
[Shopify]ステップや特徴などで使用できるおしゃれなセクション・メタオブジェクトやカスタム画面の両方から設定できるようにしてみました(メタオブジェクト対応) #104
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ステップや特徴などをスタイリッシュに見せたい時に使えるセクションを作成してみました!
通常のカスタム画面から設定するのはもちろん、メタオブジェクトからでも設定できるようにしてみました^^
ベーステーマ:Dawn ver 11
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
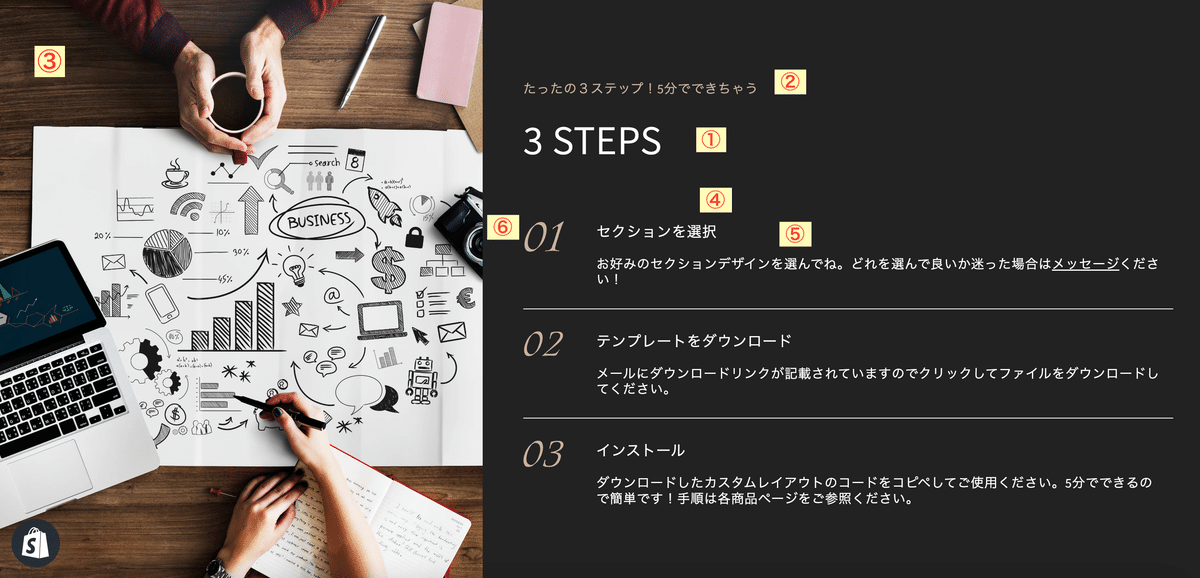
✔️今回のゴール

🔸CMSの特徴


・カスタマイズ画面で設定
・メタオブジェクト使用パターン
→セクション内のメタオブジェクト設定項目欄にキーやタイプが入っているとカスタマイズ設定に画像などを指定していたとしてもメタオブジェクトの値が反映されます。使用しない場合は値を削除すればカスタマイズの設定が反映されます。
================
共通
================

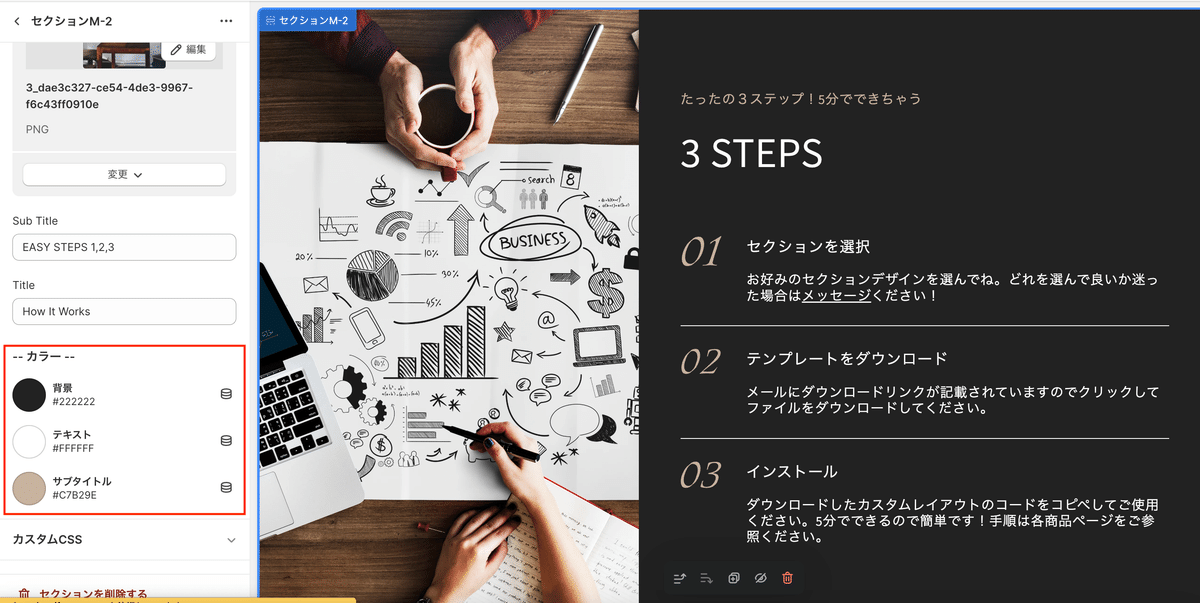
・背景
・テキスト
・サブタイトル
※カラーはカスタマイズ画面からの設定のみになります。
================
カスタマイズ画面から設定の場合
================
🔸セクション設定


・画像
・サブタイトル
・タイトル
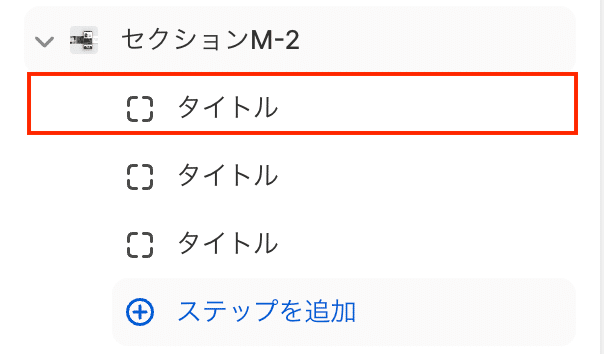
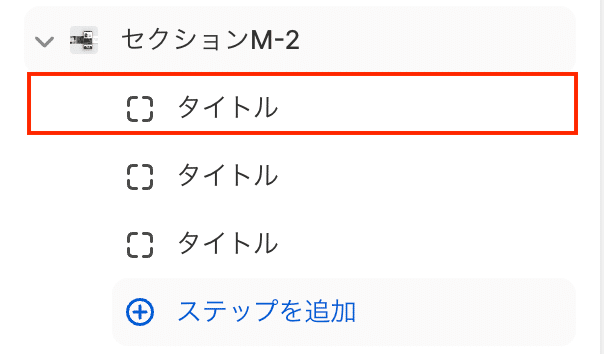
🔸ブロック設定


・インデックス画像(あれば)
→設定なしでもOK。画像はFigmaやCanvaなどで作成してください。
SVG、PNGなどお好みで。
・タイトル
・説明文
下記参考までに添付しておきます。



================
メタオブジェクトから設定の場合
================



※メタオブジェクトの設定項目に何か入力されている場合は、メタオブジェクトの値が優先されますので、カスタマイズ画面からの設定は反映されません。カスタマイズ画面の設定にする場合は、メタオブジェクトの設定項目(タイプ、ハンドル名、キー)は削除してください。
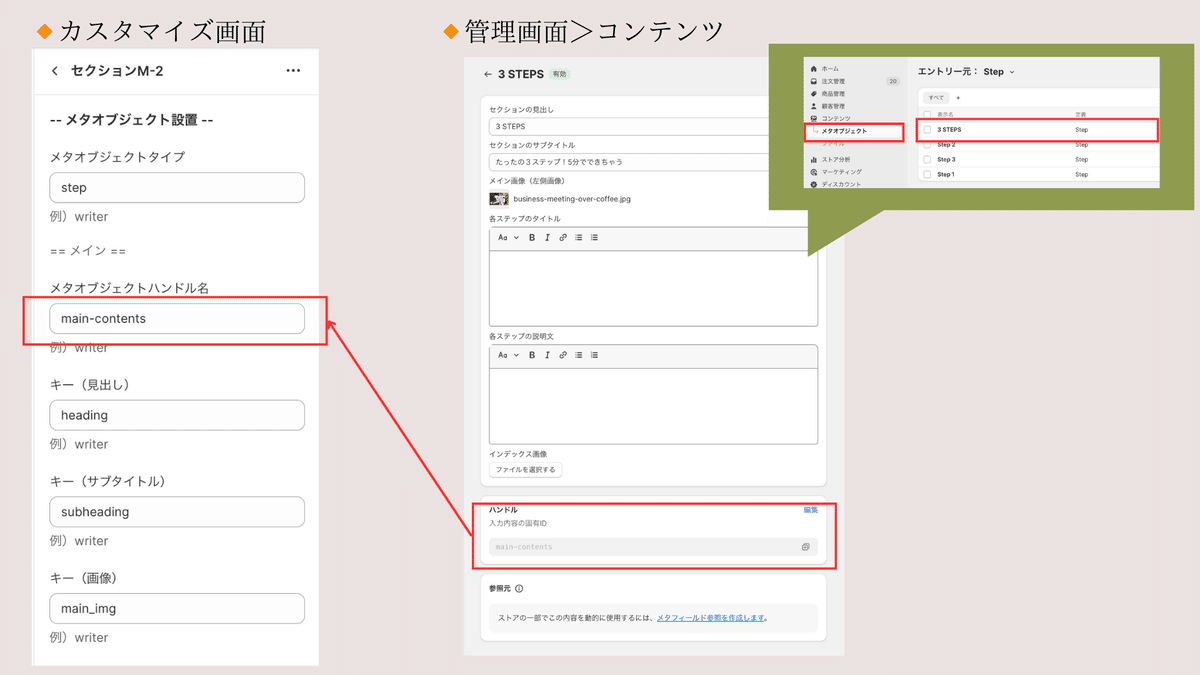
メタオブジェクトの設定
・メタオブジェクト「タイプ」
【メイン】
※セクション見出し/サブタイトル/メイン画像(左側の)部分になります。
・メタオブジェクト「ハンドル名」
・見出し用「キー」
・サブタイトル用「キー」
・画像用「キー」
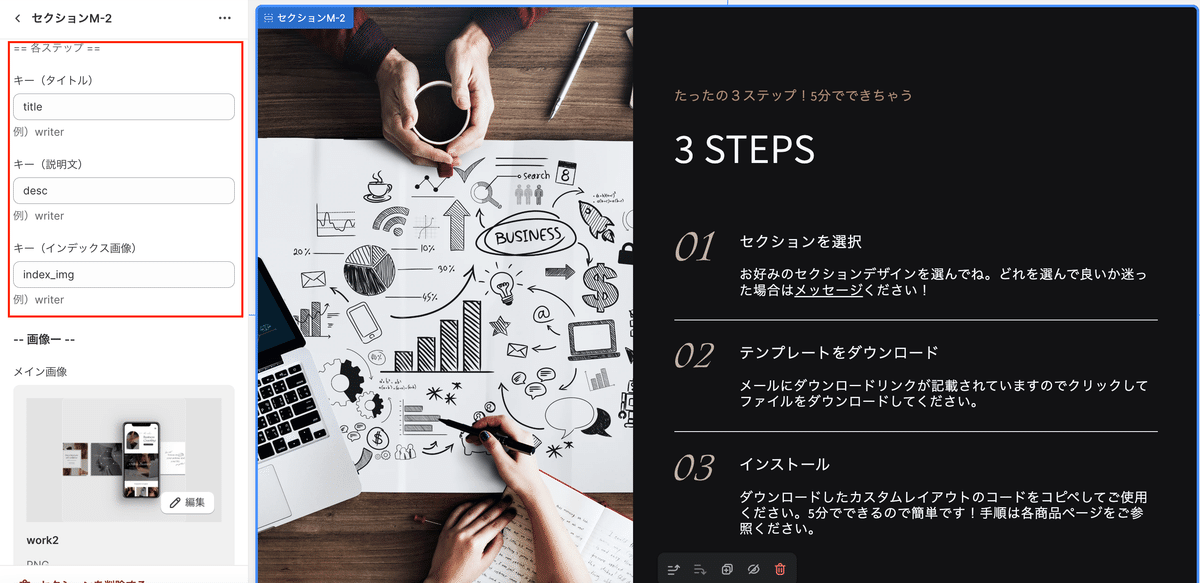
【各ステップ】
・タイトル用「キー」
・説明文用「キー」
・インデックス画像用「キー」



※メタフィールドへの設定手順は後ほどご紹介する事前準備をご参照ください。


メタオブジェクトのハンドル名を挿入のみ
※予めエントリーしているメタオブジェクトを指定

✔️設定手順
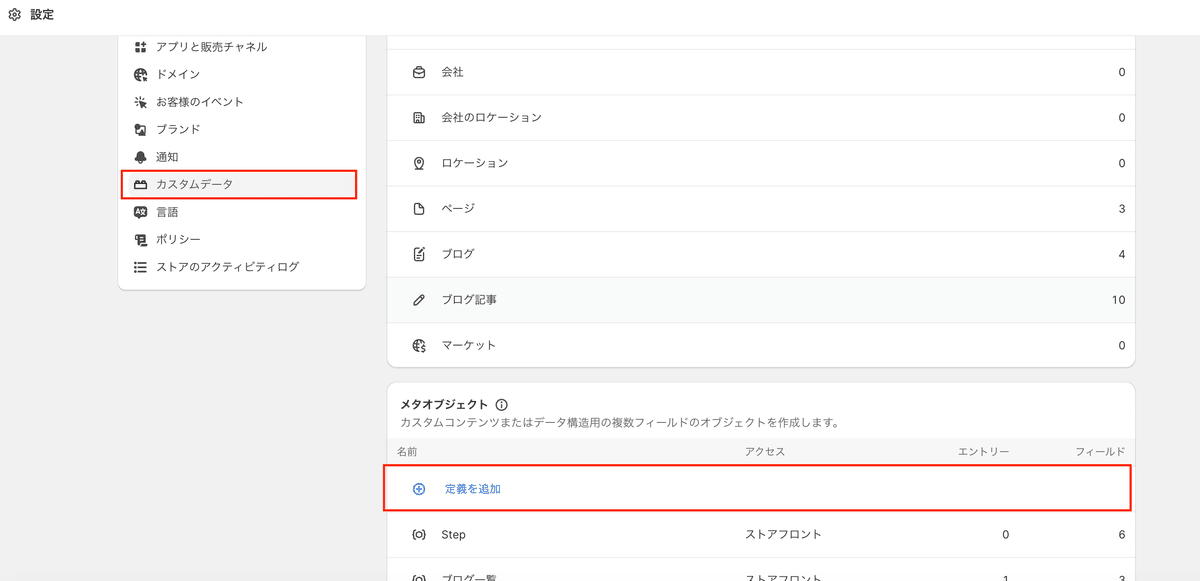
🔸事前準備 メタオブジェクトを設定
1️⃣設定>カスタムデータ>メタオブジェクト>新規追加

2️⃣各種設定


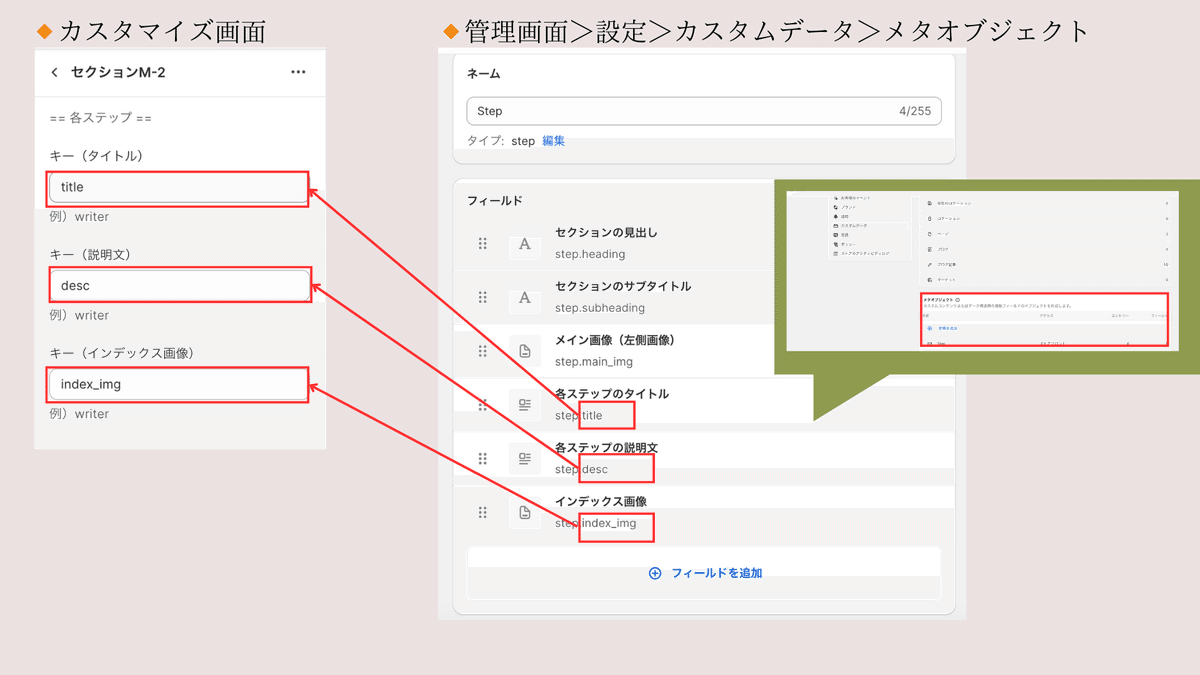
下記のネーム、タイプ、キーを設定します
・ネーム:なんでもOK(日本語でも大丈夫)
・タイプ:なんでもOK
→私はstepにしてみました
【フィード】
①セクションの見出し:なんでもOK
→headingにしてみました
②セクションのサブタイトル:なんでもOK
→subheadingにしてみました
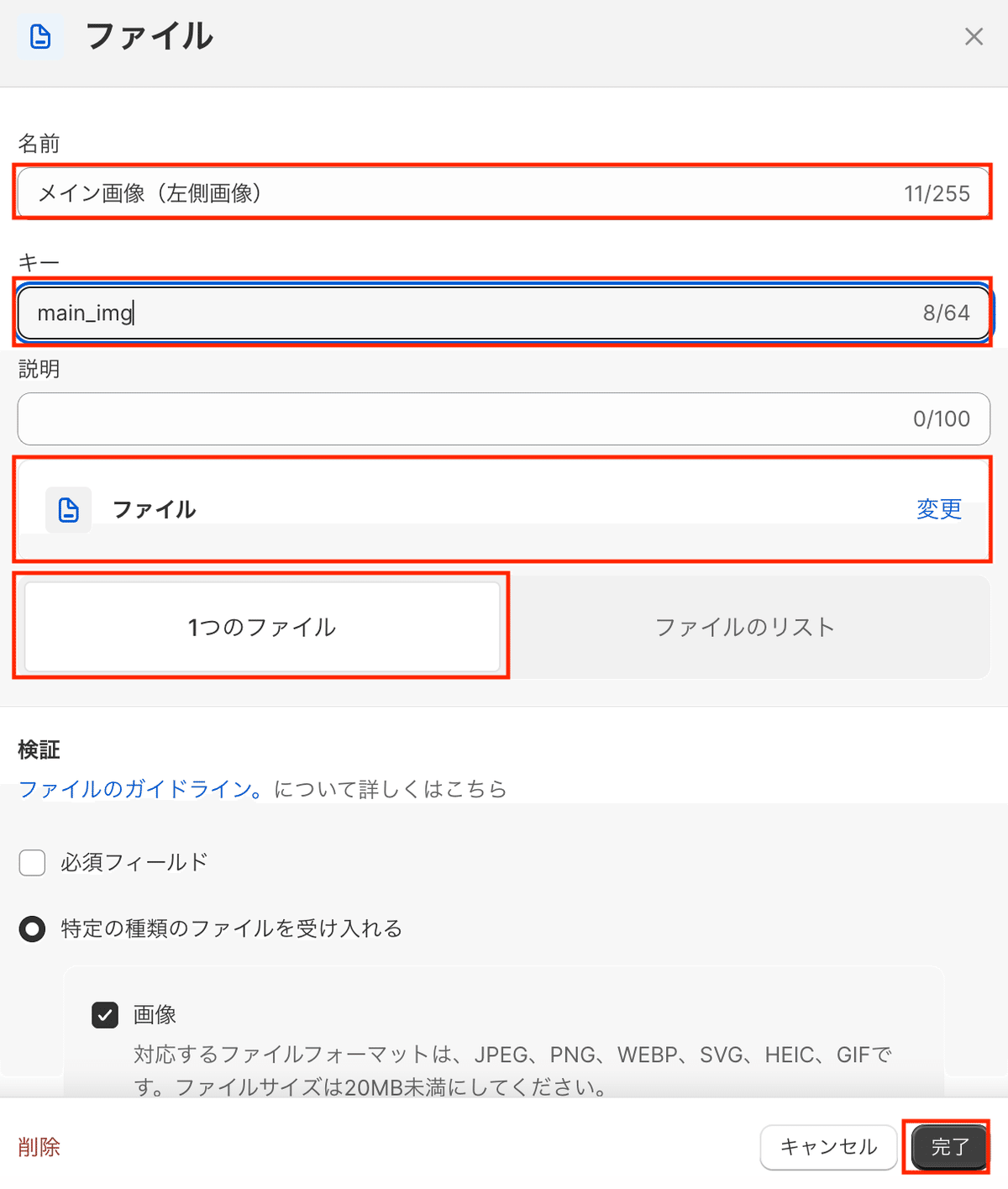
③メイン画像:なんでもOK
→main_imgにしてみました
④各ステップのタイトル:なんでもOK
→titleにしてみました
⑤各ステップの説明文:なんでもOK
→descにしてみました
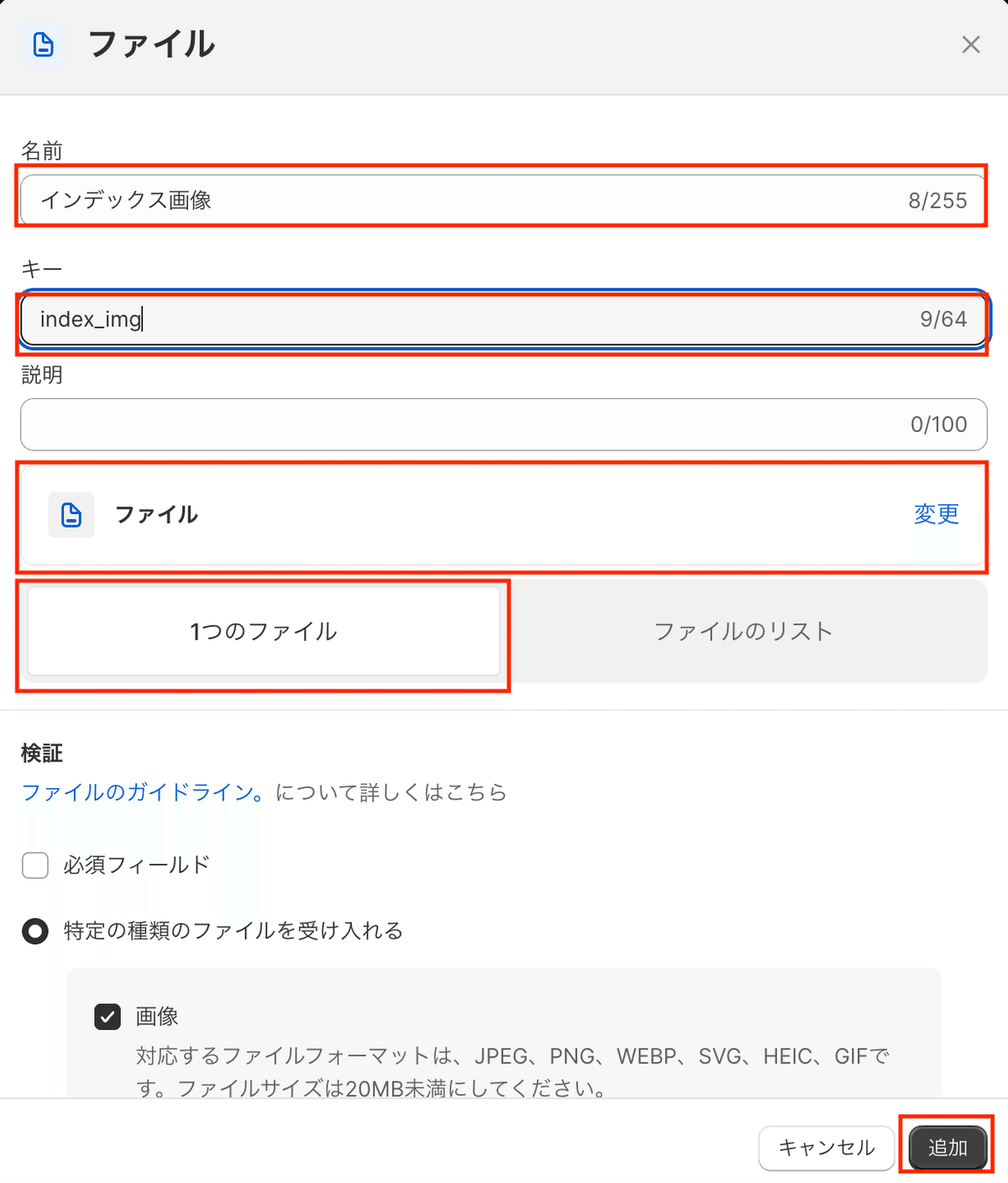
⑥インデックス画像:なんでもOK
→index_imgにしてみました
それぞれの設定は下記をご参考ください。
💡セクションの見出し

💡セクションのサブタイトル

💡メイン画像

💡各ステップのタイトル

💡各ステップの説明文

💡インデックス画像

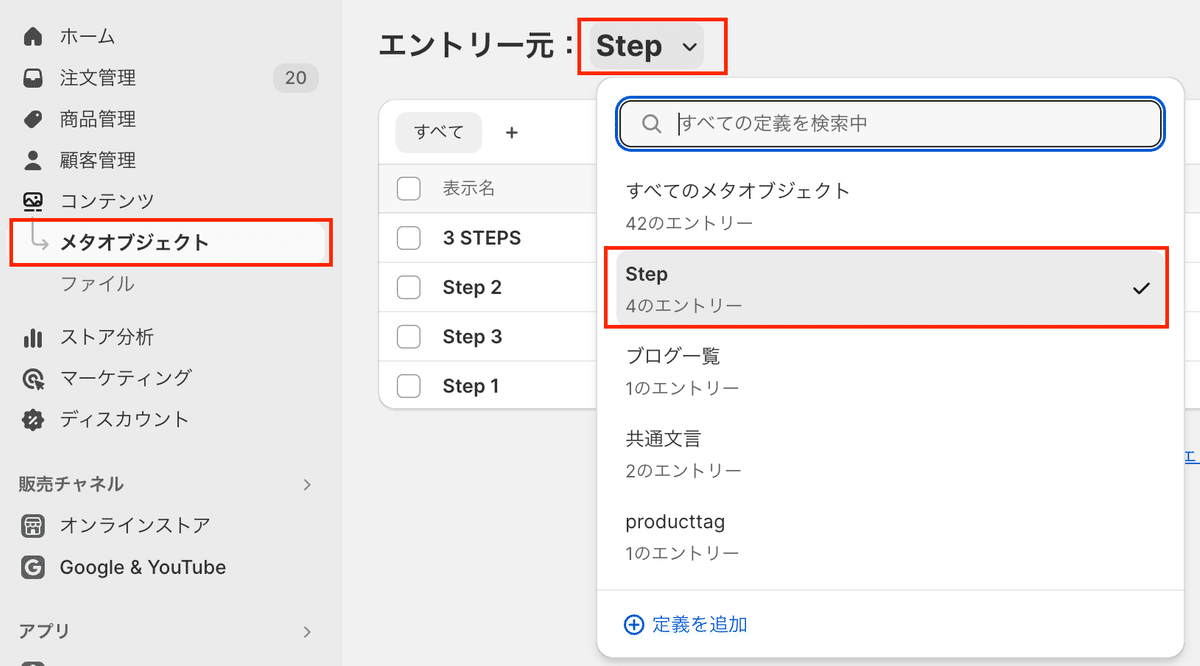
3️⃣コンテンツ>メタオブジェクト>エントリー元
※先ほど作成したメタオブジェクト「(例)Step」を選択



💡Step1〜3用のメタオブジェクトを設定

下記 お好みで設定(❶〜❸は空欄でもOK)
❶各ステップのタイトル
❷各ステップの説明文
❸インデックス画像
❹ハンドル名
※セクション見出し、サブタイトル、メイン画像は空欄で。
💡メインの見出し/サブタイトル/画像用のメタオブジェクトを設定

❶セクションの見出し
❷セクションのサブタイトル
❸メイン画像
❹ハンドル名
※各ステップ用の設定は空欄で。
Step1 新規セクション作成
1️⃣管理画面>テーマ>コード編集>セクション>新規作成

ファイル名はなんでもOK
→私はsection-m-02にしてみました
【ご注意】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2023.10時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
この記事が気に入ったらサポートをしてみませんか?
