
[Shopify]特定文字数を超えたら「…」で表示する(テーマ開発)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
文字数多くなりすぎるとレイアウトが見辛くなることってありますよね。そこで今日はShopifyで20文字、50文字など文字数を設定すればそれ以上表示されずに「…」で表示する方法をご紹介♪
✔︎今日のゴール
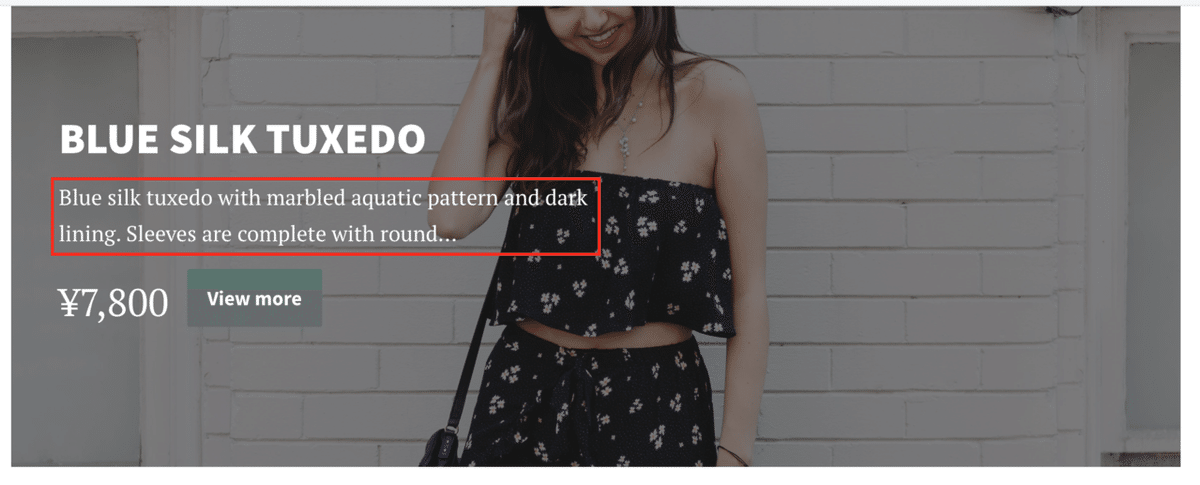
ある文字数以上は「…」で表示する。

✔︎truncateを記載するだけ♪
▼参照元
<div>{{ section.settings.text | truncate: 100 }}</div>{{ セクションID | truncate: 100 }}
セクションIDの後ろに「| truncate: 文字数」を入れるだけ!
3点リーダーも文字数3カウントされます。なので例えば、
{{ section.settings.text | truncate: 23 }}で設定すると、
本文の文字数は20文字まで入ってそれ以上の文字は表示されず「…」で表示。
✔︎Word数単位で設定する場合
英語で作る場合は、truncatewordsにするとワード数単位でカウントしてくれるのでこちらもよく使います。
<div>{{ section.settings.text | truncatewords: 3 }}</div>▼先ほどのtruncateをtruncatewordsに変えるとワード単位で表示されました!

簡単で便利なのでよく使用してます!ぜひ試してみてくださいね。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
