
[Shopify]複数の画像組み合わせてアニメーションを作れる&追従ナビゲーションON/OFFセクション #119 #temp-t
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
セクションテンプレート「Tシリーズ」第一弾。
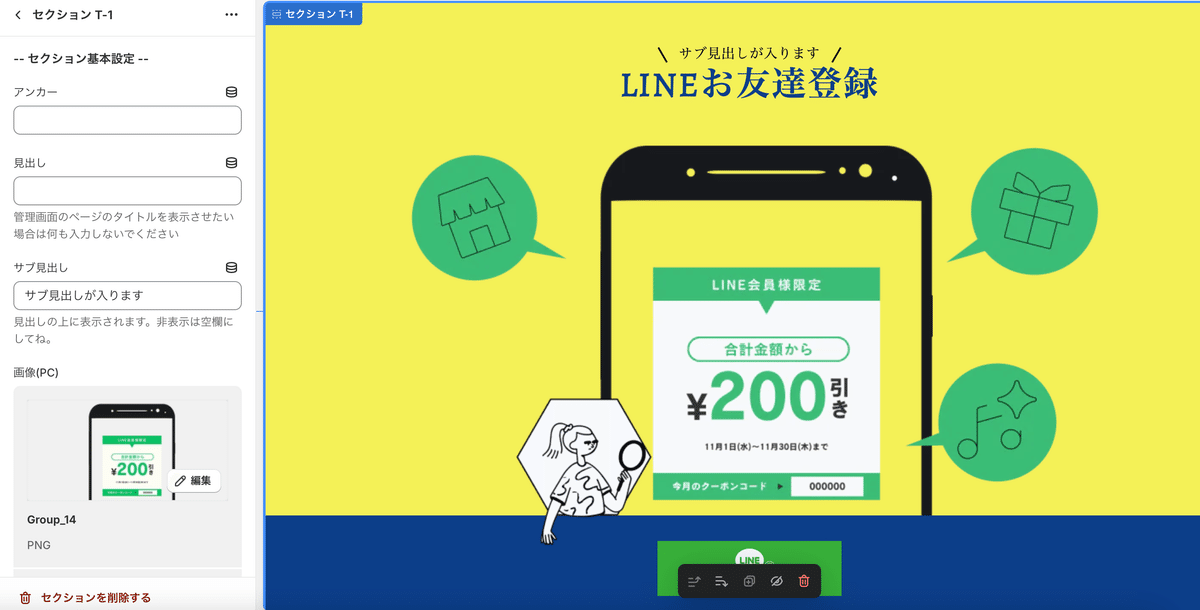
LPのKV用のセクションを作成してみました🎵画像を複数追加すると時間差で表示されるアニメーションセクション。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
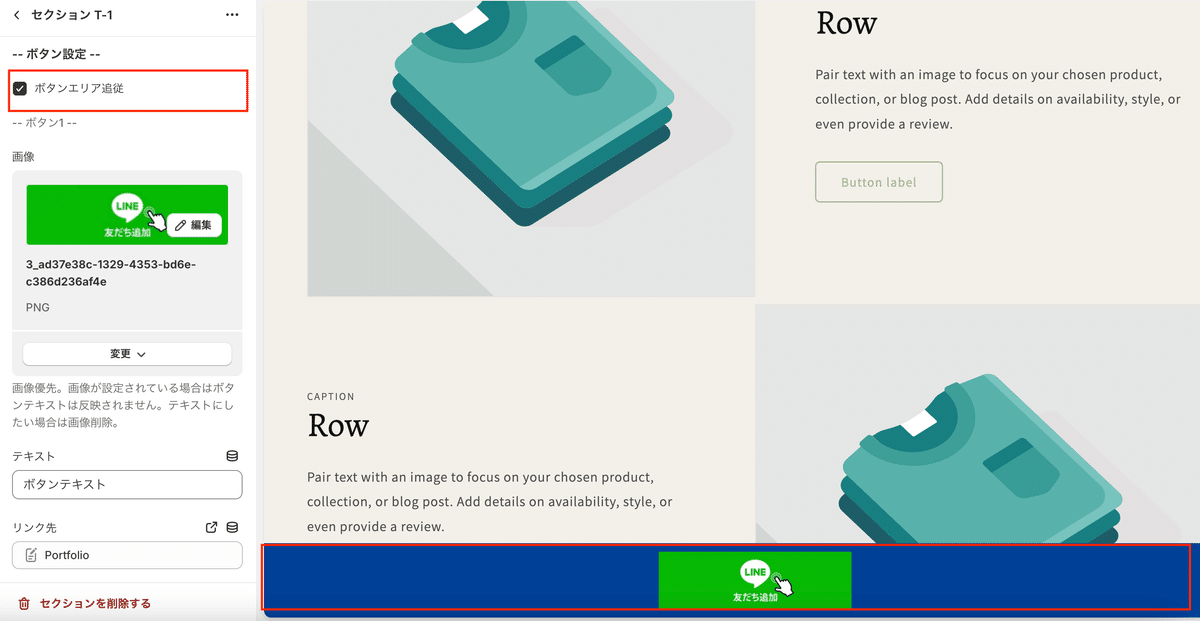
↓第二弾との組み合わせバッチし↓
✔️今回のゴール

🔸CMSの特徴
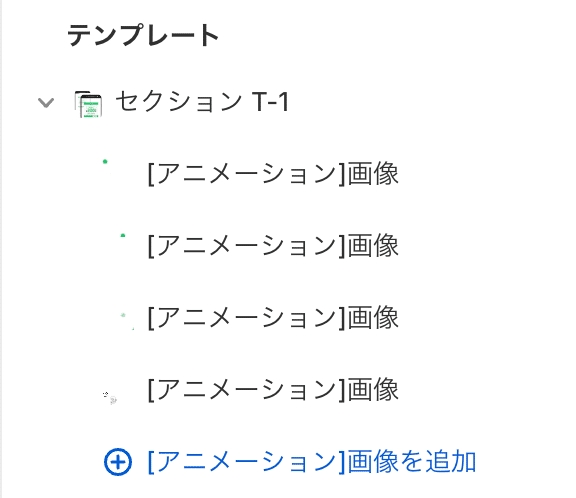
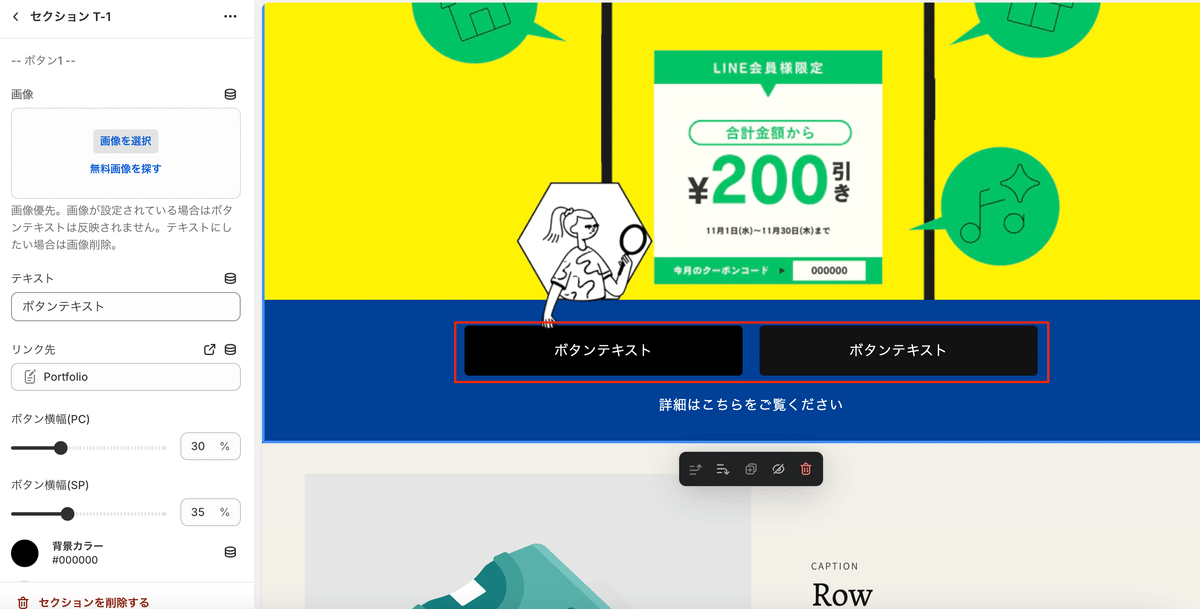
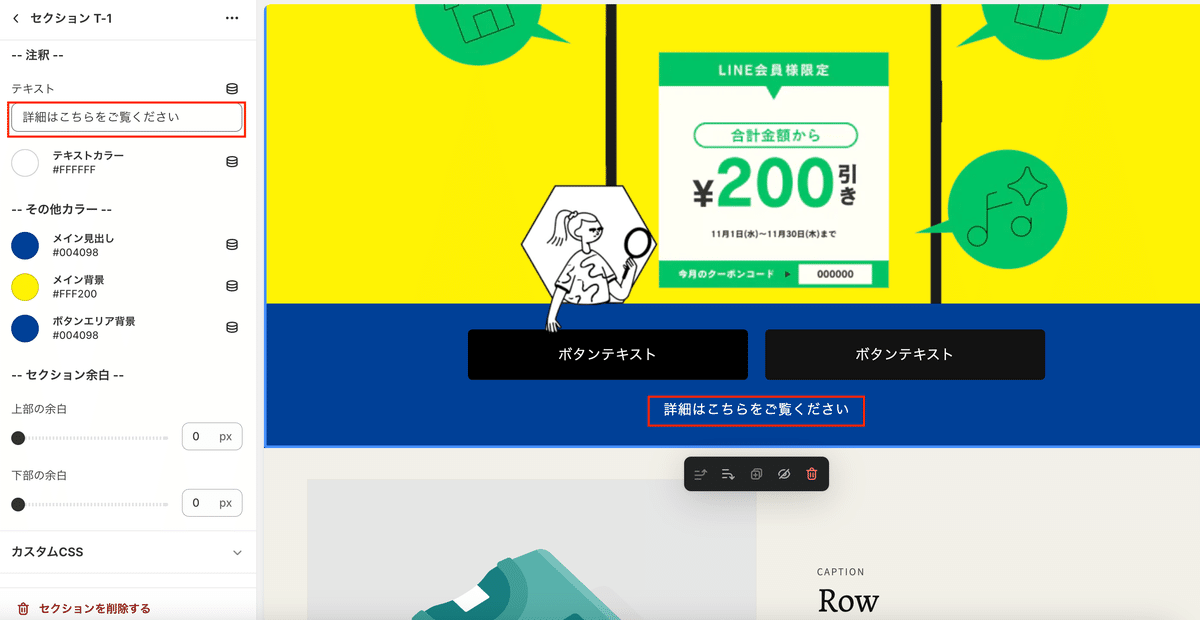
「セクション T-1」を選択
※1ページに1回しか使用できない仕様。なのでセクション追加には一度追加されていたら表示されません。






=========
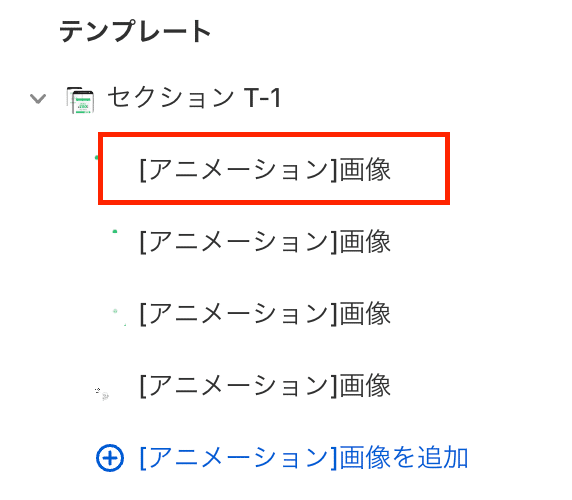
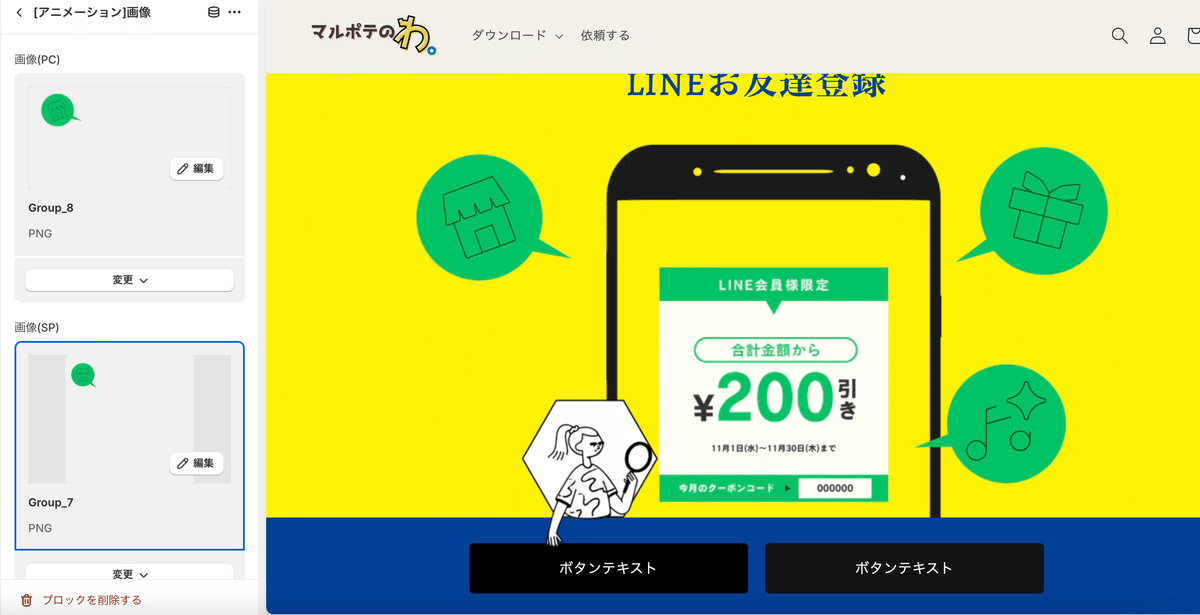
アニメーション画像
=========


すべての画像の横幅と高さを合わせて透過した画像を使うと上手く表示されます。FigmaやCanvaで透過画像作成すれば簡単🎶
サンプル画像はこちら。ダウンロードして試してみてね。





【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.2時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名は
section-temp-t-01で作成しました
ここから先は
18,112字
/
5画像
この記事が気に入ったらサポートをしてみませんか?
