
[Shopify]メルマガのサンクスメールを設定する(マーケティング編)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Shopifyでニュースレターの登録フォームを設置するのは簡単♪テーマ>カスタムで左側エディタから簡単に挿入できるのですが、ユーザーにメルマガ登録してもらってサンクスメールを自動で送る設定をダッシュボード側で設定する必要があるので結構忘れがちになります。
そこで、今日はメルマガ登録フォームの設置からサンクスメール自動送信の設定方法までをご紹介します♪
✔︎メルマガ登録フォーム設置

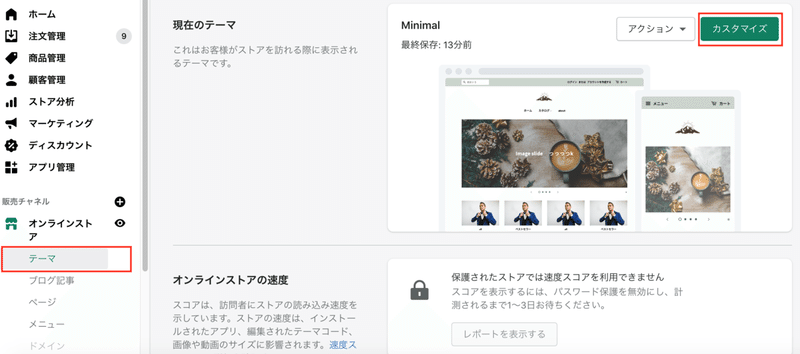
❶管理画面>テーマ>カスタマイズからエディタを開く

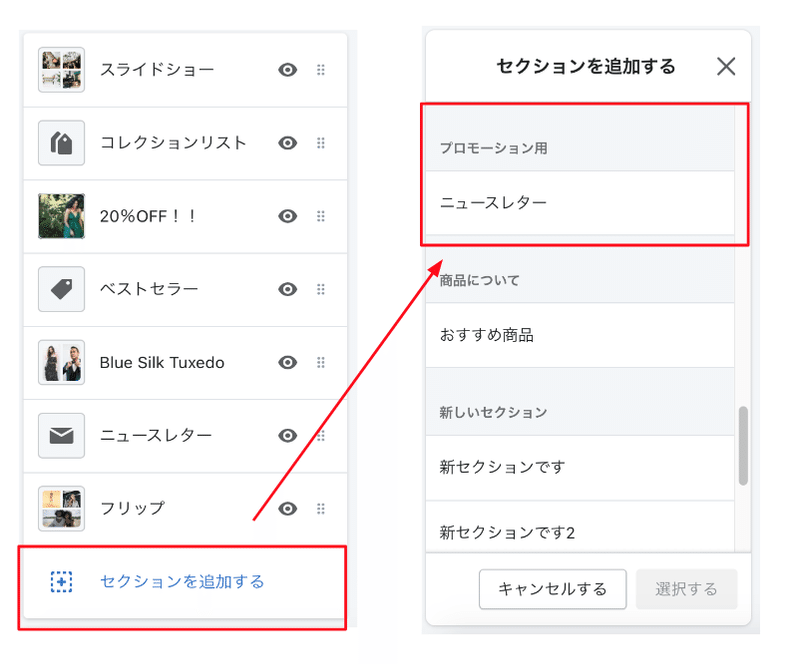
❷左側のセクションを追加する>ニュースレターを選択

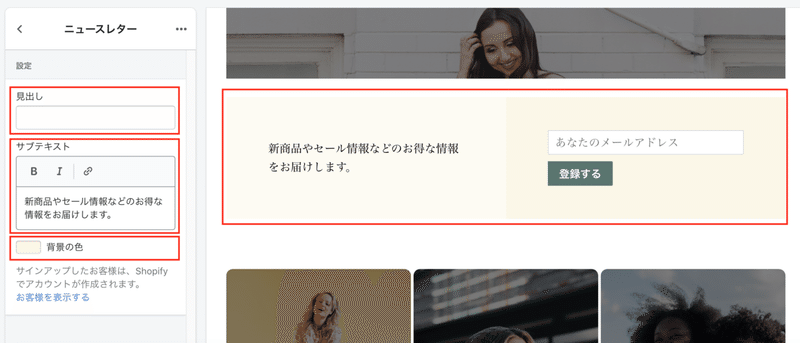
❸見出し・サブテキスト・背景カラーを設定し好みの位置に設定し保存
※見出しやテキストは空白だと表示されません。
※全ページに表示させたい場合はフッターメニューでニュースレターを設置すると全ページでアプローチできます。
✔︎メルマガ登録のサンクスメール自動送信設定
次はメルマガ登録時の自動送信メールを設定します。

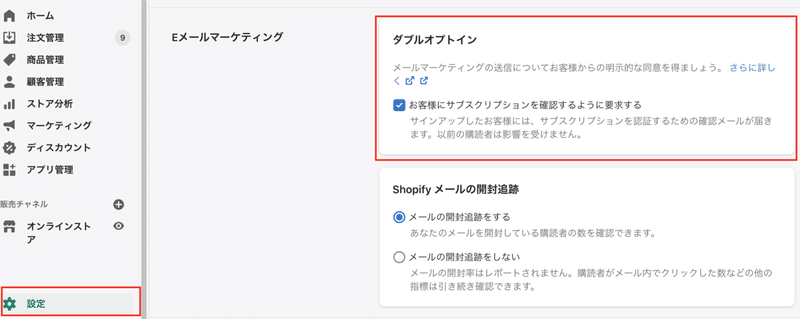
❶管理画面>設定>通知>ダブルオプトインのお客様にサブスクリプションを確認するように要求するを☑️
チェック入れてない場合はユーザーにメールは届かず登録フォームで登録した時点でメルマガ登録されるようになります。よりお客様にオンラインショップのファンになってもらえるようにマーケティングを強化したい場合はサンクスメールを送信できるようにここを設定しておくのがおすすめです★
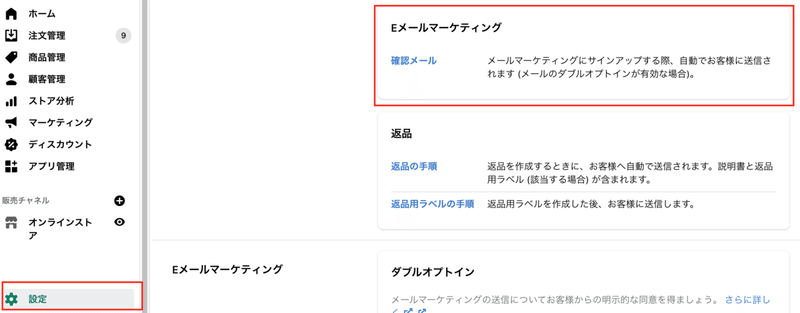
❷設定>通知>Eメールマーケティング>確認メール


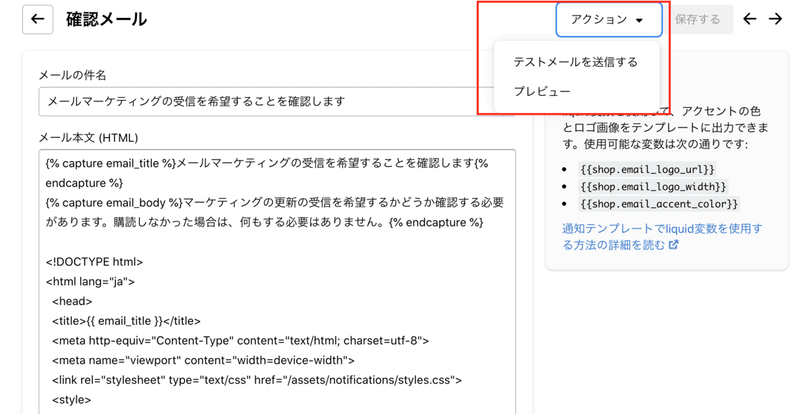
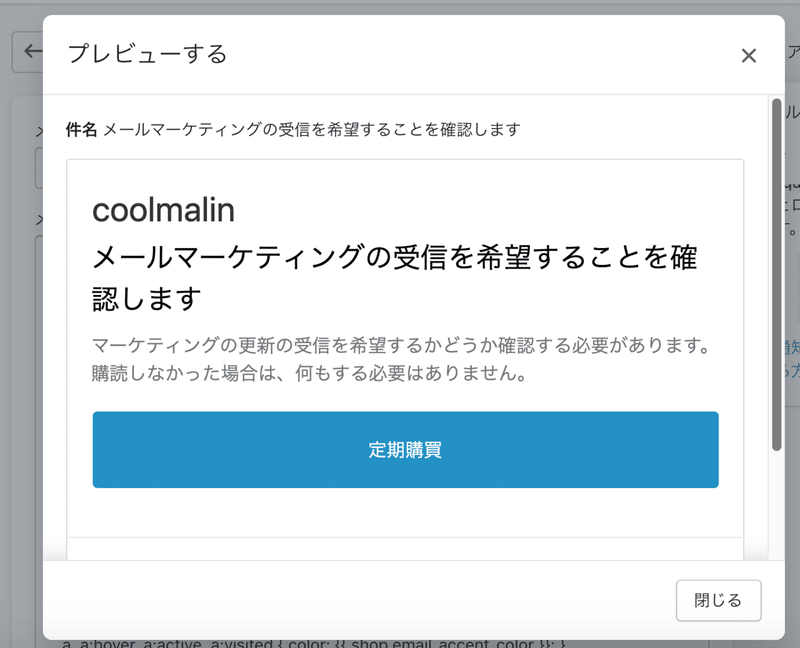
アクション>プレビューで確認できます!
▼悲しいことにデフォルトのサンクスメールはめっちゃイケてないです><

さらに、本文はHTMLメール。変更の場合はHTMLを少しさわる必要があります。
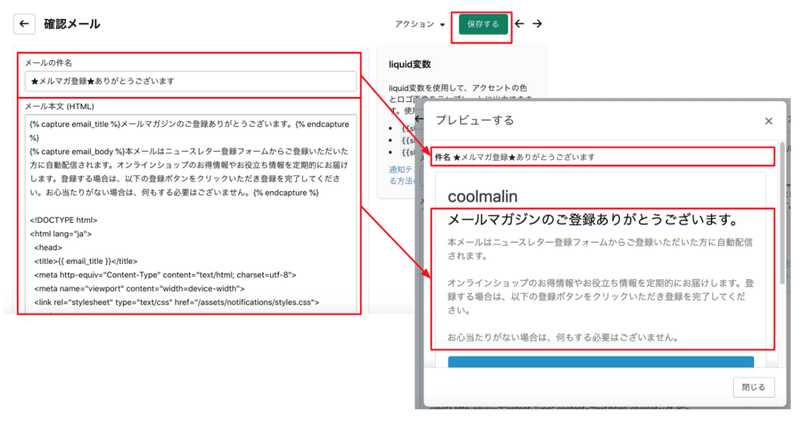
❸件名&本文変更し保存

▼太字で大きめの文章の場合は{% capture email_title %}{% endcapture %}の間にテキスト挿入
{% capture email_title %}メールマガジンのご登録ありがとうございます。{% endcapture %}▼本文は{% capture email_body %}{% endcapture %}の間にテキスト挿入
{% capture email_body %}本メールはニュースレター登録フォームからご登録いただいた方に自動配信されます。<br><br>
オンラインショップのお得情報やお役立ち情報を定期的にお届けします。登録する場合は、以下の登録ボタンをクリックいただき登録を完了してください。<br><br>
お心当たりがない場合は、何もする必要はございません。{% endcapture %}✔︎コピペで使えるメルマガサンクスメールのテンプレート
▼こちらを本文にコピペください。
{% capture email_title %}メールマガジンのご登録ありがとうございます。{% endcapture %}
{% capture email_body %}本メールはニュースレター登録フォームからご登録いただいた方に自動配信されます。<br><br>
オンラインショップのお得情報やお役立ち情報を定期的にお届けします。登録する場合は、以下の登録ボタンをクリックいただき登録を完了してください。<br><br>
お心当たりがない場合は、何もする必要はございません。{% endcapture %}
<!DOCTYPE html>
<html lang="ja">
<head>
<title>{{ email_title }}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="/assets/notifications/styles.css">
<style>
.button__cell { background: {{ shop.email_accent_color }}; }
a, a:hover, a:active, a:visited { color: {{ shop.email_accent_color }}; }
</style>
</head>
<body>
<table class="body">
<tr>
<td>
<table class="header row">
<tr>
<td class="header__cell">
<center>
<table class="container">
<tr>
<td>
<table class="row">
<tr>
<td class="shop-name__cell">
{%- if shop.email_logo_url %}
<img src="{{shop.email_logo_url}}" alt="{{ shop.name }}" width="{{ shop.email_logo_width }}">
{%- else %}
<h1 class="shop-name__text">
<a href="{{shop.url}}">{{ shop.name }}</a>
</h1>
{%- endif %}
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>{{ email_title }}</h2>
<p>{{ email_body }}</p>
{% if shop.url %}
<table class="row actions">
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell">
<a class="button__text" href="{{ customer.subscribe_url }}">定期購買</a>
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
{% endif %}
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<table class="row footer">
<tr>
<td class="footer__cell">
<center>
<table class="container">
<tr>
<td>
<p class="disclaimer__subtext">ご不明な点がございましたら、このメールにご返信いただくか、<a href="mailto:{{ shop.email }}">{{ shop.email }}</a>までご連絡ください。</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
<img src="{{ 'notifications/spacer.png' | shopify_asset_url }}" class="spacer" height="1" />
</td>
</tr>
</table>
</body>
</html>ぜひ変更してみてくださいね♪
この記事が気に入ったらサポートをしてみませんか?
