
[Shopify]コレクション一覧でタイトル下に「商品説明」を表示させる(Dawn)28/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
コレクション一覧で商品タイトルの下に商品説明を表示してみます。たった1行追加するだけで表示できるようになるのでぜひ試してみてくださいね。CMSから調整できるようにするには少し複雑なんですが、ぜひトライしてみてください。
対象テーマ;Dawn
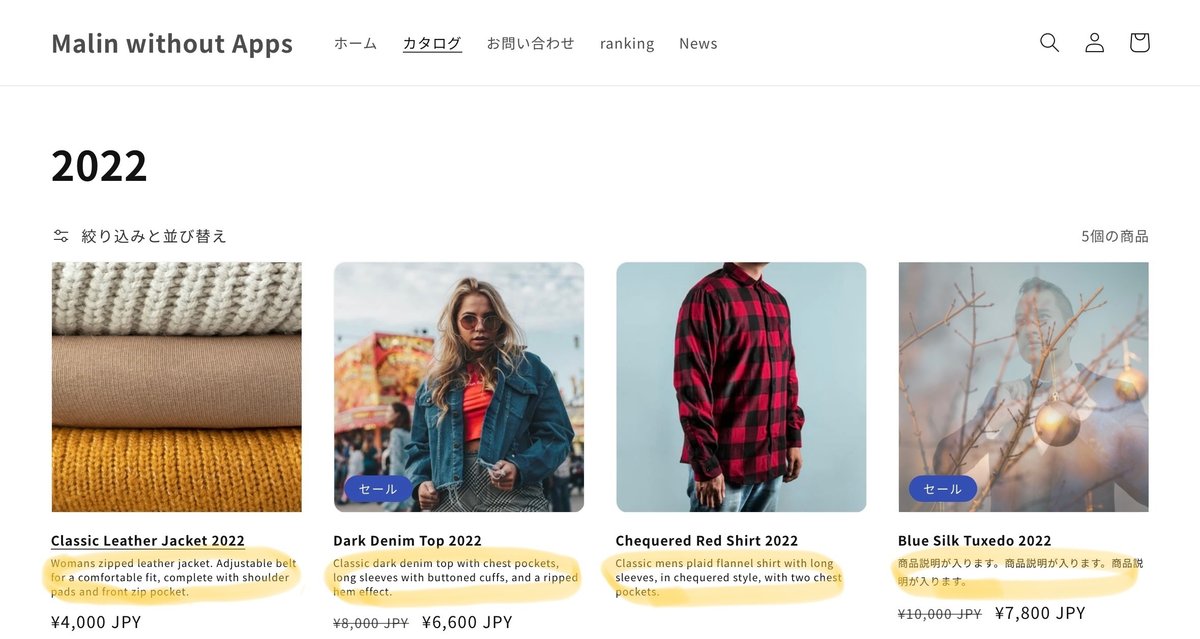
✅今回のゴール

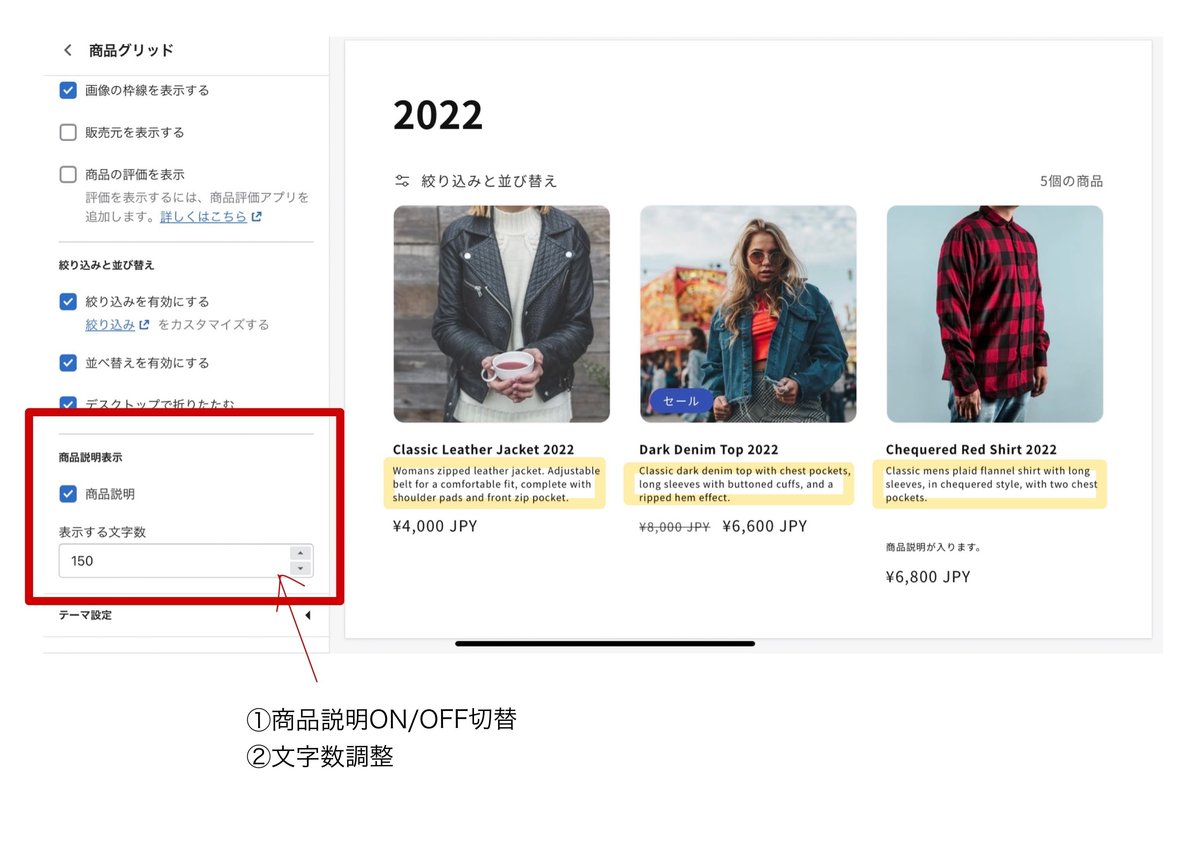
✅CMSの特徴

❶商品説明 ON・OFF
❷文字数調整
商品説明ON・OFF機能はデフォルトではOFFです。文字数調整もできますのでお好みの行数を調整できます。
✅設置方法
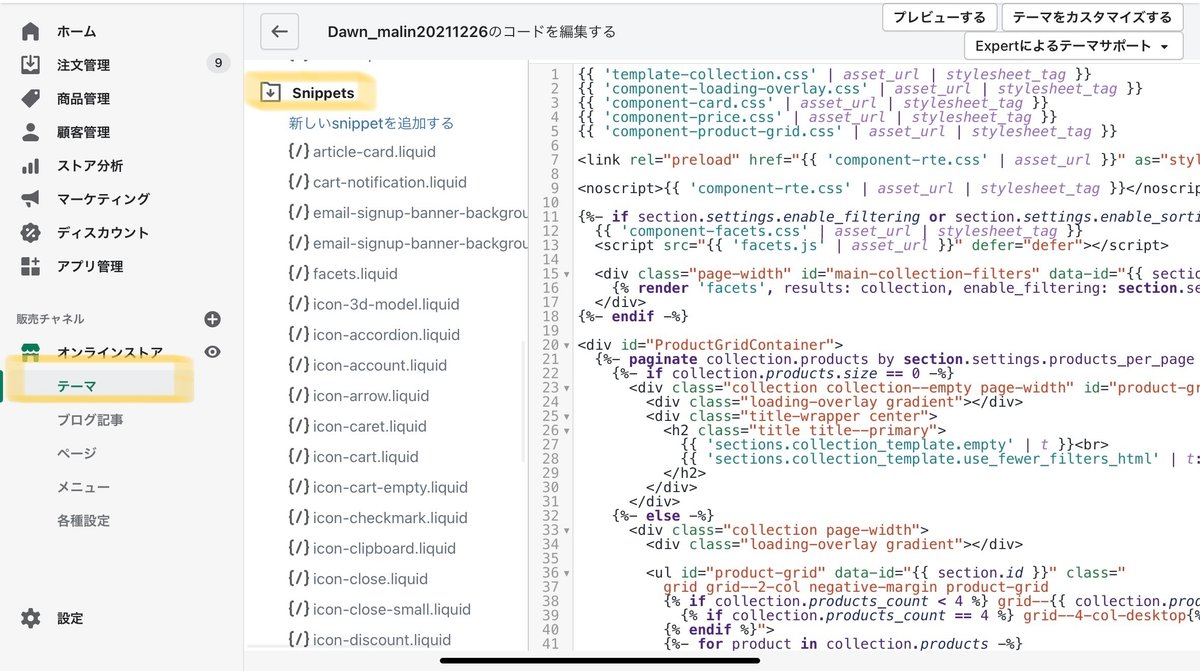
❶管理画面>テーマ>コード編集>Snipetまでスクロール

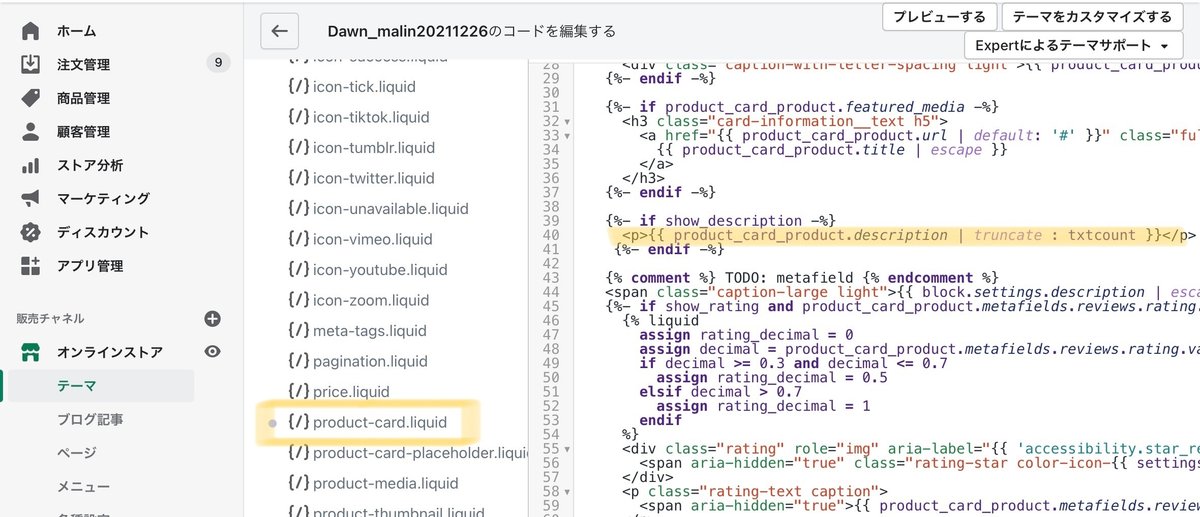
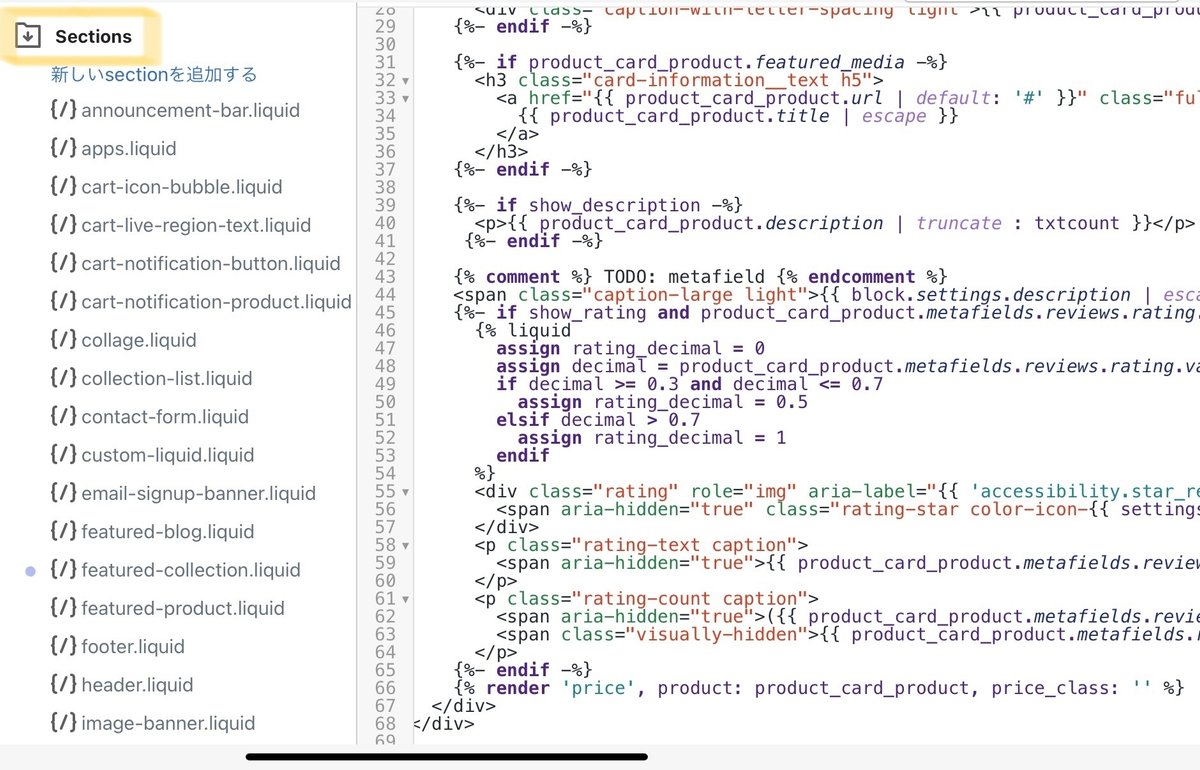
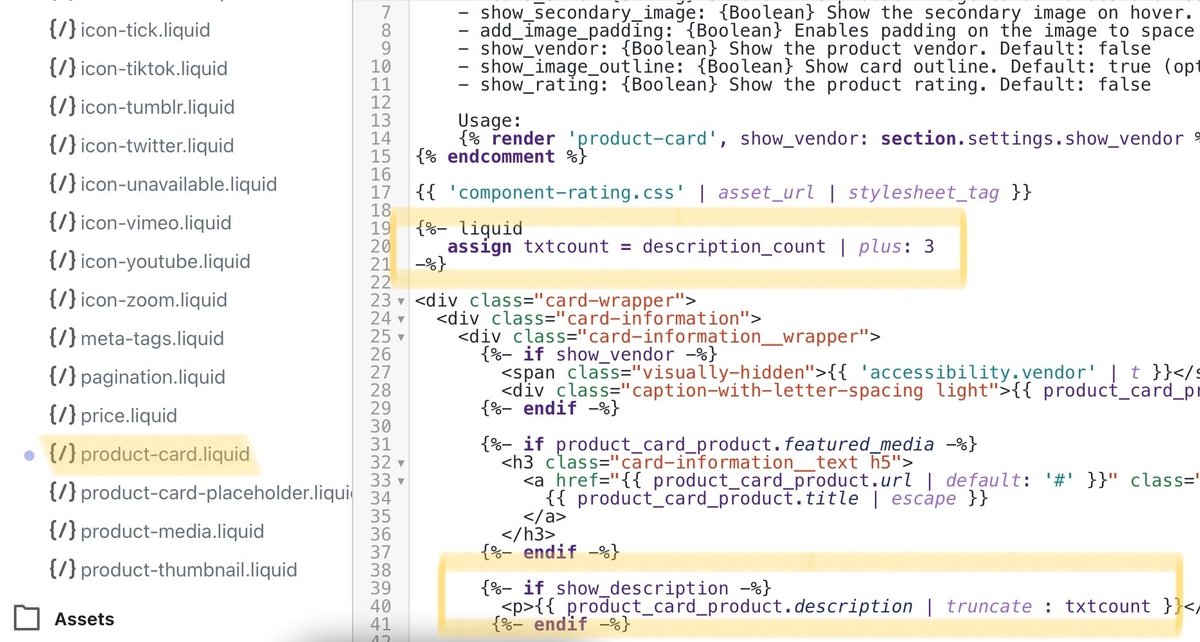
❷product-card.liquidを開く

❸以下のコードを設置
<p>{{ product_card_product.description | truncate : 100 }}</p>どこでも好きなところに追記してください。
今回は商品タイトルの下に設置してみたので、画像の40行目あたりに挿入しました!
一旦保存。
これで商品説明が表示されるようになりました!
▼文字数を変えたい場合は100のところを変更するだけです。
truncate : 100 これで完成ですが、CMSで設定できるようにしたい場合もご紹介しておきますね。
CMSから調整できるようにする場合
❹Sectionsファイルまでスクロールアップ

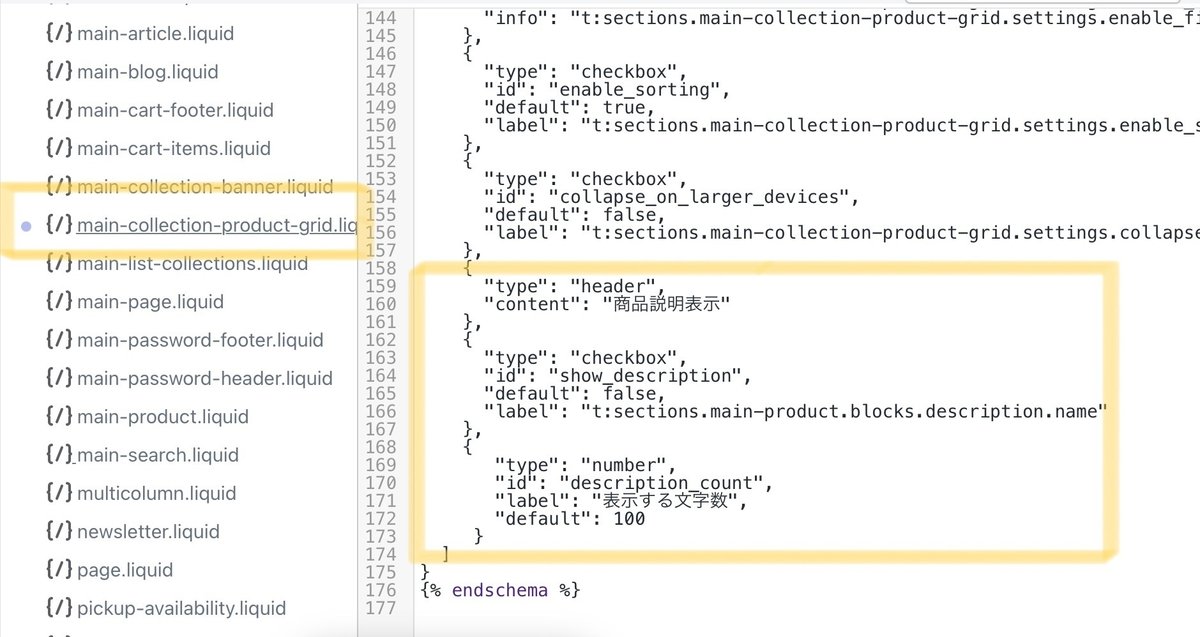
❺main-collection-product-grid.liquidを開きScheme追加

◆{% shema %}内に以下をコピペ
{
"type": "header",
"content": "商品説明表示"
},
{
"type": "checkbox",
"id": "show_description",
"default": false,
"label": "t:sections.main-product.blocks.description.name"
},
{
"type": "number",
"id": "description_count",
"label": "表示する文字数",
"default": 100
}Schemaにshow_description(ONOFF切り替えチェックボックス)とdescription_count(文字数調整部分)を作成したので、同じファイル内でproduct-cardを探して、

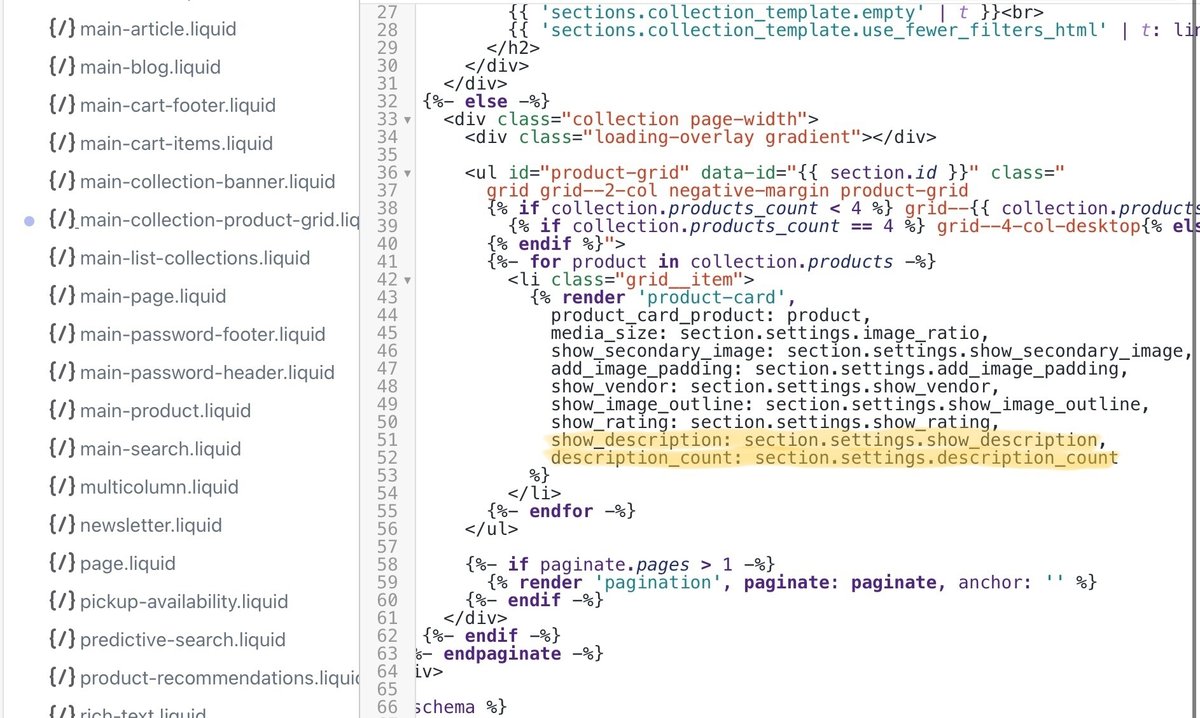
画像箇所に以下を貼り付け。
show_description: section.settings.show_description,
description_count: section.settings.description_count❻ステップ❷で開いたproduct-card.liquidを開いてコピペ

◆19行目あたりに以下をコピペ
{%- liquid
assign txtcount = description_count | plus: 3
-%}Assignでtxtcount=文字数を作って、以下のtruncate : txtcountで反映できるようにしています。
◆ステップ❸のコードを以下へ差し替え
{%- if show_description -%}
<p>{{ product_card_product.description | truncate : txtcount }}</p>
{%- endif -%}以上で完了です。
CMSから説明表示非表示と文字数調整ができるようになりました。
✅コピペで使えるフルコード
上記の手順で簡単に設置できますが、丸々テンプレートコードを差し替えたいという方のために、コピペでそのまま使えるフルコードをご紹介します。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
