
[Shopify]商品一覧に新着バッジ機能を追加🎶商品作成日から〇〇日表示と表示期間設定できる(既存テンプレート使用) #124
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日は既存の商品一覧ページに、新着バッジを付与する機能を追加してみました。カスタマイズ画面で商品作成日から何日まで表示するのかを指定できるので便利。
テキストまたは画像でバッジを設定できる。画像が優先されるのでテキストバッジを使用したい場合は画像の設定はなしにして使用してね。
{{ product.created_at}}を使用して商品作成してから20日間表示させるとか、日付をカスタマイズ画面で設定できるようにしてみました。
ベーステーマ:Dawn ver13
※現時点の最新版で作成しているので他のバージョンや他のテーマで使う場合は該当箇所をコピペする方が良い。
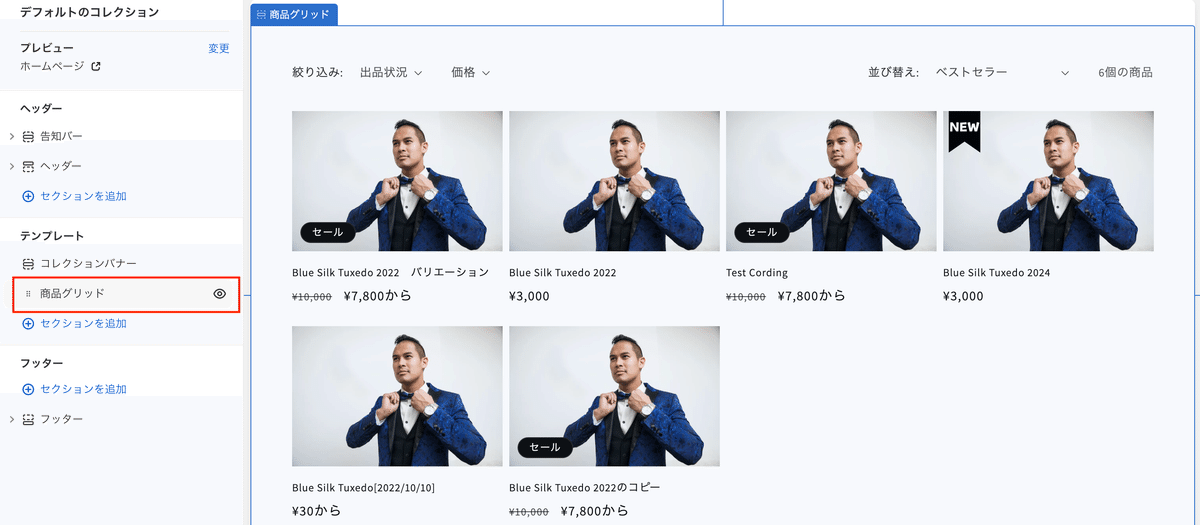
✔️今回のゴール
🔸CMSの特徴

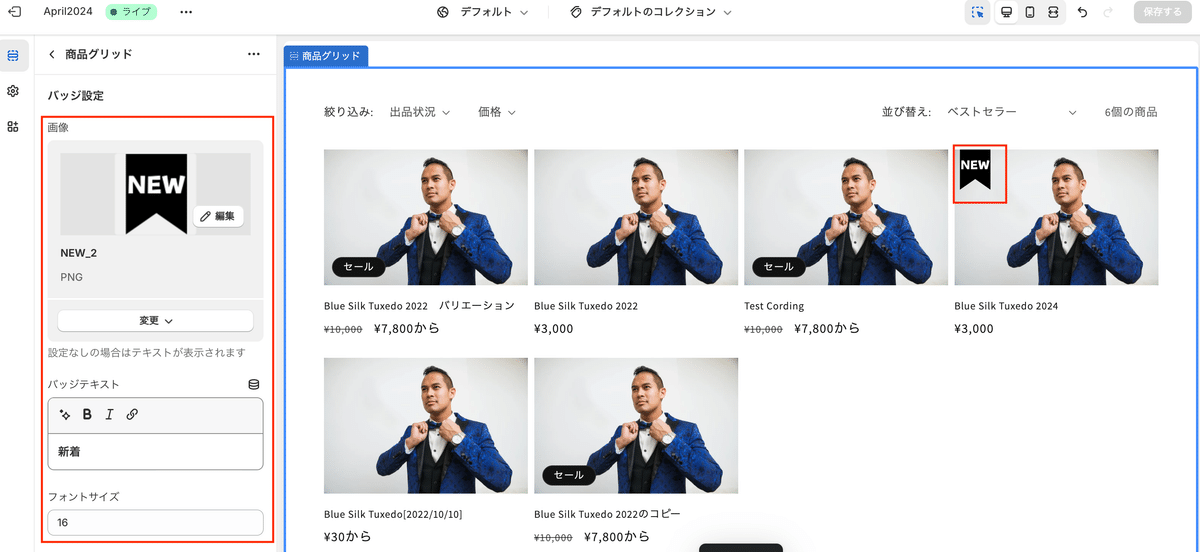
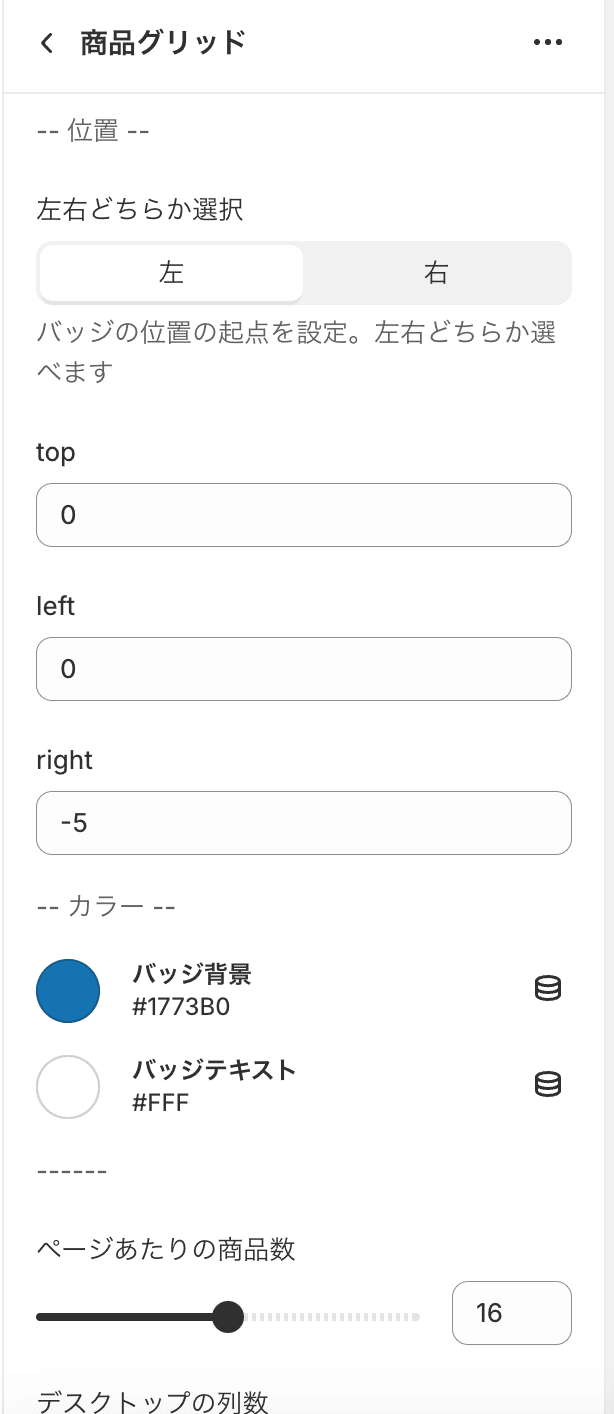
既存のスキーマに追加したのでコレクション設定画面の「商品グリッド」を開くと下記の機能が追加されている。

バッジは
・画像 (未設定の場合はテキストが反映)
・テキスト
どちらかで入れられる
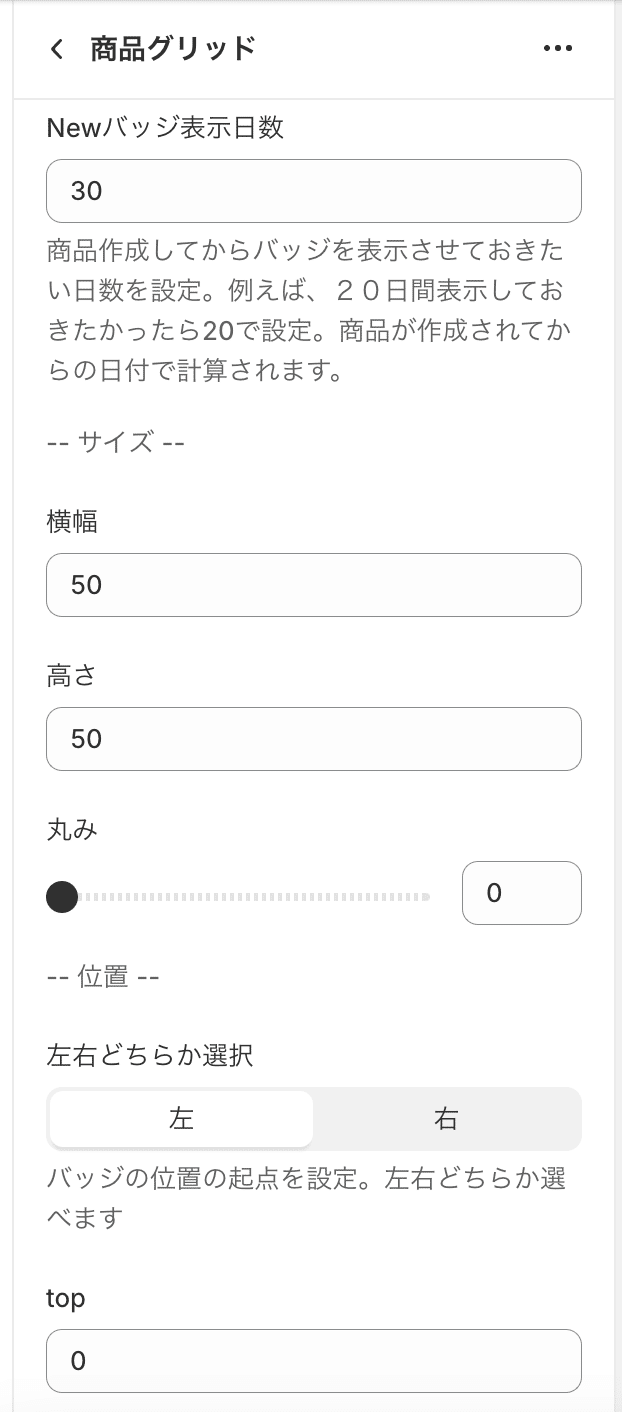
その他、バッジ日数など下記のように設定が可能。


✔️該当箇所のコード
商品作成日から日付を絞って新着バッジを追加するには下記のコードで解決!
{% comment %}バッジ{% endcomment %}
{% assign now = 'now' | date: '%s' %}
{% assign product_created_at_timestamp = product.created_at | date: '%s' %}
{% assign days_old = now | minus: product_created_at_timestamp | divided_by: 86400 %}
{% if days_old < section.settings.show-newbadge-date %}
<div class="newbadge-{{ section.id }}">
{% if section.settings.image-newbadge != blank %}
<img srcset="{{ section.settings.image-newbadge | image_url }} {{ section.settings.image-newbadge.width }}w"
src="{{ section.settings.image-newbadge | image_url: 'master' }}"
alt="{{ section.settings.image-newbadge.alt | escape }}"
loading="lazy">
{% else %}
{{ section.settings.newbadge-txt }}
{% endif %}
</div>
{% endif %}
{% comment %}バッジ{% endcomment %}日付参照して表示非表示出し分けようのコードはかき。使い回しできるのでこのままコピペで使える。
{% assign now = 'now' | date: '%s' %}
{% assign product_created_at_timestamp = product.created_at | date: '%s' %}
{% assign days_old = now | minus: product_created_at_timestamp | divided_by: 86400 %}
{% if days_old < お好みの数字 %}
ここに表示したい内容を記載(今回で言うとバッジ)
{% endif %}一応フルコードは載せますがそのままコピペで使うとバージョン違いでレイアウト崩れる可能性あり。なので参考程度に見るように使うと良いと思います。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.5時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
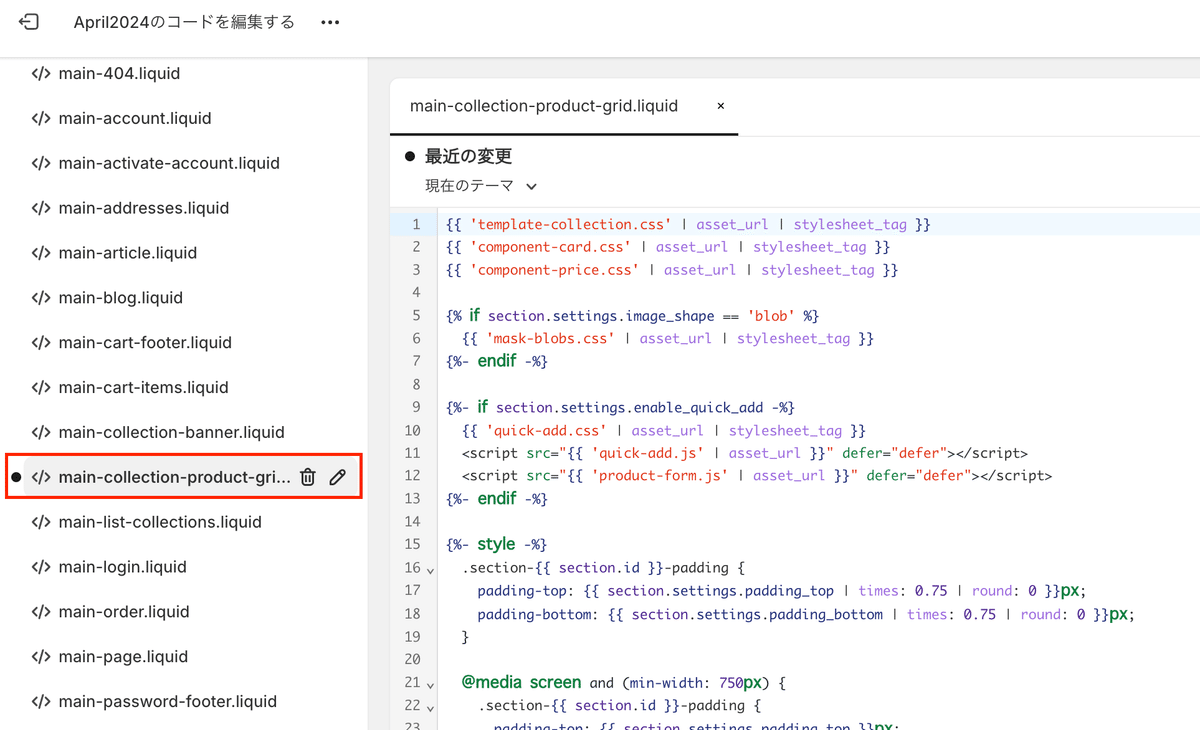
❶管理画面>コード編集>セクション>既存ファイル「main-collection-product-grid」を開く

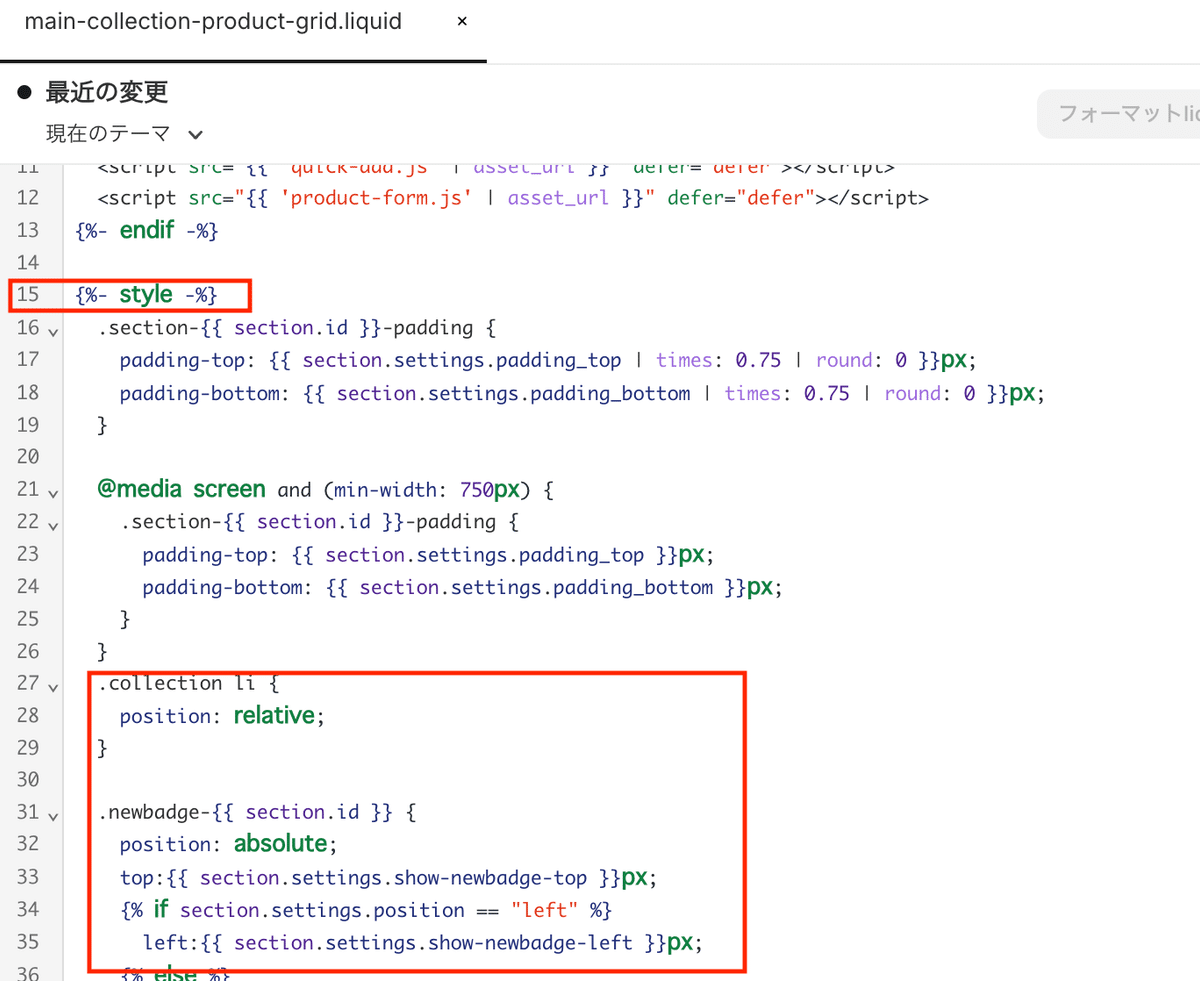
❷スタイルを追加する。
{%- style -%}{%- endstyle -%}の間に下記のコードを追加する。

下記コピペ
.collection li {
position: relative;
}
.newbadge-{{ section.id }} {
position: absolute;
top:{{ section.settings.show-newbadge-top }}px;
{% if section.settings.position == "left" %}
left:{{ section.settings.show-newbadge-left }}px;
{% else %}
right:{{ section.settings.show-newbadge-right }}px;
{% endif %}
{% unless section.settings.image-newbadge != blank %}
background-color: {{ section.settings.c-newbadge-bg }};
color: {{ section.settings.c-newbadge-txt }};
border-radius: {{ section.settings.newbadge-radius }}px;
{% endunless %}
z-index: 10;
display: flex;
justify-content: center;
align-items: center;
width:{{ section.settings.show-newbadge-w }}px;
height:{{ section.settings.show-newbadge-h }}px;
font-size: {{ section.settings.newbadge-fontsize }}px;
}
.newbadge-{{ section.id }} img {
width:100%;
height: 100%;
object-fit: cover;
vertical-align:top;
}ここから先は
この記事が気に入ったらサポートをしてみませんか?
