
[Shopify]特集コレクションを顧客タグごとで出し分けるセクションテンプレート(Dawn) #132
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
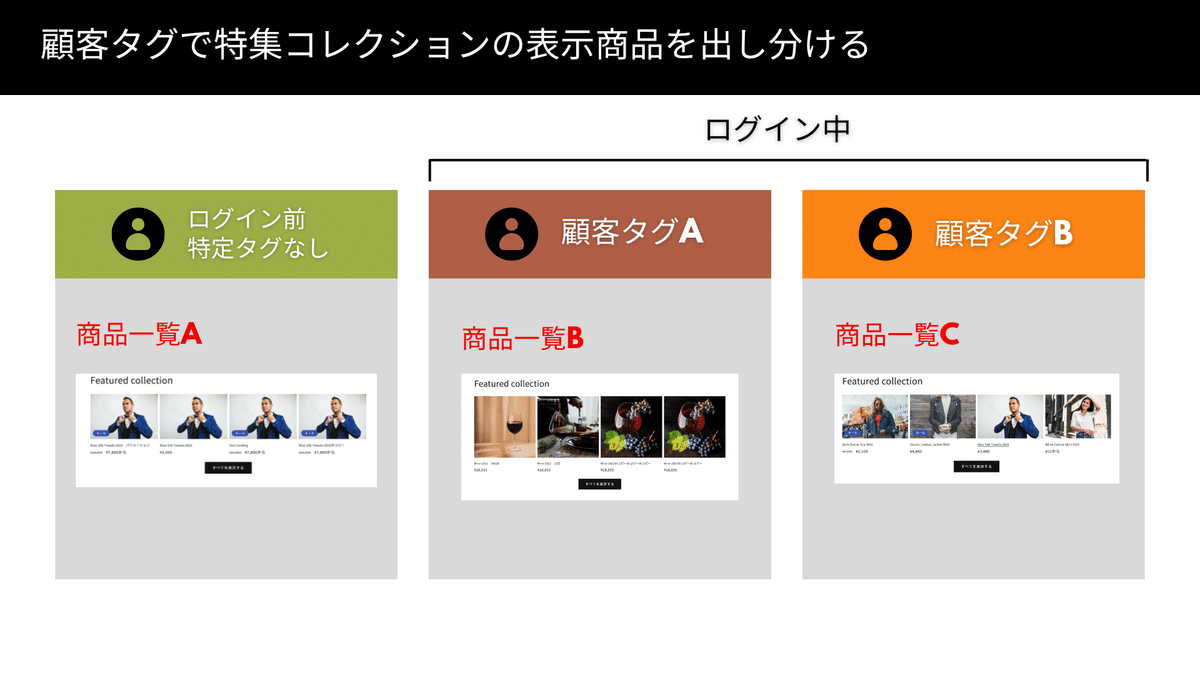
今日は顧客タグで特集コレクションで表示する商品を出し分けるセクションを作ってみました🎶ログインしていない顧客と特定顧客タグを持っている顧客へのアプローチを変えられるので便利。
レイアウトはDawnの既存のレイアウト使っています。なのでCSSはなし。Dawn使ってる人はそのままコピペで使えます。
使用しているテーマ:Dawn ver13
※その他のバージョンや他のテーマの場合は手動で該当箇所変更するのがおすすめ
✔️今回のゴール

顧客タグAのお客さんには商品一覧Bの商品を表示、
ログインしていないお客さんにはAの商品一覧を表示したり、顧客タグごとで表示する商品を出しわけ。
🔸CMSの特徴

================
ログインしていない時または
ログイン中で対象顧客タグを持っていない顧客への表示
================
※ここは既存の機能そのまま。


================
ログイン中で
特定の顧客タグごとに表示したい商品一覧を設定
================
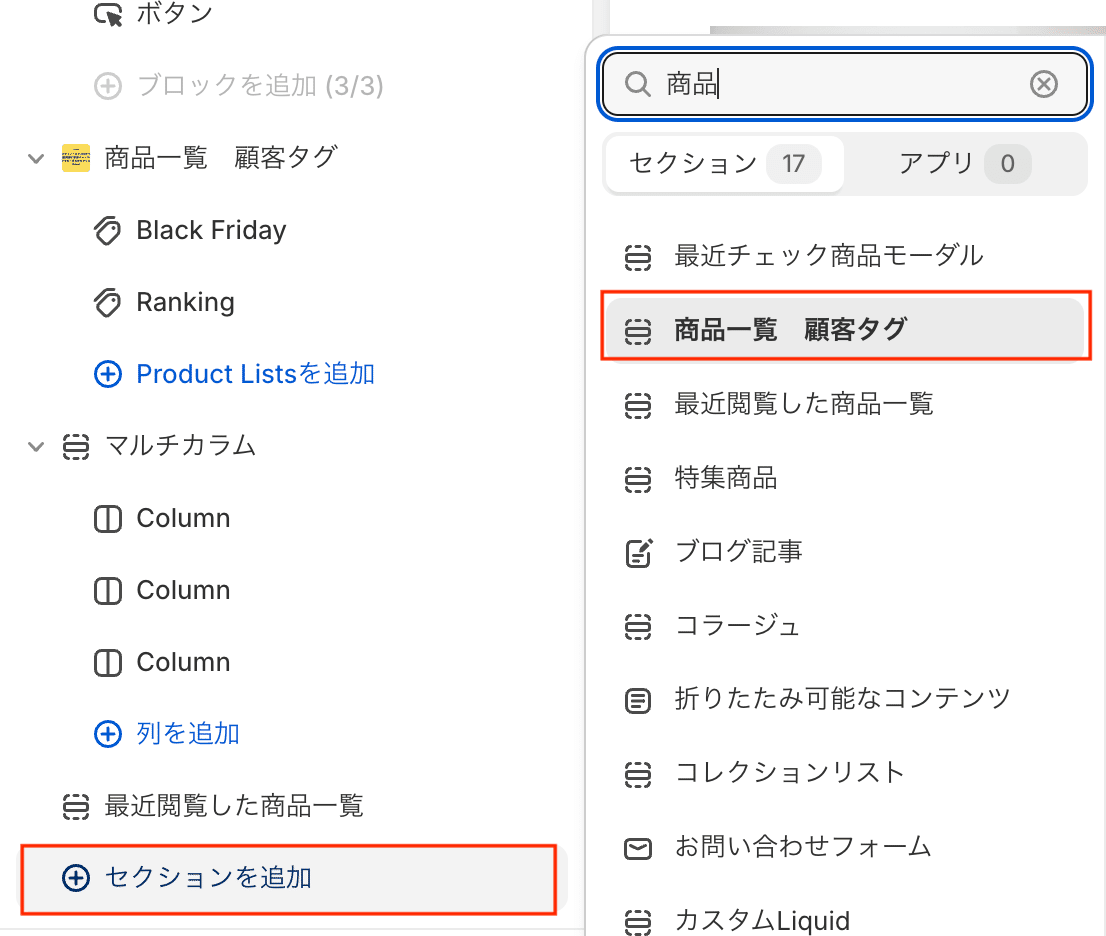
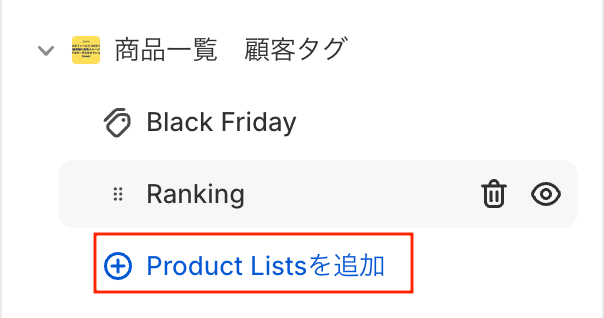
1️⃣Block「Product Lists」を追加

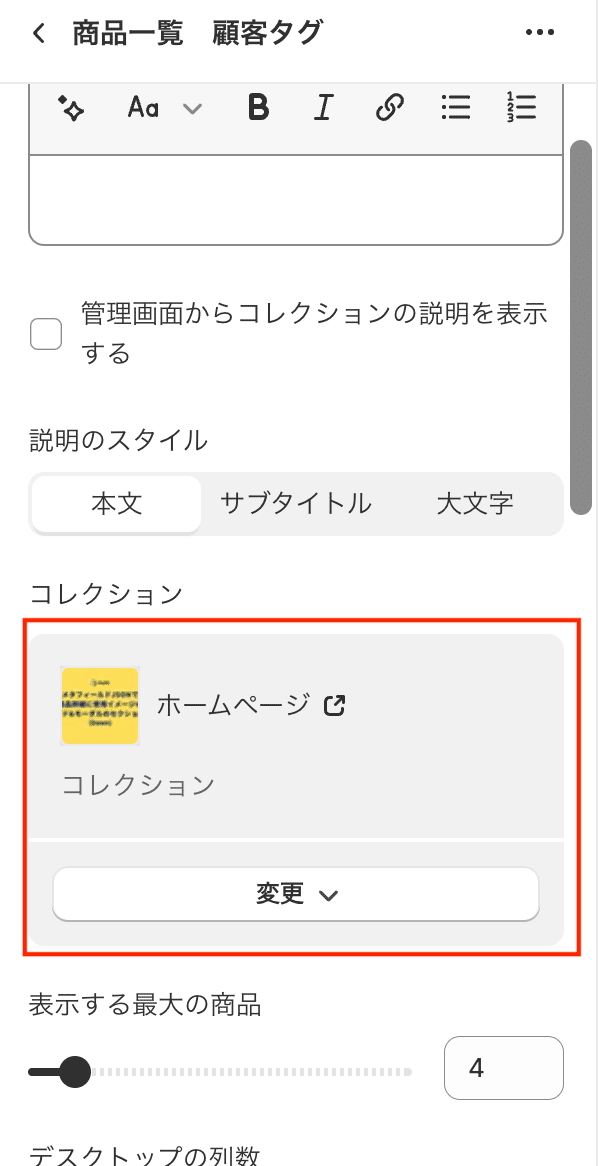
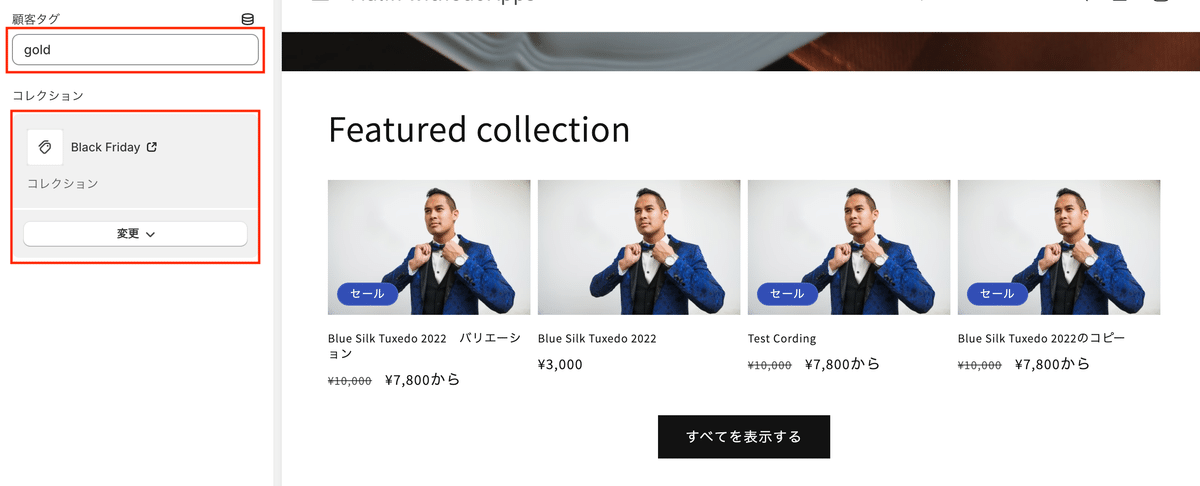
2️⃣顧客タグ&コレクションを選択

✔️設定手順
📌Step1 新規セクション作成
管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOK
→featured-collection-customertagにしてみました
上記の動画のように既存のfeatured-collectionファイルを複製して該当箇所のコードを編集すると簡単。
📌Step2 コード追加
1️⃣Schemaにブロック追加
"blocks": [
{
"type": "collection",
"name": "Product Lists",
"settings": [
{
"type": "text",
"id": "customertag",
"default": "gold",
"label": "顧客タグ"
},
{
"type": "collection",
"id": "collection",
"label": "t:sections.featured-collection.settings.collection.label"
}
]
}
],お好みでSchemaのNameを変更
→「商品一覧 顧客タグ」にしてみました
2️⃣「{%- liquid」に下記のコードを追加
assign collection_to_show = section.settings.collection
if customer
assign customer_tags = customer.tags | join: ','
for block in section.blocks
if customer_tags contains block.settings.customertag
assign collection_to_show = block.settings.collection
break
endif
endfor
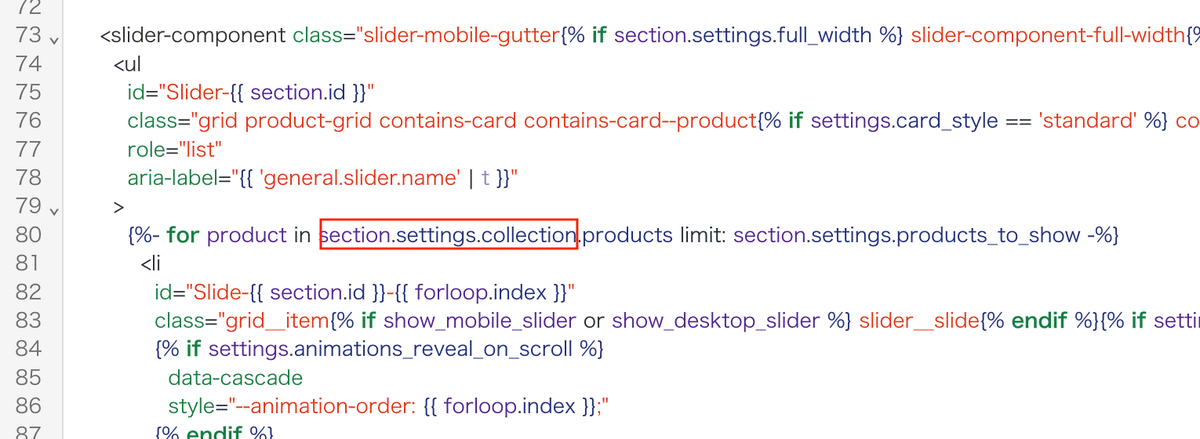
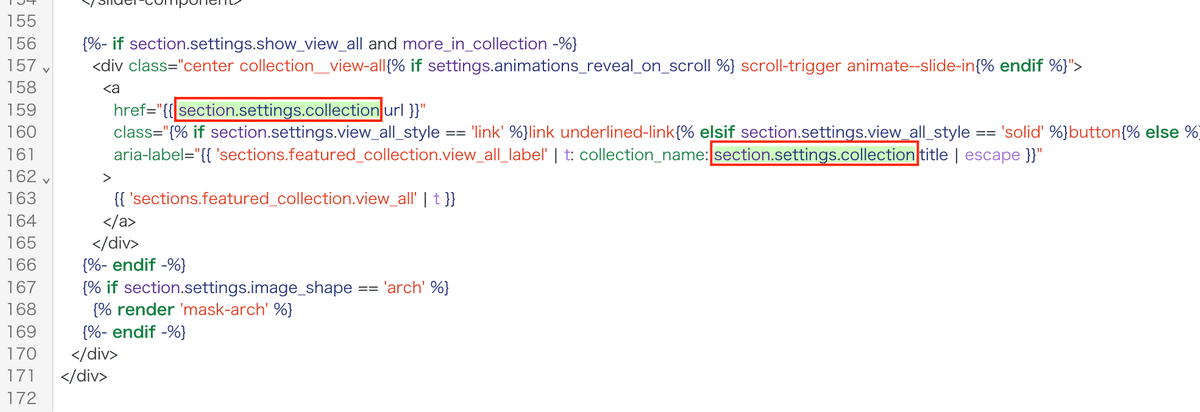
endif3️⃣下記3箇所を「collection_to_show」に書き換え


ここのコードを
section.settings.collection下記に書き換え
collection_to_show.products
collection_to_show.url
collection_to_show.title以上で完了です!
✔️フルバージョンのコード
上記の通りに変更すれば使用できますがフルバージョンのコードも記載しておきます。コードの確認やコピペですぐに使用したい場合にご活用ください。
【ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.7時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
ここから先は
この記事が気に入ったらサポートをしてみませんか?
