
【デザインデータ】奥(罪)深き「黒」の世界。(後編)
前回は前編として「黒についての概要」を書きました。
今回はそれぞれの黒によって起こる弊害であったり、逆にこういった使い方があるといった事例を紹介します。
まずはちょっとした弊害から・・・
ちなみに、ちなみに・・・
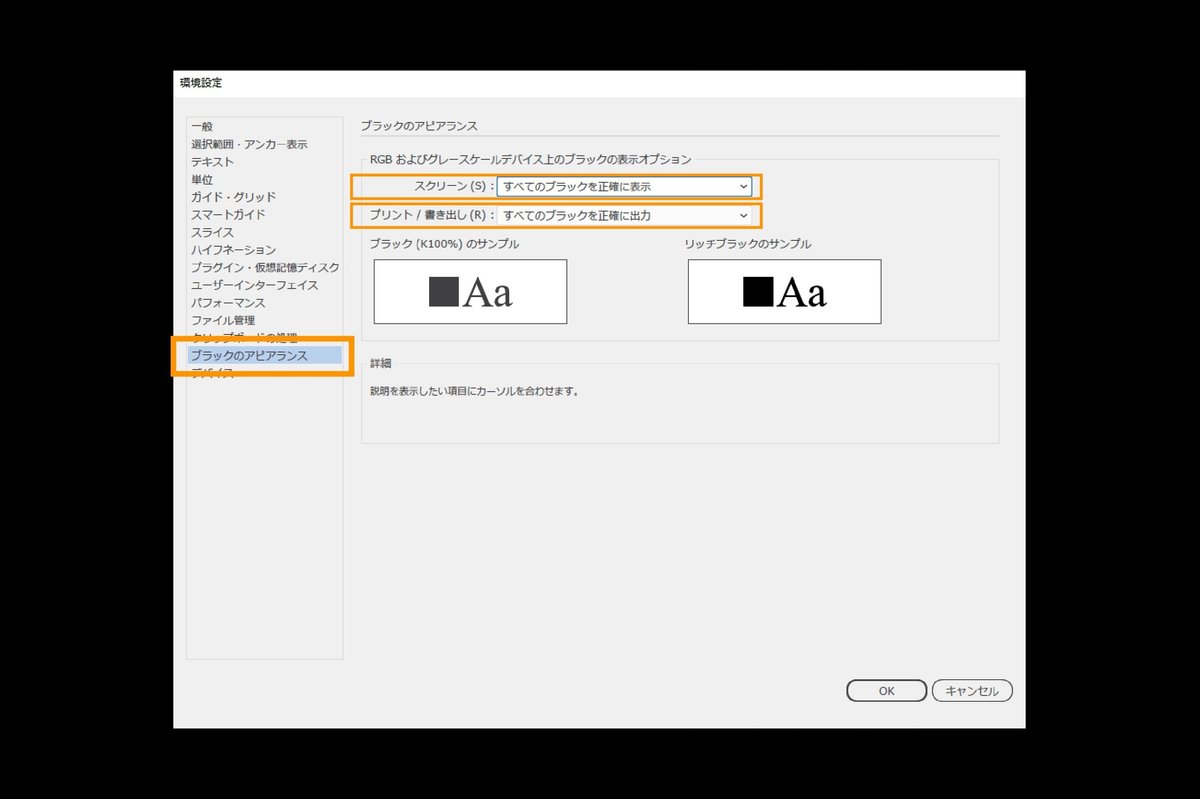
Illustratorの「環境設定」内の「ブラックのアピアランス」の↓項目・・・
皆さんは、どの設定になってますか・・・?

「ブラックのアピアランス」の設定
色々説明する前にこの項目の設定から。
ここの設定は、モニタ(スクリーン)上や実際の印刷や画像データへの書き出し時に、黒がどの様に表示される/出力されるかの設定になります。
もう結論から言っちゃいます。
どちらも「すべてのブラックを正確に表示」にしておきましょう。
いや、「すべてのブラックを正確に表示」にしておいて下さい。

ここが「すべてのブラックをリッチブラックとして表示」になっていると、知らないうちに大変な事になっているかもしれません。。。
下記では「すべてのブラックを正確に表示」の状態で説明していきます。
--------------------------------------------------------------------------------------
↓みたいなデザインを作りたいと考えていましたが、そこには黒の闇が・・・

--------------------------------------------------------------------------------------
■黒によって起こされた悲劇
悲劇① 「なんでこんなに高濃度?」

配置した画像は、(わざと)「RGBモード」の画像をCMYKモードのAiデータ内に配置しました。
元々の画像の最も濃い黒部分は、RGB濃度%が「R:0% G:0% B:0% (真っ黒)」になっていますが、RGBモードの画像をCMYKモードのAiデータ内に配置するとCMYKモードに変換されますが、元々の色の表現方法が違うので、単純な「K100%」の黒になるわけではなく、非常に数値の高いCMYK濃度%に変換されます。
意図せず、この状態ではインクがベッタリな黒になってしまっていますね・・・。。。
これは絵の具をイメージすると分かりやすいんですが、水分が少ない絵の具を画用紙に筆で塗ると、スゥーと絵の具が伸びずにドバッと紙に乗ると思います。
印刷物に着色されるインクも同じで、CMYK濃度%の合計が大きい数値だとインクが必要以上に着色されてしまいます。
こういった事を防ぐためにIllustratorに画像を使用する場合は、配置する前にPhotoshopで画像をCMYKモードまたはグレースケールモードに変換し、適切な意図した着色濃度に調整をしてから、Illustrator内に配置するのが印刷物データを作る上での一般的なデータ作成方法です。
<Photoshopでのインキ総使用量の設定>
※今回は割愛しますが、Photoshop上の「プロファイル変換」で、CMYK各色のインキ総使用量(%)を設定する事ができます。
写真画像をCMYKモードに変換しただけだと、黒など色味の濃い箇所はどうしても高濃度になってしまいますが、プロファイル変換で色合いの変化を抑えたまま、CMYKの総使用量を設定する事ができます。
(前回も書きましたが、一般的にはCMYKの合計は300~320%までにするのが適切と言われてます。)
--------------------------------------------------------------------------------------
悲劇② 「何?この色味が違くない?」


↑の画像を使ってデザインを作成しようと考え、
赤線部分が不要だなと思ったのと、下部が少し足らないなと思ったので、「K100%の四角を配置して黒地を足してしまえ!!」と思いました。
・・・しかし、それが全て悲劇の始まりでした・・・・。
早速、それぞれK100%の四角を配置してみました・・・

あれ・・・?なんか色違くない?他の箇所の黒と、色味が違くない?
目の錯覚?

絶対に違う!!
そうなんです。色味が違うんです。違ってしまうんです。
原因はただ1つ・・・「CMYK濃度%が違うから」なんです。
①で書いた様に様に、元々の画像は「C93.05% M88.42% Y88.16% K79.48%」という高濃度の%の黒ですが、新たに配置したのは「K100%」の黒。
そうです、「濃度%」が全く違うからです。
濃度%が違うと、実際の印刷機で印刷時も着色されるインクの量が違くなるので、仕上がり時の見た目も変わります。ここでは上記の着色濃度で説明しましたが、これら以外の着色濃度でもそれぞれに差があると、印刷時には差が出る仕上がりになります。
(%数値に差があるほど、着色の差が出ます。)
また先程書いた、Illustratorの「環境設定」内の「ブラックのアピアランス」を「すべてのブラックをリッチブラックとして表示」にしていた等、モニタ画面上では差が無いように見えている場合でも、オブジェクトの着色された濃度%に沿って印刷機は各色が出力されるので、データ上の着色濃度が違っていれば仕上がり時には差が出てしまうので、データ作成時には注意した方が良いです。
--------------------------------------------------------------------------------------
悲劇③ 「見えない・・・」

①/②で配置していた画像に、別の文字を配置してみました。
この投稿はPCやスマホで見られるかと思うので、ちょっと分かりづらいかもしれませんし、この画像と実際の印刷時の仕上がりとも差があるので、これから説明する事は「こんな感じになる」という風に考えて下さい。
①/②でも説明しましたが濃度%高いと、色味が必要以上に濃くなるだけではなく、その分インクが多く着色されます。
インクは塗料なので場合によってはどうしても若干の滲みが出ますが、高濃度だと更に滲みが大きく出やすくなります。
それが仕上がりにどう影響するかというと、「データ上では着色されていない箇所にも、インクが若干着色される(はみ出る)」という状態になります。
まずは上の画像の左下に配置した文字は、サイズは3pt(縦横:約1mm)の線の細い「小塚ゴシック Pr6N EL」のフォントを使用しています。
元々が線が細いフォントでサイズも小さいので、異なる背景や文字色でも潰れやすいですが、この画像の様な高濃度の背景上に配置された白文字の状態だと、先程説明した滲みの影響で、印刷時には白文字(=着色されない箇所)にまで滲んだインクが着色され、その分だけ線が細くなってしまいます。
線が細くなって見えづらくなるだけならまだ良いのですが、滲みによって白部分が潰れて完全に見えなくなってしまう可能性もあります。
また同様に5種並べた線の下の2本、0.1pt(≒0.035 mm)と0.25pt(≒0.088 mm)は潰れてしまう可能性が非常に高い・・・、というかほぼ潰れてしまいます。
それでは右上の太いフォントの一定サイズだったら問題ないかというと、これはこれで懸念点があり、線の太いフォントだとその分文字の隙間が狭くなるなるので、複雑な漢字だと細かい箇所(「智」や「働」や「画」や「窮」など)が潰れてしまう可能性があります。
これらはモニタにドットとして表示されるデータとは異なり、「紙などの物質にインクで着色する印刷物」では避けては通れない事なので、デザインによって正解は異なりますが、データ上でどの様な濃度で着色をするか、オブジェクトのサイズ/線の細さはどう設定するかを考慮(または可能性を了承)しながら、データを作成される事をお勧め致します。
※余談ですが、背景色や線/フォントのサイズに関わらず、
↑で例としてあげた「フォントサイズが3pt(≒1.06 mm)」や「線の細さが0.1pt(≒0.035 mm)と0.25pt(≒0.088 mm)」というのは、非常に小さく・細い状態のため、(印刷機の性能もそれぞれなので)これらのサイズ指定は極力避けられる事が多いです。
データを作る際は、実際の市販の商品や冊子・印刷物にどのくらいのサイズが使用されているかを参考にして、サイズを設定すると良いと思います。
(市販の商品を見てみると、意外と極端に細い線や、潰れてしまう様な小さい文字は使われてないです。)


--------------------------------------------------------------------------------------
悲劇④ 「汚れが・・・」
濃度%高い=インクが多く着色されている状態という事は、その分必要以上のインクが着色されているため、「インクが乾きづらい」状態になっているので、以下の事象が起こる場合があります。
+++++++++++++++++++++++++++++++++
インクが滲む/擦れる
汚れが発生してしまう(他の箇所にインクが付いてしまう)
インクが剥がれてしまう
紙同士がくっついてしまう
裏側に裏移りを引き起こす可能性がある
+++++++++++++++++++++++++++++++++
こんな感じの汚れが出てしまう可能性があります。
あまりよい参考画像無いのですが、2.の汚れが起こった事例写真が↓です。

(お客様のCDなので全体は見せれないのですが)このページは着色無し白地だったのもあり、逆側ページが高濃度(真っ黒)な箇所のある写真画像が配置されていて、擦れ合って色が移ってしまっていました。
また別の箇所では、ページの端ではなく内側の方に色移りしてしまっている物もありました。

また↑↑↑の写真は紙ジャケットのポケット内です。
ディスクと共にインサート(歌詞カード)をセットする仕様でしたが、インサートの背景地が高濃度の黒だったために、色移りしてしまっている物もありました。
※「物もありました」という書き方をするのは、裁断/折り等の加工を行ったり、(完成前の作業拠点の移動含めて)また輸送時に重なっているため、互いに擦れなど干渉し合うので、影響が出る/出ないの個体差が出てしまいます。
--------------------------------------------------------------------------------------
■黒の濃度差を使った有効活用
ここまで書いた内容だと「黒はK100%のが良いのか・・・」とか「もう黒を使うのが恐い・・・」とか思ってしまうかもしれませんが、上手く使えば有効利用できますので、次は簡単できる有効利用方法を紹介します。
(黒を嫌いにならないで下さい。)
◎その1. リッチブラック
これは前回の投稿でも書きましたが、CMYKの4色を「適切な濃度%」でかけあわせて作成した黒の「リッチブラック」を使用する事です。

①~④で比べても分かる様に、濃度を変える事によって①のK100%と比べても②~④は深み/締りのある黒を作る事ができます。
個人的に好きなのは③の黒で、C(シアン、明るい青系)を多めに足す事で、青味がかった黒、カラス色の様な黒になります。
高濃度にし過ぎたり一緒に配置するオブジェクトによっては、↑前述の様な弊害が出てしまいますが、上手く使うと色々なパターンの黒を作る事ができるので、K100%とは違った印象の黒になるので、黒主体の色味のデザインには向いていると思います。
CMYK濃度%のかけ合わせによってモニタ上の印象も変わるので、好きな濃度%を見つけて見るのも面白いと思いますよ。
※テックトランスによく御発注頂くお客様のデザイナー様で、「発注者には内緒ですが、この着色でどんな仕上がりになるか、毎回実験させてもらってます・・・」と印刷物/盤面印刷で試されてる強者の方もいらっしゃいます。
◎その2. 黒✕黒
「悲劇②」の状態を逆に応用した方法。
その1の画像でも分かる様に、濃度%が違うだけでモニタ上でも差が出てのが分かると思います。
それを利用して、黒地の上に黒のオブジェクトを配置する方法です。

デザインや配置するオブジェクトによるとは思いますが、着色濃度の異なる黒✕黒で配置する事によって、実際の印刷時も着色されるインクの量に差が出る仕上がりになります。
↑の画像はテックトランスのロゴを配置していましたが、「あえてハッキリと見せない」デザインを配置すると効果的だと思います。
当たり前ですが、データ上の着色濃度%の数値に差が大きいほど印刷後の仕上がりも差がハッキリ見える仕上がりになります。
ただ当たり前ですが、あまりにも着色濃度の数値が近すぎると、インクの着色量に差が出ない可能性が非常に高くなるので、その点は注意しながらイメージに近い濃度を見つけてみるのも良いと思います。
--------------------------------------------------------------------------------------
■まとめ
個人的に思い入れのある内容だったので、ついつい長くなってしまい、前編/後編となってしまいました・・・。。。
意外と今回の内容を知らない方もいらっしゃるので、デザインデータを作られる際の参考になれば幸いです。
