
[Shopify]ランディングページ◆テンプレート6
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ランディングページのテンプレート第6弾!
今回はかっこいいをテーマにしてみました♪
SNS広告を打って、そのまま商品購入してもらえるようなLPにしてみました。
対象テーマ:Dawn
DEMOページ(stahsk40jw1Mf)
https://malins-100.myshopify.com/pages/lp6
※デモページの内容は全てダミーです
日本語で書くのがめんどくさくてデモ&CMS内の文言は全て英語になってます。
✔️今回のテンプレート

◆CMSの特徴
ブロックは全部で11種類

KV
Greeting
Introduction
LIST
Product Info
Step by Step
Text & CTA
Bonus
No Risk
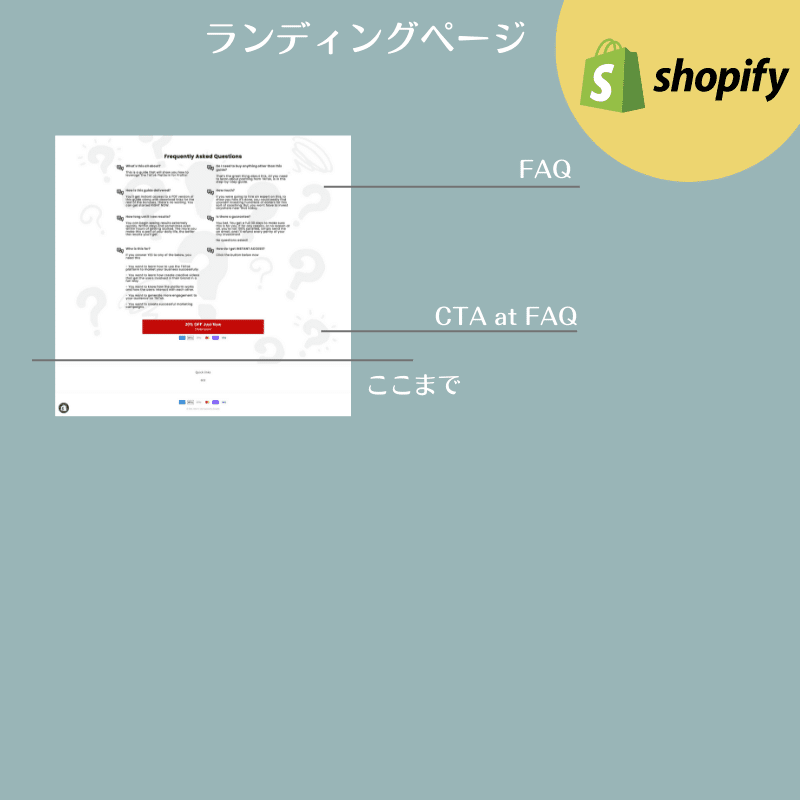
FAQ
CTA & FAQ
デモページで使用しているのは下記になります



Bonusは、背景画像/見出し/画像+テキストの枠で一つのブロックです。
なのでデモページの例では2個目以降は、背景画像と見出しの設定は空欄にしておいて「画像+テキストの枠」をあと2回繰り返してます。

FAQは、背景画像/見出し/質問/回答で一つのブロックです。
一番下に固定で表示されます。
質問がいくつもあれば、FAQのブロックを背景画像/見出しは空欄で質問/回答のみ記入して追加すると増やせます。

ブロックを何回も繰り返せば色んなレイアウトが作れます。
◆共通設定

ヘッダー/フッターのON /OFF
リストのアイコン
FAQのアイコン
※アイコンなしがよければ画像挿入しなくてもOKです
◆その他

テキスト挿入箇所で四角枠が広めのところは、HTMLコードが使えます。
例えば、
改行:<br>
取り消し線:<s></s>
太字:<strong></strong>
ハイライトカラー:<span></span>
→各ブロックでハイライトカラーを設定できるブロックは先にハイライトカラーを選んで、文字を<span></span>で囲むと文字の一部を赤とか青とかに変更できます。

今回GoogleフォントのPoppinsを使用しているので、もしサイトのフォントに合わせる場合はセクションファイルのここのコードを削除してください。

ボタン下のカードアイコンは、Shopifyで設定されている決済のアイコンが自動的に表示されます。なので、ここはショップによって表示アイコンは異なります。
あと、全てのCTAボタンはクリックすると商品詳細へは飛ばずに直接カートに追加される仕様です。
✔️設置方法
Step1 新規Section作成

ファイル名:sales-lp-06
ご購入前のご注意】
※返金&サポートはしておりません。
※CSSがおかしい時はご自身で調整して下さい。
※コードのみのご紹介で解説などはしておりません。
※Dawnベースで作成してます。他のテーマでも使用できると思いますがレイアウト崩れなどはあるかもしれません。
※2022.8.23時点のコードです。メンテナンスは今後する予定はありません。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
