
[Shopify]画像2枚重ねて動きをつけられるカラムセクション・ボタンはリンクかモーダルを選択できる(メタフィールド対応) #116 #temp-u
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
「透過」画像を2枚重ねてアニメーションで表示できるカラム🎵もちろん画像1枚でもふんわり表示されますよ。
ボタンはホバーすると背景がスライドするスタイリッシュなデザイン。リンクで別ページに遷移するかモーダルを表示させるのかをブロック毎で選択ができる^^
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール

🔸CMSの特徴
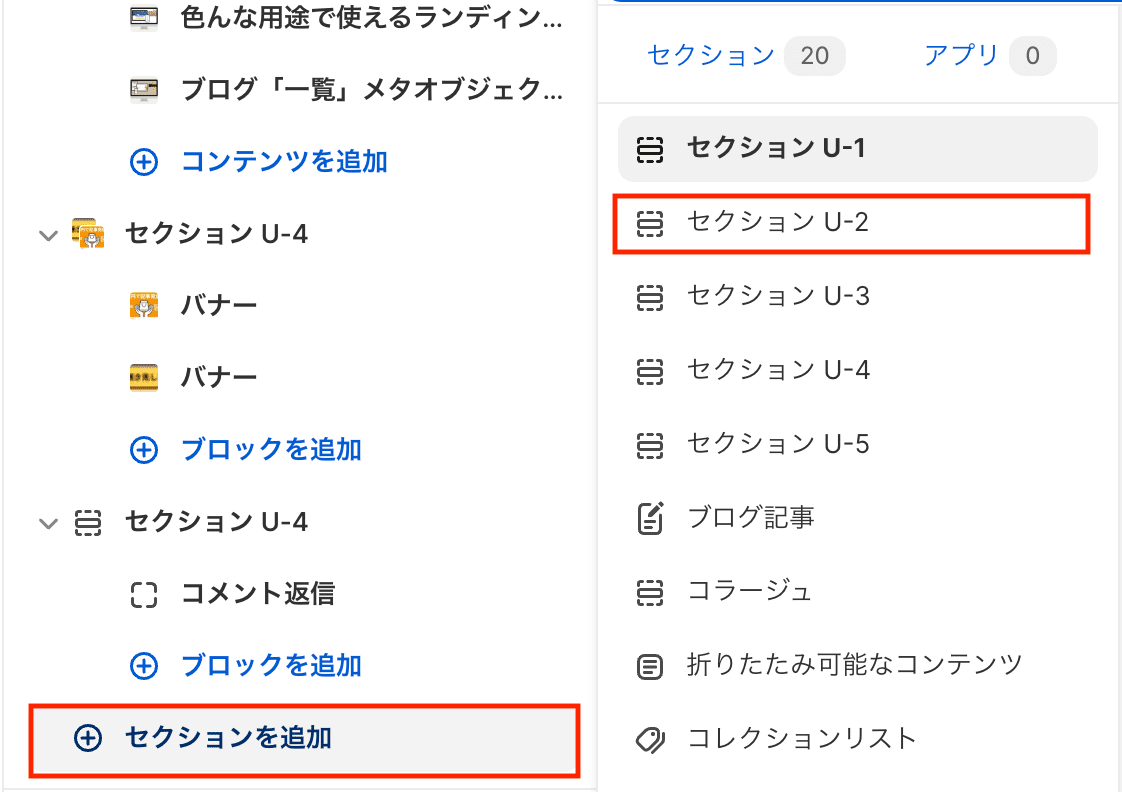
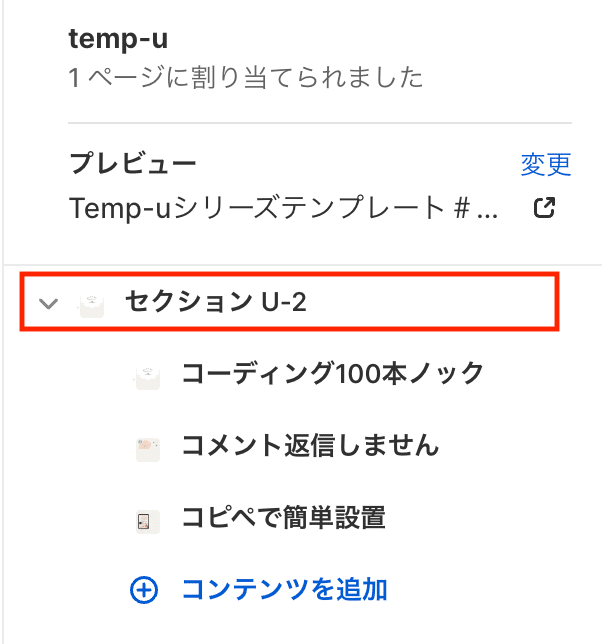
「セクション U-2」を選択

======
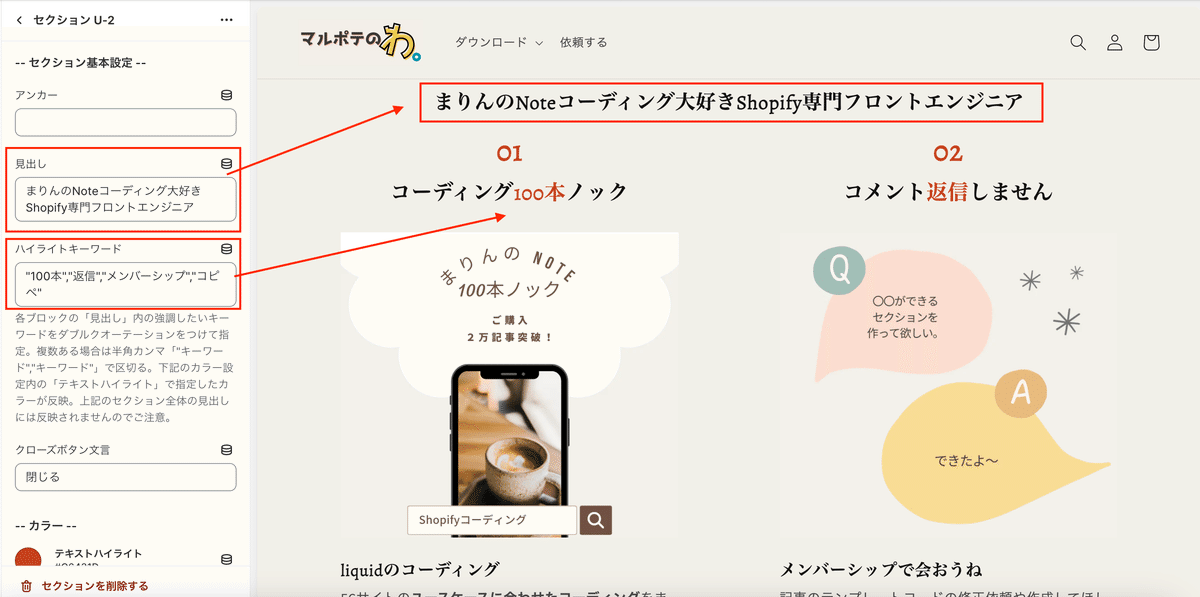
共通設定
======



・アンカー
・見出し
・ハイライトにしたい文言指定(各ブロックのインデックス横の見出しのみに反映)
→""で記入。複数ある場合は「"テキスト","テキスト"」カンマで区切って。
・各種カラー
・余白
======
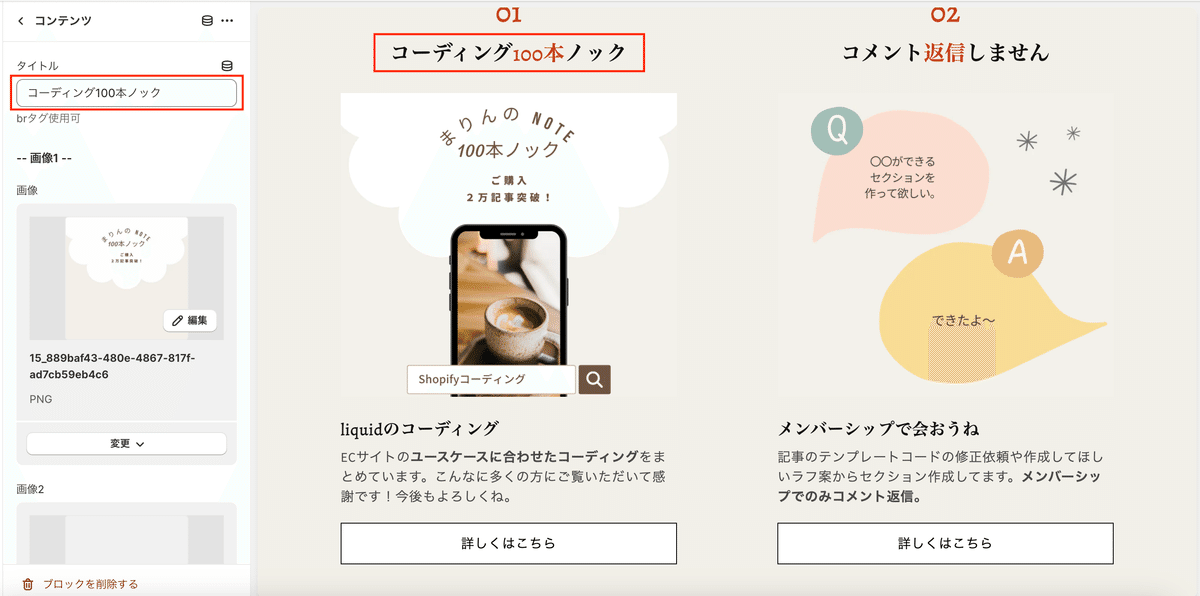
ブロック毎の設定
======



・サブタイトル
・説明文
・リンク
→モーダルにチェック入っているとモーダルが優先される。

[モーダル]
・ON/OFF
・画像
・タイトル
・説明文
【ご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.1時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名はなんでもOK
→私はsection-temp-u-02で作成しました
ここから先は
22,995字
/
2画像
この記事が気に入ったらサポートをしてみませんか?
