
[Shopify]各ブログ記事のメタフィールドからコレクションを指定して記事の下にそのコレクション一覧の新着を表示(Dawn)97/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日はブログ記事のメタフィールドのコレクションを使って、記事毎にコレクションを指定するとそのコレクションの商品一覧が表示されるセクションを作ってみました!
過去に商品を一つずつ選択するバージョンをご紹介しましたが、今回は記事に合わせたコレクションを指定するパターンです。
表示順はコレクションで指定している順番になりますので新着にしたい場合はコレクション管理画面側で新着に設定したりすればOKです。
検証テーマ:Dawn
Dawn以外のテーマでもCSSは崩れると思いますがコードの書き方は使えます。
✔️今回のゴール
記事作成画面で、記事毎にメタフィールドでコレクションを指定すると、そのコレクションの商品一覧が表示されます。
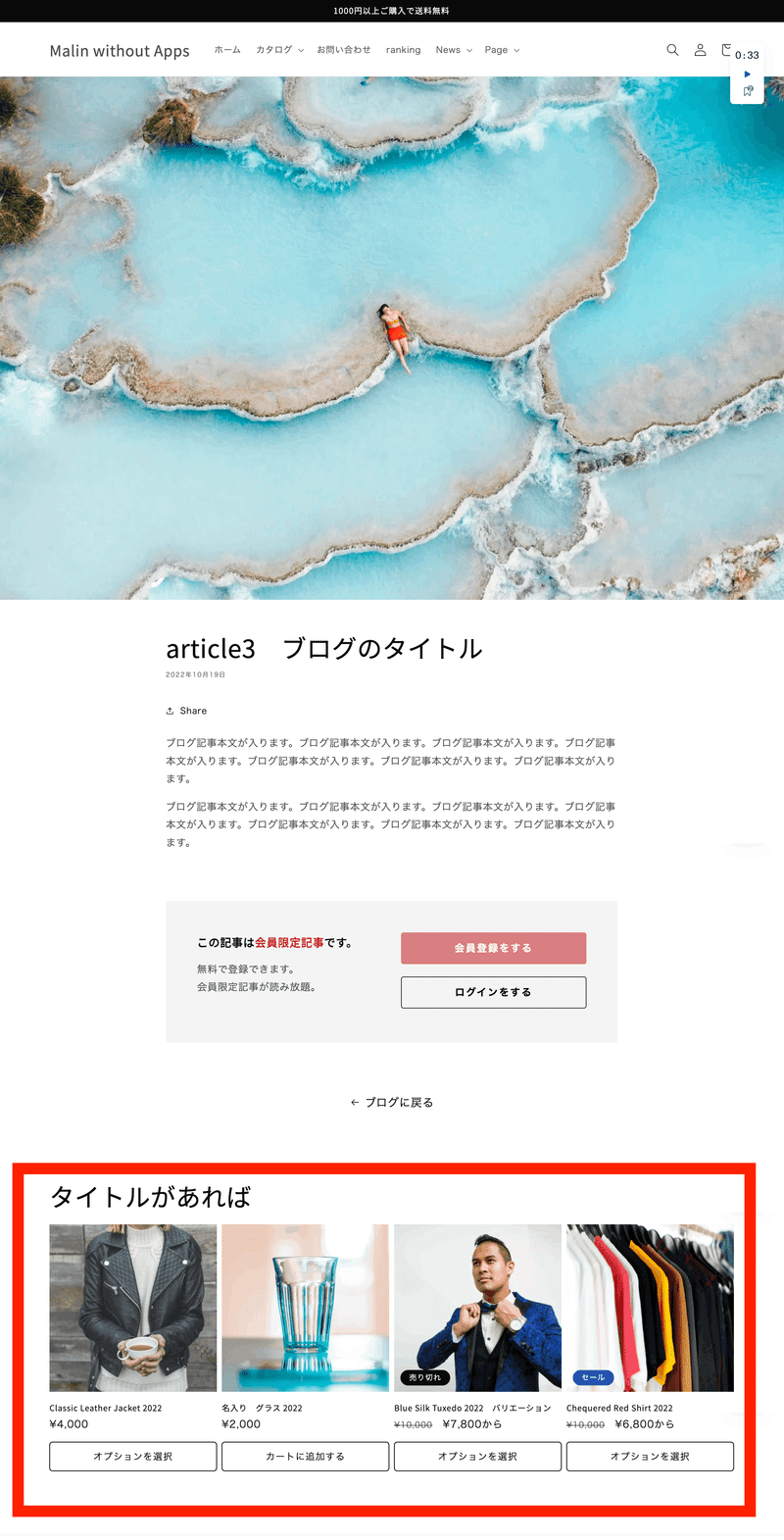
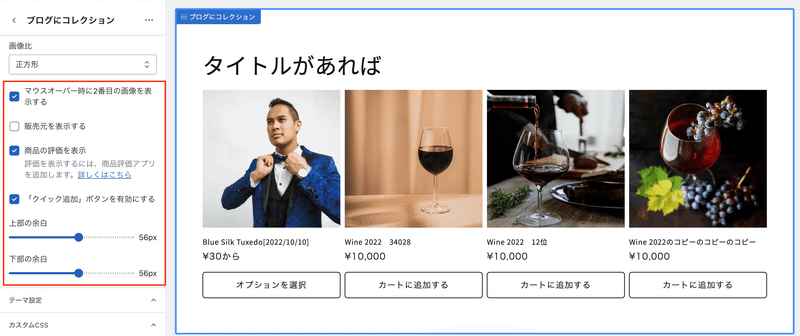
🔸画像の赤枠の部分が対象のセクションです。

🔸CMSの特徴

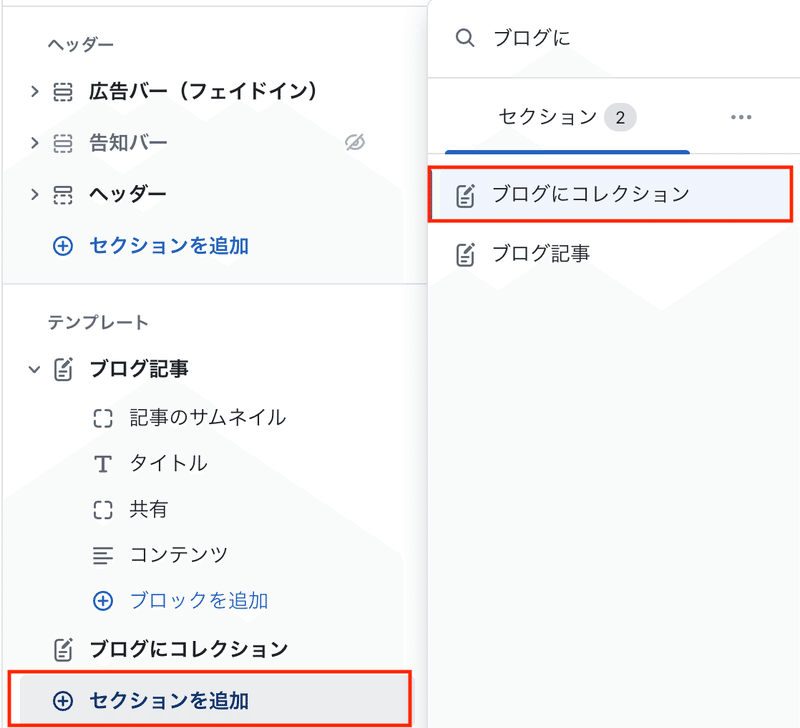
「ブログにコレクション」を選択。


Dawn既存の商品一覧のコードをそのまま使っていますのでCSSは今回作ってません。Classはそのままのなので各自のレイアウトで反映されると思います。
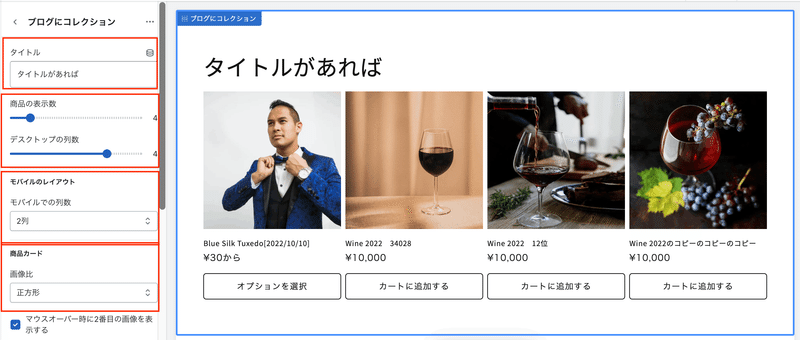
・タイトル
・画像の表示数
・パソコンの一列の表示数(1〜5列)
・SPの1列の表示数(1or2列)
・画像比(デフォルトと同じ3パターン)
・マウスオーバー時2枚目画像表示
・販売元表示
・商品の評価
・クイック追加
・上下余白
商品一覧への遷移ボタンは表示されません。
🔸メタフィールド
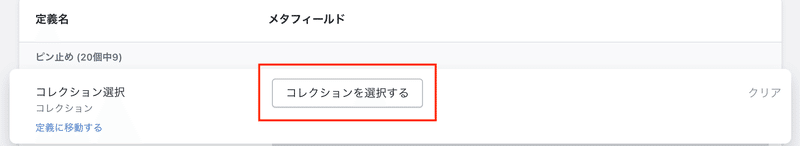
記事作成ページのメタフィールドに下記のコレクションを選択するボタンがあるのでコレクションを選択。一つのみです。

【コレクション選択していない場合】
各記事のメタフィールドでコレクションを選択していない場合はセクション自体が非表示になりますのでタイトルも表示されません。
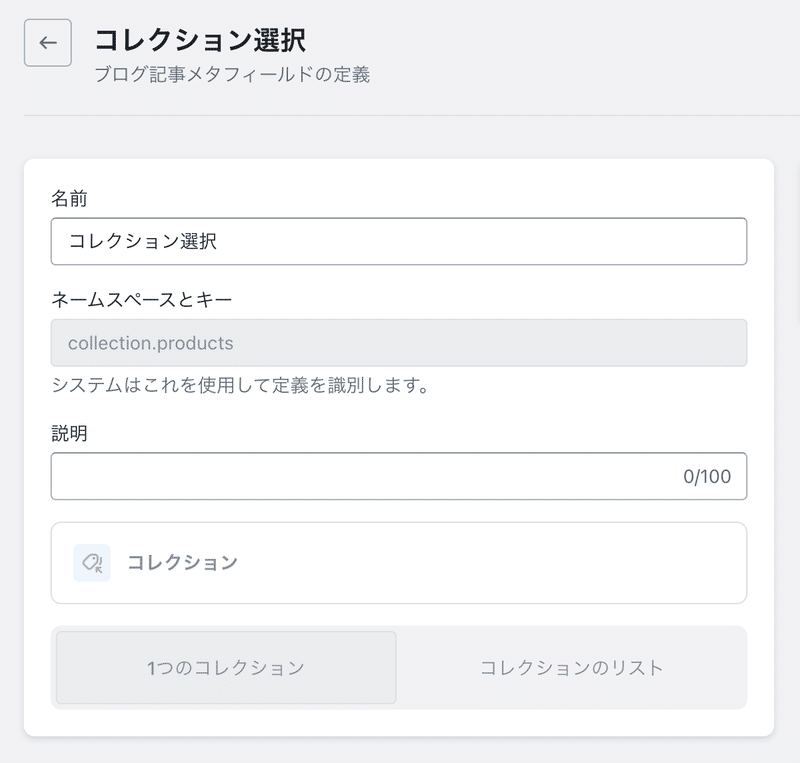
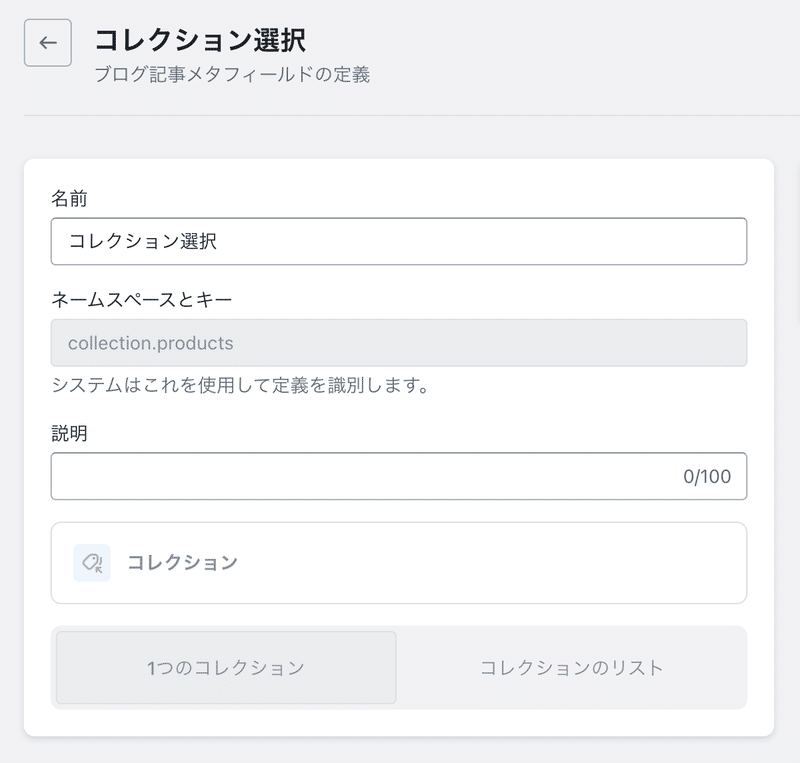
カスタムデータの設定は下記のように1つのコレクションのみで指定します。

🔸今回のコード
ちょっとだけコードの説明。。。コレクションのハンドルを指定するだけです!下記で取得してFor inで作成しているだけなのでめっちゃ簡単に作れてしまうのでぜひ試してみてくださいね^^
collections[ハンドル名].products{% assign collectionHandle = article.metafields.collection.products %}
{% for product in collections[collectionHandle].products %}
ここに表示したいコードを記載
{% endfor %}以下にフルバージョンでコード載せておきますのでご参考になればと思います。ブログ記事で使うセクションのため他のページでは動作しませんのでご注意。
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.7時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
✔️設置手順
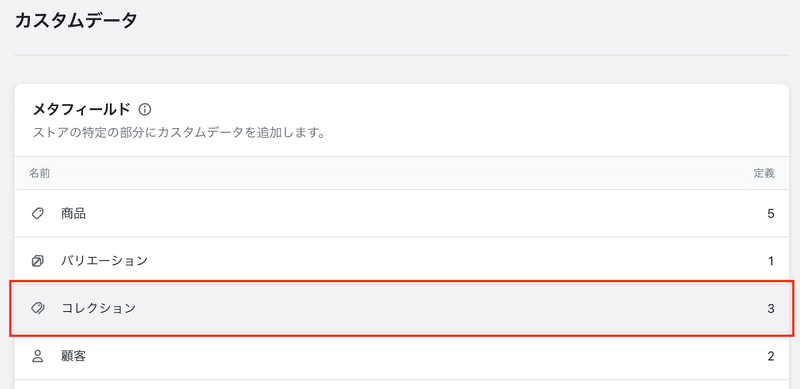
Step1 カスタムデータ作成
設定>カスタムデータ>コレクション



・名前
→なんでもOK
・ネームスペースとキー
→collection.productsにしてみました
・コンテンツ
→コレクション
→1つのコレクション
ここから先は
この記事が気に入ったらサポートをしてみませんか?
