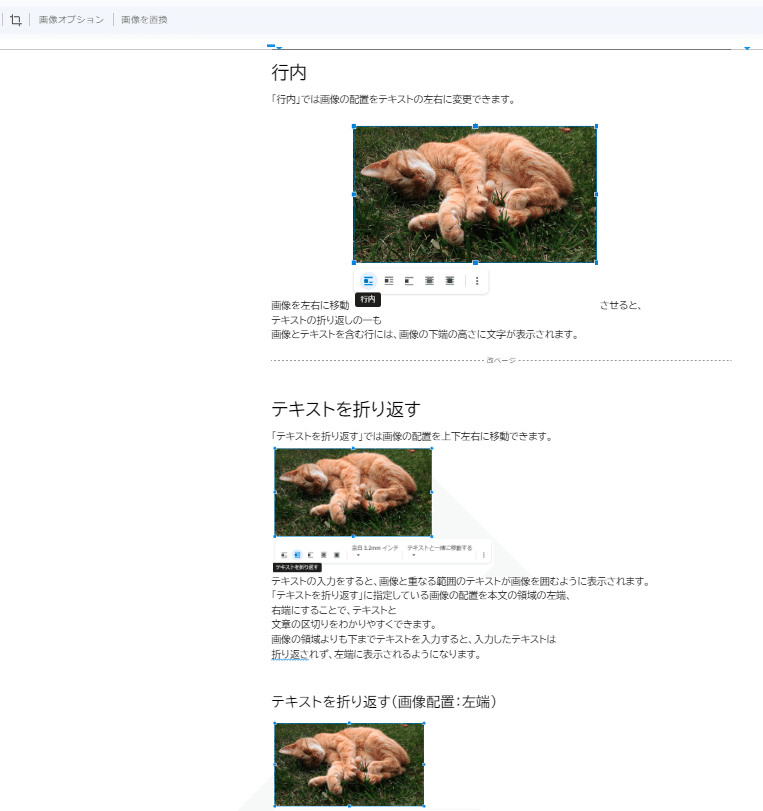
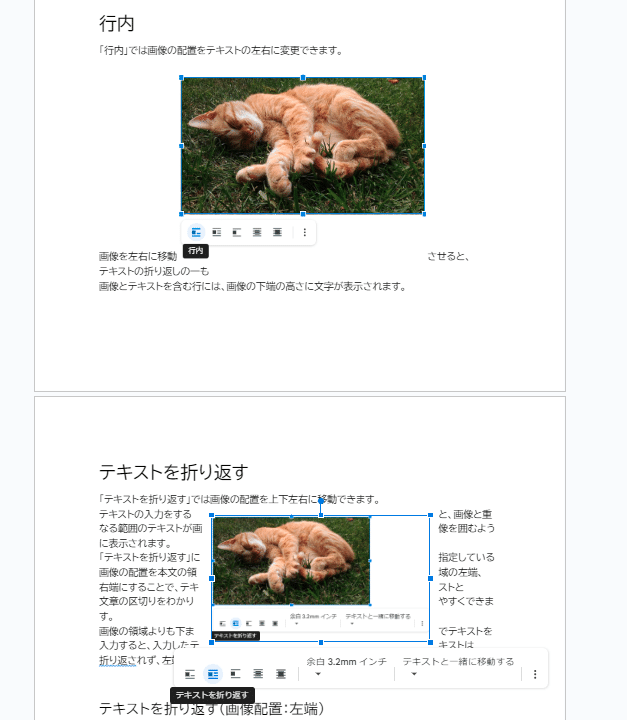
行内
画像の配置オプションを「行内」にすると、画像と同じ行に位置する文字は、画像の1番下の「行内」に表示されます。画像を左右に移動できます。

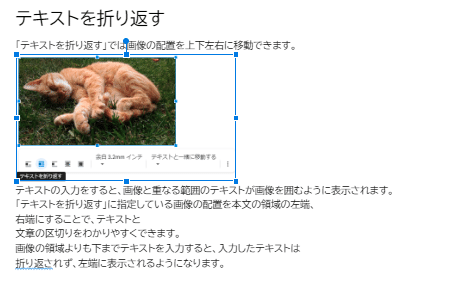
テキストを折り返す
画像の配置オプションを「テキストを折り返す」にすると、画像と同じ行に位置する文字は、画像の左右の領域に折り返して表示されます。

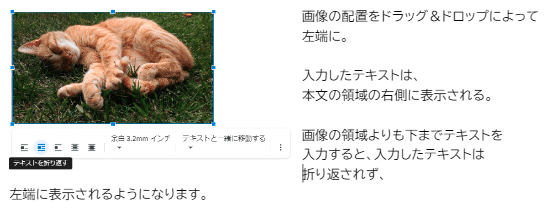
テキストを折り返す(画像配置:左端)
「テキストを折り返す」に指定し、画像を左端にすると、画像の左側には空白の領域がないため、テキストは画像の右側の領域にだけ折り返して表示されます。

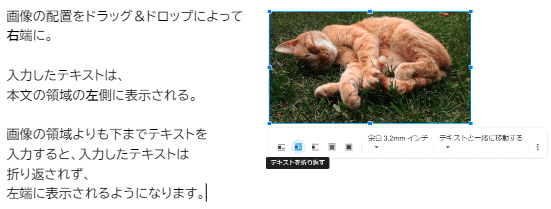
テキストを折り返す(画像配置:右端)
「テキストを折り返す」に指定し、画像を右端にすると、画像の右側には空白の領域がないため、テキストは画像の左側の領域にだけ折り返して表示されます。

上下
画像の配置オプションを「上下」にすると、画像の挿入位置より前のテキストは、画像の上に表示され、画像はテキストの1つ下の行に左端に表示され、画像の挿入位置より後のテキストは、画像の下に表示されます。

テキストの背面
画像の配置オプションを「テキストの背面」にすると、画像がテキストの背面になる、つまりテキストが画像の前面に表示されるようになります。
この配置オプションでは、画像をドラッグ&ドロップして上下左右に移動できます。テキストが画像と重なる領域では、画像とテキストの色が近いと読みにくくなるので、その箇所の文字の書式を変更するなどの工夫が必要になります。

テキストの前面
画像の配置オプションを「テキストの前面」にすると、画像がテキストの前面になる、つまりテキストが画像の背面に表示されるようになります。
この配置オプションでは、画像をドラッグ&ドロップして上下左右に移動できます。テキストが画像と重なる領域では、画像の背面にテキストが隠れるため、完全にテキストを読めなくなります。

Microsoft Word などとは違い、本文の領域にドラッグ&ドロップで自由自在に配置を変更できるというものではないですが、画像の配置の種類について理解し、Google ドキュメントでも実現できる表現で文書作成するよう心がけましょう。
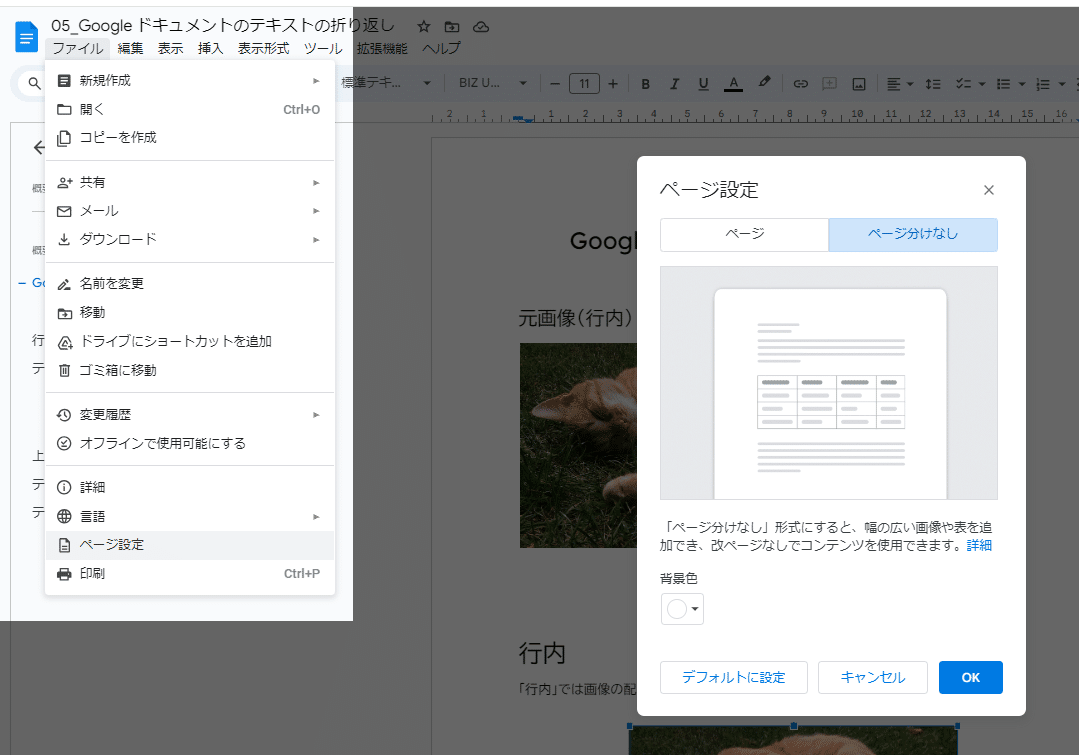
画像の配置のオプションが表示されない?「ページ分けなし」の場合どうなる?
「ファイル」▶「ページ設定」をクリックして
「ページ分けなし」を指定すると、画像の挿入した画像をクリックしても配置のオプションは表示されなくなります。

画像の配置オプションを指定した画像やテキストは「行内」と同じようにすべて表示されます。

挿入した画像をクリックしても、配置オプションは表示されません。

「ページ分けなし」→「ページ分けあり」に、ページ設定をもう一度変更したとき、「ページ分けなし」のページ設定に変更する以前に指定した画像の配置オプションはそのまま保持されています。

「ページ分けなし」→「ページ」
まとめ
Google Workspace 標準機能 Advent Calendar 2023の5日目の記事でした。
Google ドキュメントでは、画像の配置、画像やテキストへの高度な装飾といった機能は充実しているとは言えません。Google ドキュメントで実現できることの限界を理解しながら、まぁこのくらいの表現で妥協するか、とある意味で割り切った使い方をして、Google ドキュメントでの効率的な資料作成をしていきましょう。
この記事の中で「ページ設定」についてちょっと言及しています。
「ページ設定」って何?
「ページ設定」によって使用できなくなる機能がある。
ということを、2022年のアドベントカレンダーの記事で解説しています。
ぜひこちらも参考にしてみてくださいね。
Google Workspace 標準機能 Advent Calendar 2023のご参加者さん、お待ちしています。
25日目の記事のネタとしてアンケートにご協力ください
25日目の記事では、Google フォームの効率的な編集の仕方、集計データの便利な使い方などを解説します。読んでいただいた記事の満足度や、どのアプリケーションの記事があったらいい、などの数秒で終わるアンケートを作成しました。
この記事が面白かったら、ぜひ、ご協力ください。
面白くなかったら、こうやったほうがいいよ、というのをぜひアンケートでお伝えください。
この記事からの回答画面はこちら
