
[Shopify]ブログ「一覧」のテンプレート#3 メインビジュアルはメタオブジェクトと連携すると◎
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ブログ一覧のオリジナルレイアウト。メインビジュアルの部分はメタオブジェクトと連携して使えるようにしてみました。
ベーステーマ:Dawn ver.11.0
✔️今回のテンプレート
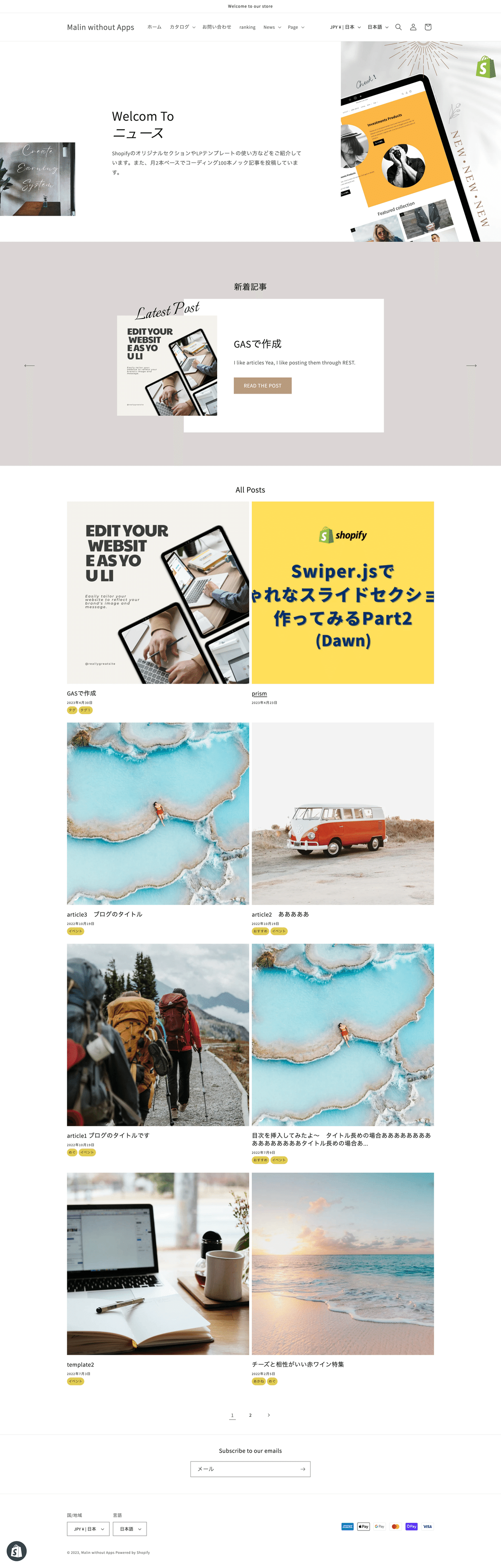
All Postの記事一覧の上にメインビジュアルと新着記事を挿入してみました!記事一覧は元々のレイアウトですが、抜粋のテキスト非表示にしてタイトル、日付、タグが表示されるようにしています。

====
パソコン
====

====
スマホ
====

全ての記事一覧の表示数は既存のままですので表示数変更したい場合はご自身で変更してください。
🔸CMSの特徴

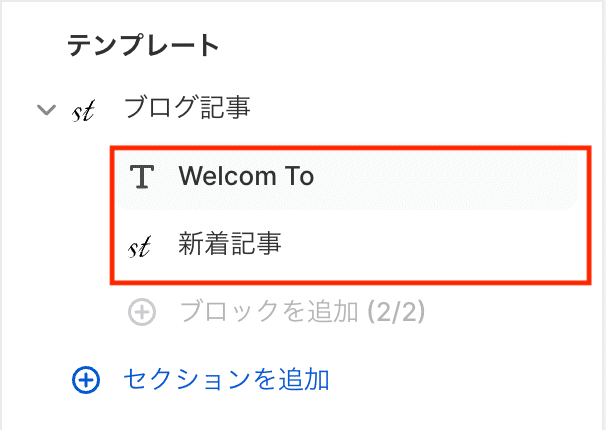
ブロック追加して使用してください
画像やテキストはメタオブジェクトと連携できます🎵


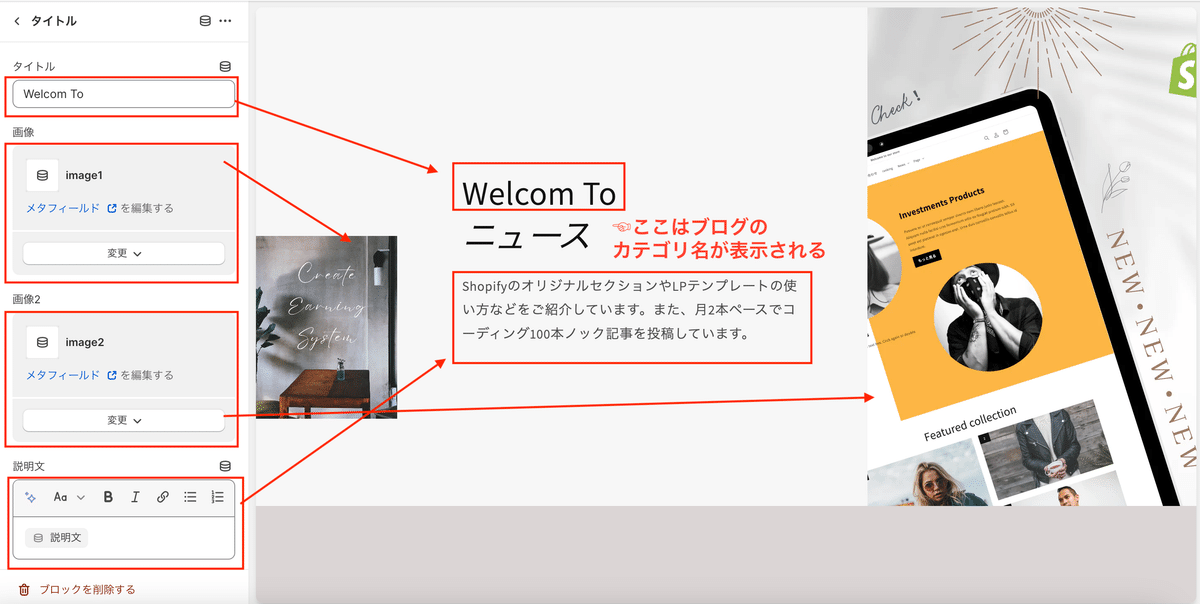
タイトルやタイトル画像は必要なければ空欄でOK。タイトル画像はfigmaやCanvaで作って挿入するとワンポイント入っておしゃれ。
新着記事は最新7記事が表示されます。表示件数の設定や自動スライドは不可です。サムネ画像は正方形に切り取られます。長方形で作成している場合は切れてしまうかも。その場合は画像の方を調整してください。
↓サンプルのタイトル画像アップしておきます
✔️設置手順
📌事前準備 メタオブジェクト&メタフィールドを作成
1️⃣メタオブジェクトの新規定義追加


ネーム:なんでもOK
→ブログ一覧にしてみました。
タイプ:なんでもOK
→bloglistにしてみました。
フィールド:
・画像2つ
・単一テキスト
名前とキーはなんでもOKです。お好みで。image1とimage2は同じ設定。


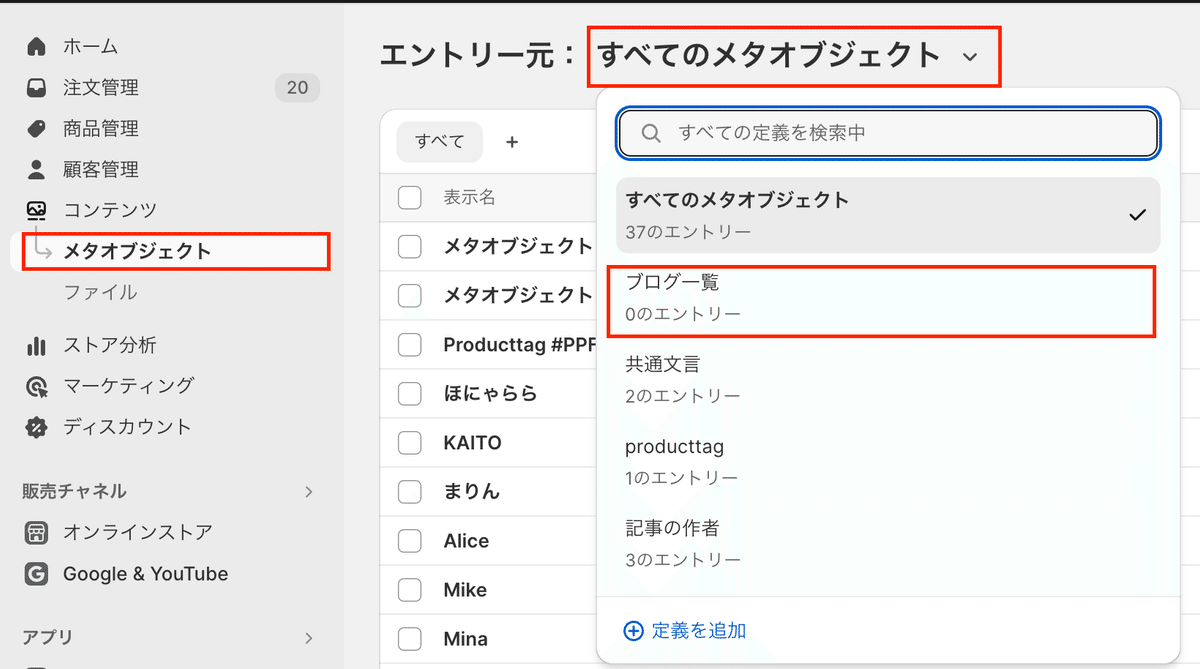
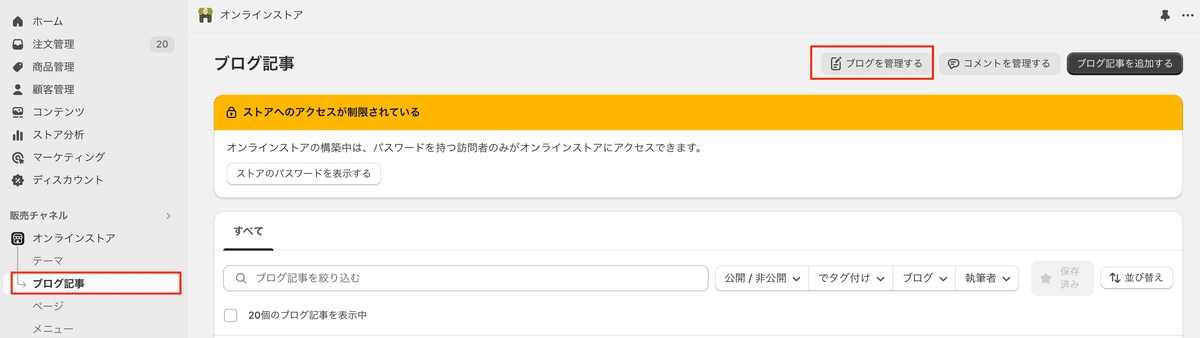
2️⃣コンテンツ>メタオブジェクト

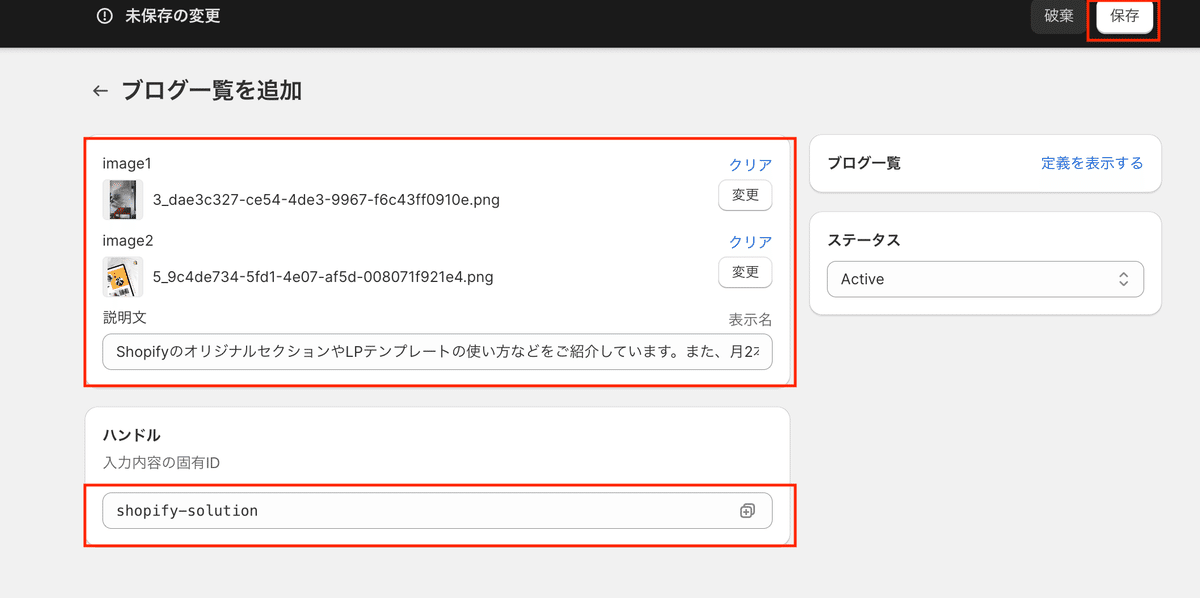
エントリーを追加

・画像
・説明文
・ハンドルID:なんでもOK
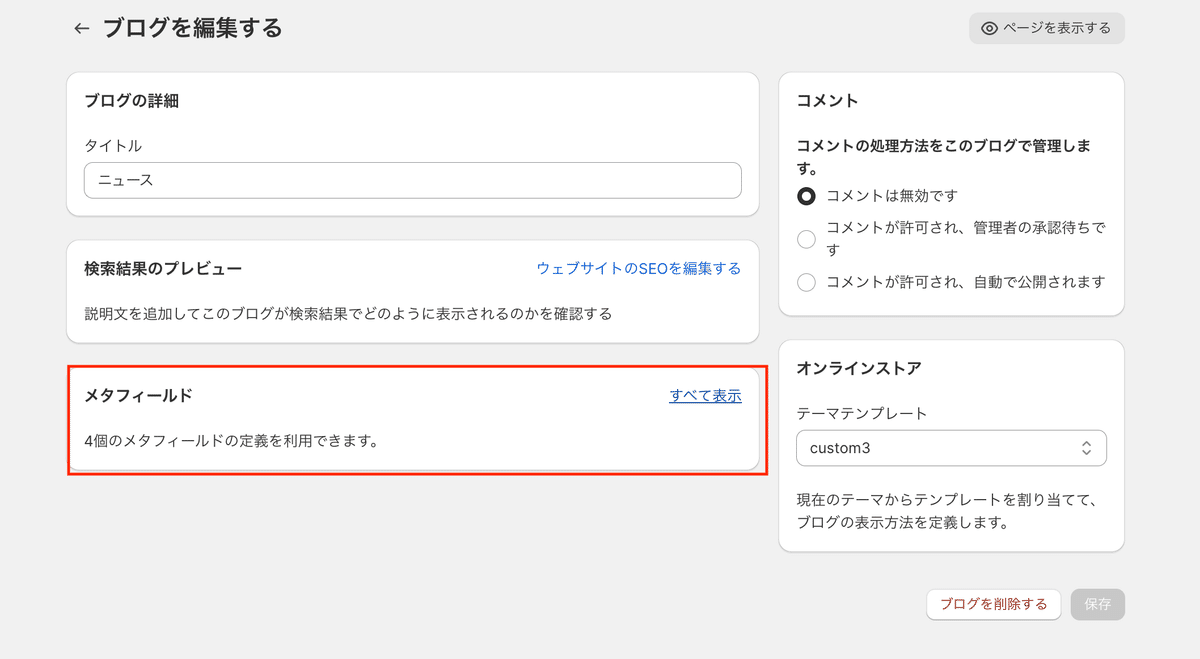
3️⃣ブログのメタフィールドに紐付け
カスタムデータ>ブログ


名前:なんでもOK
ネームスペースとキー:なんでもOK
コンテンツタイプ:メタオブジェクト
リファレンス:先ほど作成したメタオブジェクト名を選択
これで、カスタマイズ画面で選択できるようになりました🎵



メタオブジェクトとメタフィールドの設定は完了です。次はセクション、スニペット、CSSを追加していきます。
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.9時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
