
[Shopify]メタフィールドのJSON使ってブログ本文の手前に吹き出し&アイコンを入れてみる(Dawn)57/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ブログの本文の手間にアイコン&吹き出しを入れてみようと思います。
今日はメタフィールドのJSONを使ってみます♪
メタフィールドめっちゃ便利ですね^^
対象テーマ:Dawn
✔️今回のゴール

✔️設置方法
Step1 ブログ記事のメタフィールドを定義する
管理画面>メタフィールド>ブログ記事

名前:なんでもOK
ネームスペースとキー:なんでもOK
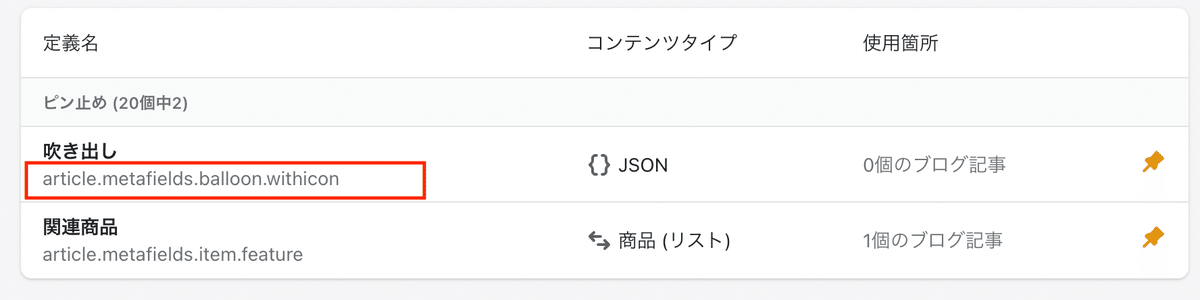
→balloon.withiconにしてみました
最後:JSONを選択
作成したメタフィールドの定義をどこかにコピーしておく

article.metafields.balloon.withicon
Step2 既存のブログ記事リキッドファイルにメタフィールドを紐付け
①管理画面>コード編集>セクション>main-article.liquidを開く。
②JSONのメタフィールドを紐付け。
どこでもOKですが参考として、この辺りに下記のコードをコピペ。

{%- when 'content'-%}を探して下さい。
ここから先は
3,704字
/
7画像
この記事が気に入ったらサポートをしてみませんか?
