
[Shopify]コピペで追従バナー設置!閉じるボタン付★LINE登録へのアプローチに便利(Dawn)21/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
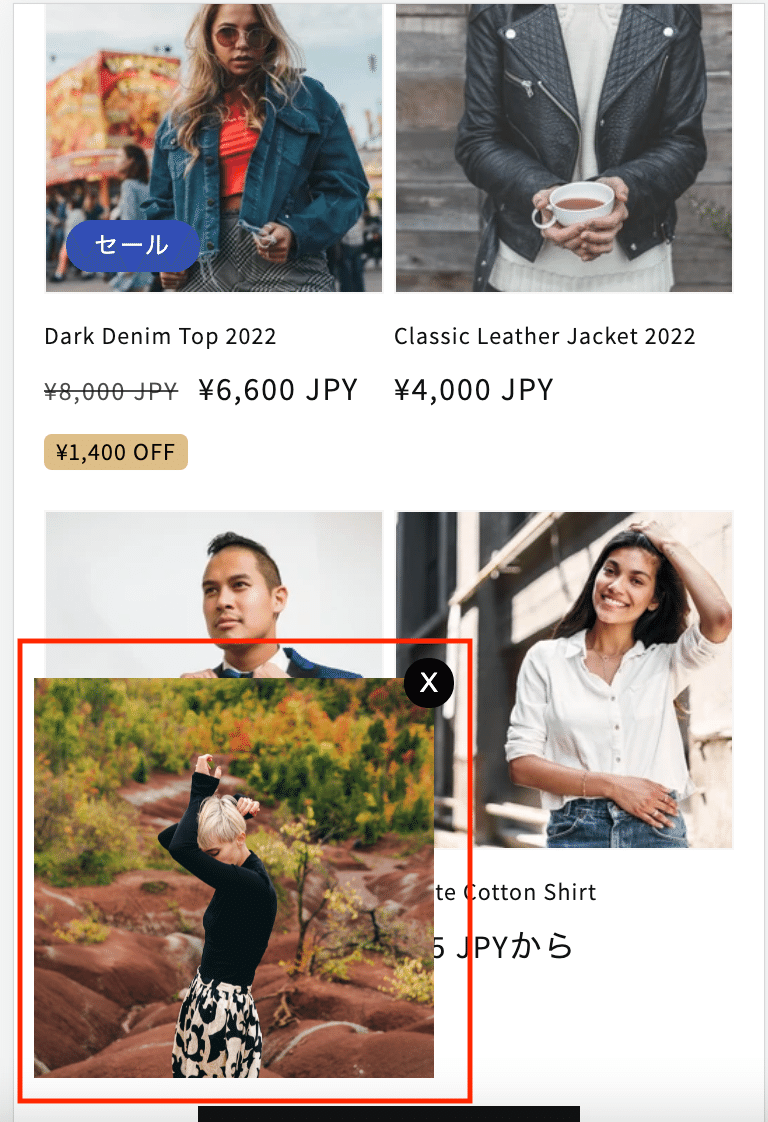
追従バナーのセクションを作りました♪バナーやLINE登録を促すようなバナーを挿入したり活用方法は沢山。
対象テーマ:Dawn
✔️今回のゴール


・位置:
左下→固定
上下の表示位置→変更可 (フルコードのみ対象)
バナーのサイズ→変更可 (フルコードのみ対象)
・スクロールすると追従




✔️手順
◆事前準備
※jQuery使いますのでThemeファイルにライブラリ挿入しておいてくださいね。
すでに入れてる方はスキップしてください。
↓まだの方はこちらの手順ご参考ください↓
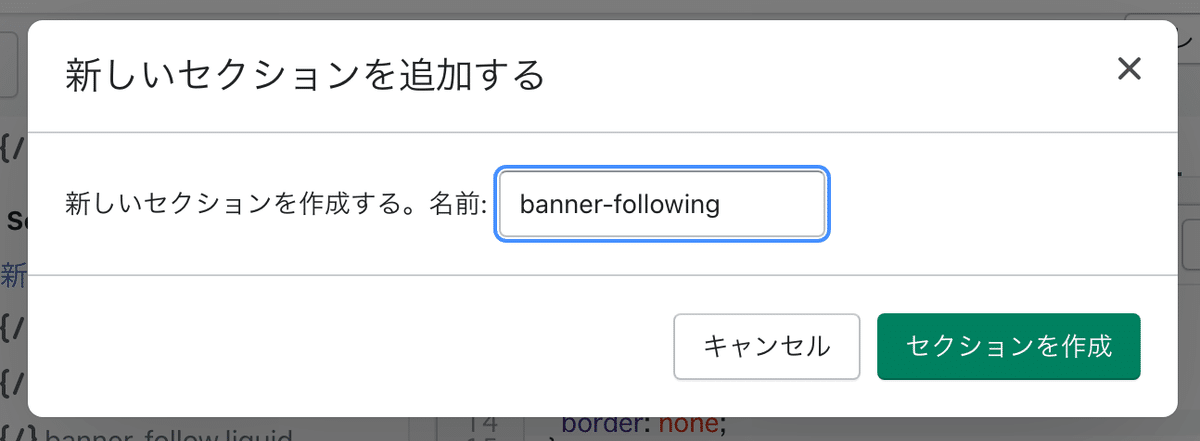
Step1 新規Section作成


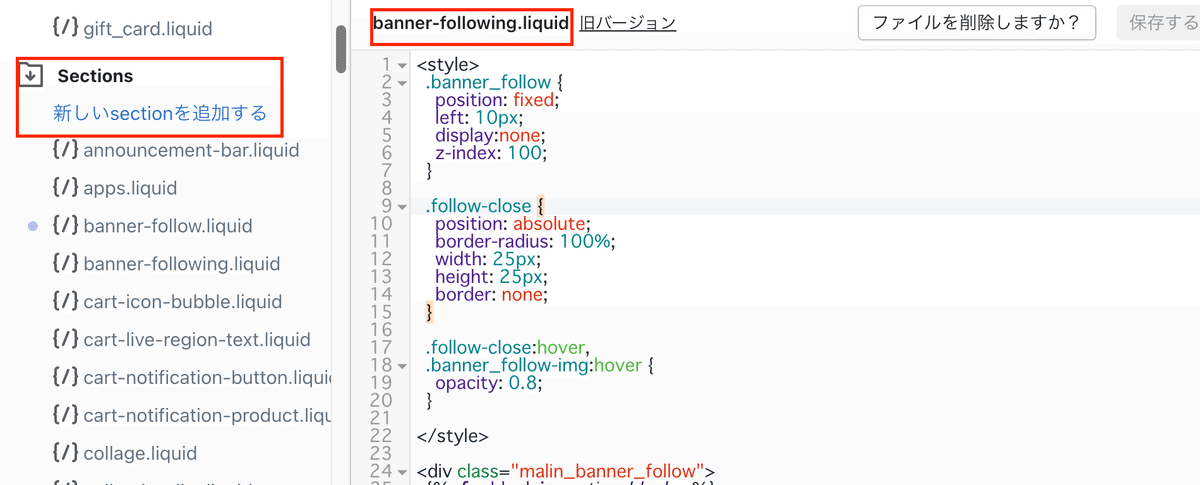
今回はbanner-following.liquidにしました。
Step2 サンプルコードコピペ
以下のサンプルコードをコピペし保存してください。
◆サンプルコード
※バナーサイズや位置、カラーは反映されません。
<style>
.banner_follow {
position: fixed;
left: 10px;
display:none;
z-index: 100;
}
.follow-close {
position: absolute;
border-radius: 100%;
width: 25px;
height: 25px;
border: none;
}
.follow-close:hover,
.banner_follow-img:hover {
opacity: 0.8;
}
</style>
<div class="malin_banner_follow">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'banner_follow1' -%}
<div class="banner_follow" style="bottom: 100px;">
<a class="banner_follow-link" href="{{ block.settings.follow_link }}">
<div class="banner_follow-img" style="width: 200px; height: 100px;">
<img src="{{ block.settings.banner | img_url: 'master' }}"
alt=""
loading="lazy"
style="width: 100%; height: 100%; object-fit: cover;">
</div>
</a>
<button class="follow-close"
style="
top: -10px;
right: -10px;
color: #fff;
background: #000;">
X</button>
</div>
{%- endcase -%}
{%- endfor -%}
</div>
{% schema %}
{
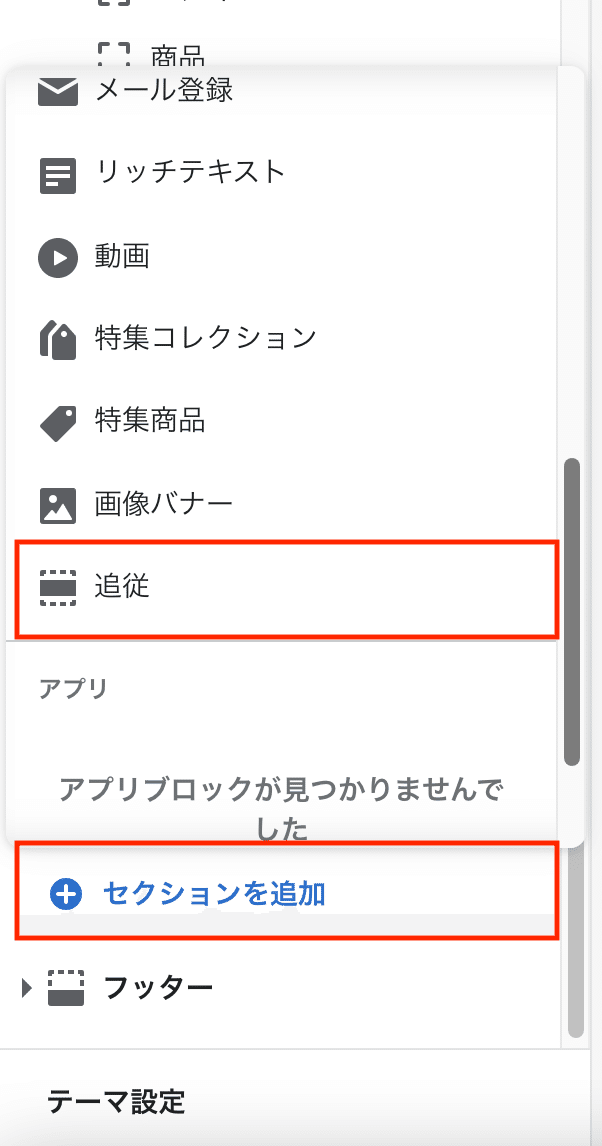
"name": "追従",
"max_blocks": 1,
"blocks": [
{
"type": "banner_follow1",
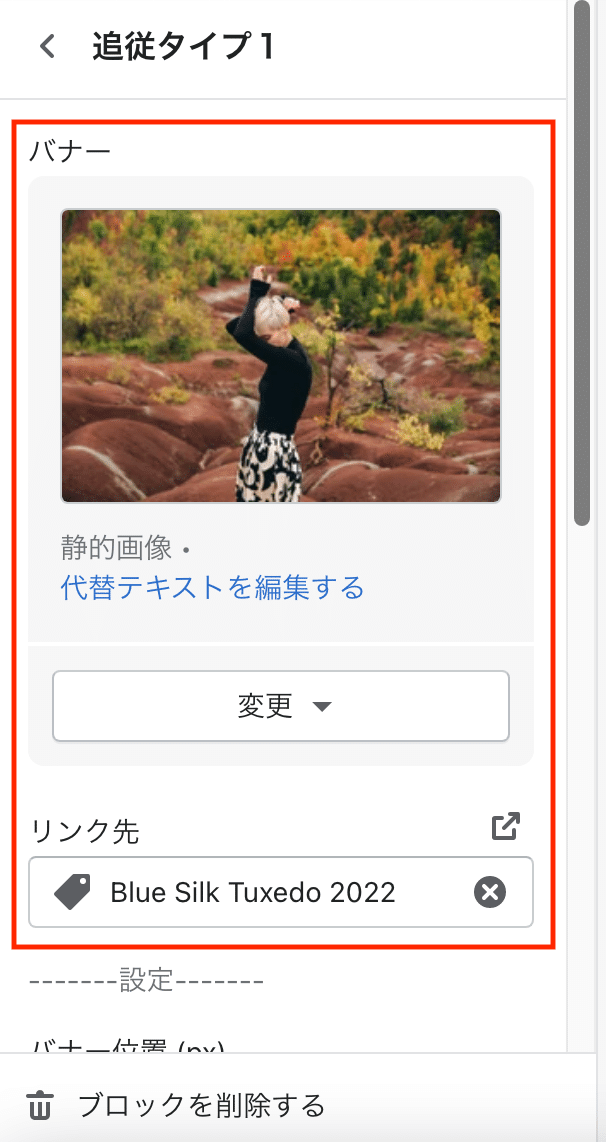
"name": "追従タイプ1",
"settings": [
{
"type": "image_picker",
"id": "banner",
"label": "バナー"
},
{
"id": "follow_link",
"type": "url",
"label": "リンク先"
},
{
"type": "paragraph",
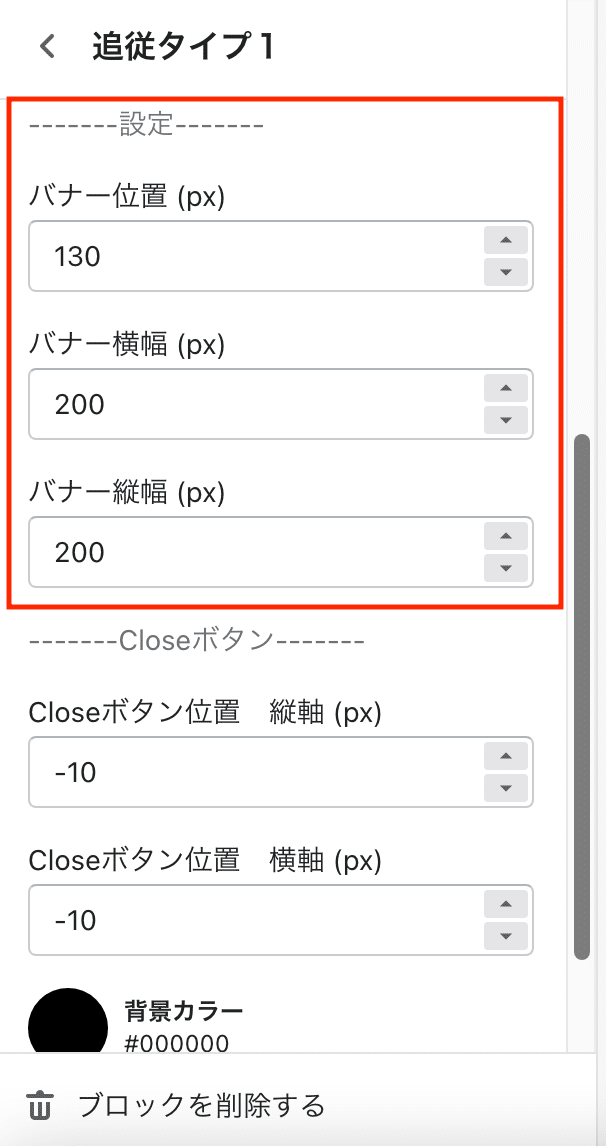
"content": "-------設定-------"
},
{
"type": "number",
"id": "follow_position",
"label": "バナー位置 (px)",
"default": 100
},
{
"type": "number",
"id": "follow_width",
"label": "バナー横幅 (px)",
"default": 200
},
{
"type": "number",
"id": "follow_height",
"label": "バナー縦幅 (px)",
"default": 200
},
{
"type": "paragraph",
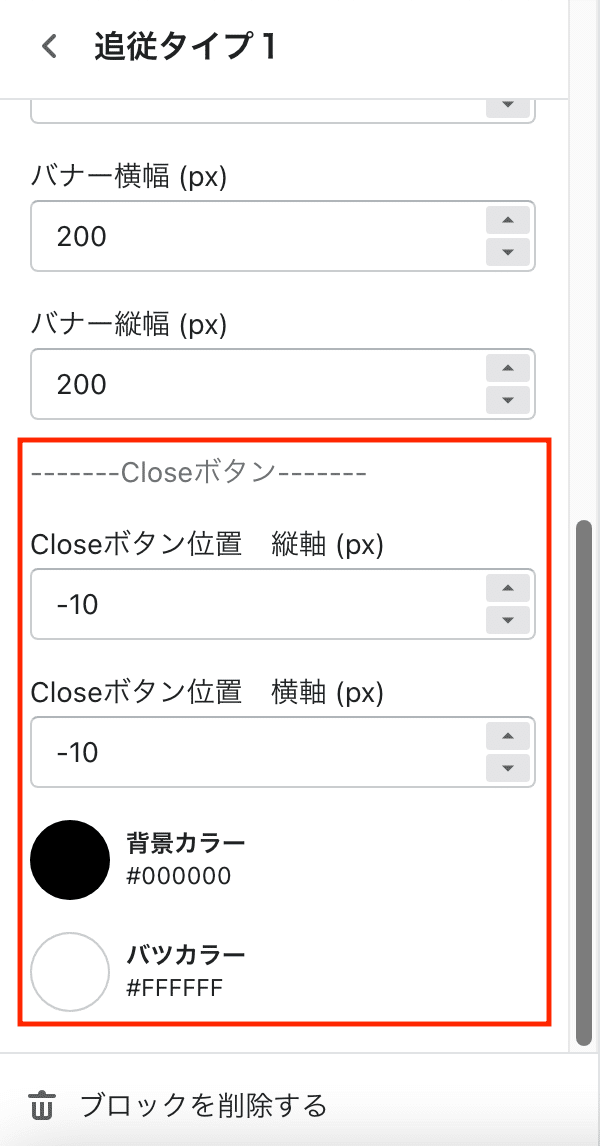
"content": "-------Closeボタン-------"
},
{
"type": "number",
"id": "follow_clsPositionT",
"label": "Closeボタン位置 縦軸 (px)",
"default": -10
},
{
"type": "number",
"id": "follow_clsPositionR",
"label": "Closeボタン位置 横軸 (px)",
"default": -10
},
{
"type": "color",
"id": "follow_clsbtn_bkcolor",
"label": "背景カラー",
"default": "#000"
},
{
"type": "color",
"id": "follow_clsbtn_txtcolor",
"label": "バツカラー",
"default": "#fff"
}
]
}
],
"presets": [
{
"name": "追従",
"blocks": [
{
"type": "banner_follow1"
}
]
}
]
}
{% endschema %}
<script>
$(document).ready(function () {
$('.banner_follow').fadeIn(2000);
});
$(function(){
$('button.follow-close').click(function(){
$('.banner_follow').fadeOut();
return false;
});
});
</script>以上で完了です!
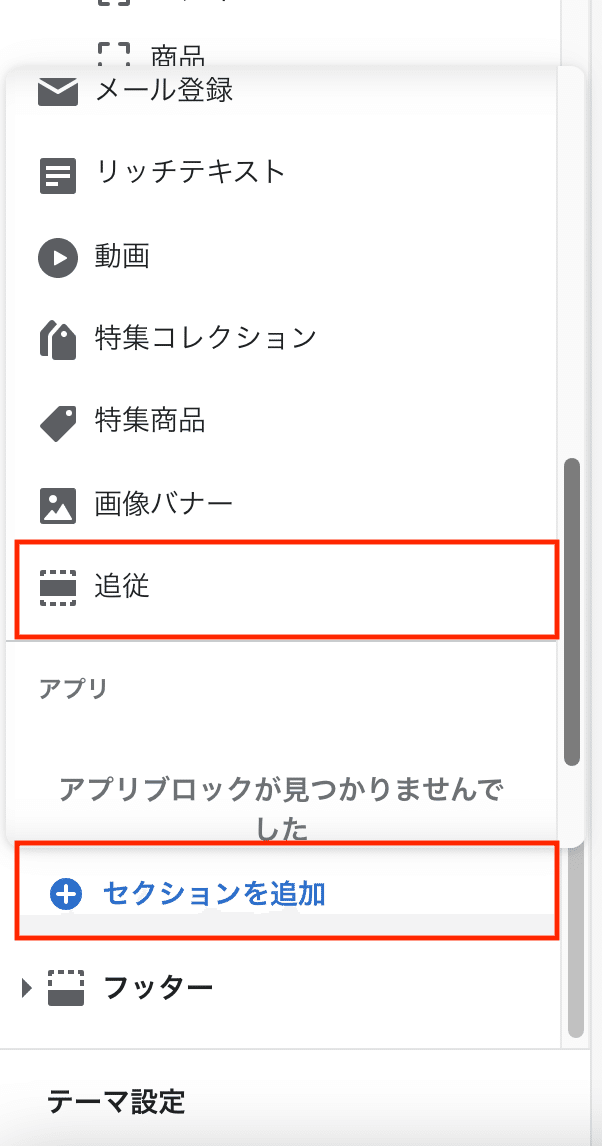
カスタマイズ画面で「追従」というセクションができてると思いますので追加しご使用ください。

画像がうまく表示されてない場合は、jQueryが入ってないかも。
事前準備を参考にライブラリ入れてくださいね。
✔️フルコード
サイズや位置、閉じるボタンカラーは反映したフルコードです。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2021.12.30時点のコードです。メンテナンスはしません。
※サンプルコードで画像が表示されていなかった場合は、ご購入をご遠慮ください。
ここから先は
3,847字
この記事が気に入ったらチップで応援してみませんか?
