
[Shopify]オリジナルセクション4
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
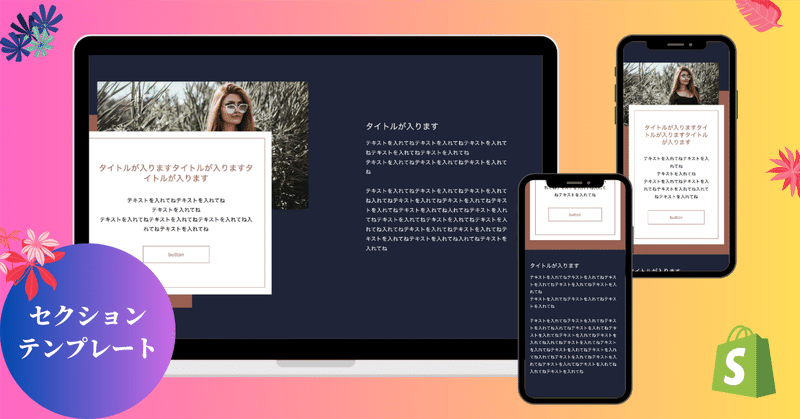
おしゃれなセクションテンプレート♪
環境:Dawn
✔️レイアウトの特徴
=========
パソコン
=========

=========
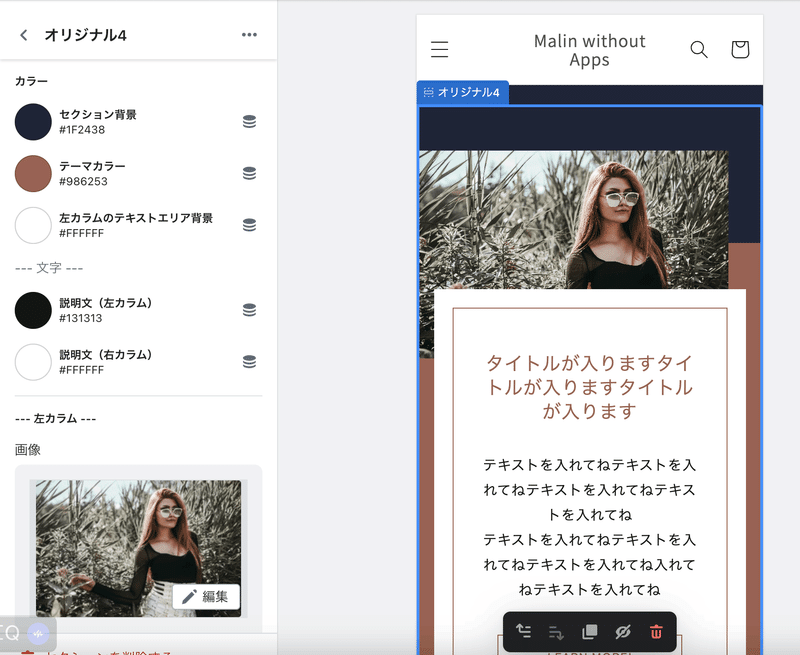
スマホ
=========

🔶CMSの特徴




【カラー】
・セクション背景
・テーマ背景
→左側の四角背景・テキストエリア内のタイトル&ボタン&枠線に反映されます。
・左カラムのテキストエリア背景
・左右カラムの説明文
【左カラム】
・タイトル
・説明文
→<br>タグ使えます。
・リンクボタン
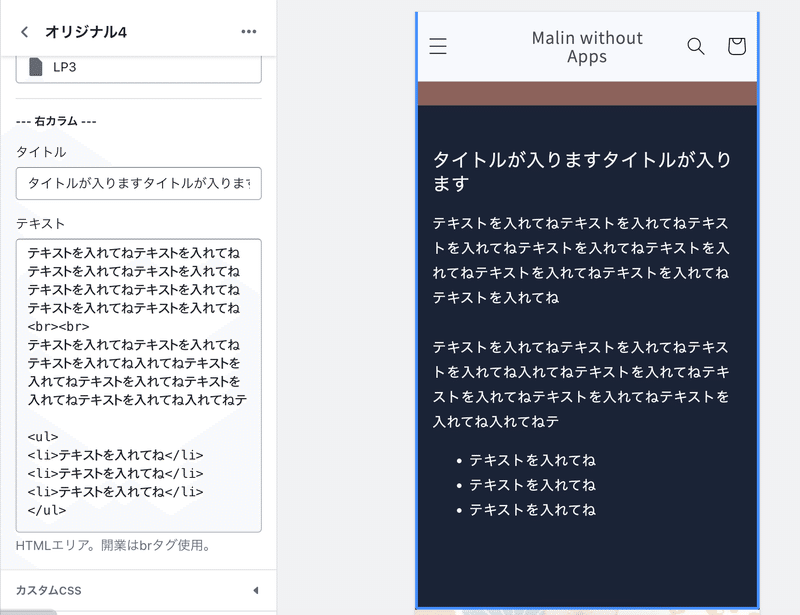
【右カラム】
・タイトル
・説明文
→<br>タグ使えます。
✔️設置手順
Step1 新規セクション追加
管理画面>テーマ>コード編集>セクション>新規作成
ファイル名はなんでもOK
→私はsection-origin04にしてみました
下記のコードをコピペ
🔶セクションコード
{{ 'section-origin04.css' | asset_url | stylesheet_tag }}
<div class="origin__4 {{ section.id}}" style="background:{{ section.settings.c-bg-sec }};">
<div class="flex">
<div class="size-5">
<div class="bg-square" style="background-color: {{ section.settings.c-t }};"></div>
<div class="img-wrap">
<img
class="fade-in"
srcset="{{ section.settings.image | image_url }} {{ section.settings.image.width }}w"
src="{{ section.settings.image | image_url: 'master' }}"
alt="{{ section.settings.image.alt | escape }}"
loading="lazy">
</div>
<div class="text-feild fade-in" style="background: {{ section.settings.c-bg-txt }};">
<div class="text-box flex-col" style="border: 1px solid {{ section.settings.c-t }};">
<h2 style="color: {{ section.settings.c-t }};">{{ section.settings.h2 }}</h2>
<p style="color: {{ section.settings.c-txt-l }};">{{ section.settings.desc }}</p>
<a
href="{{ section.settings.link }}"
class="__btn"
style="color:{{ section.settings.c-t }};">{{ section.settings.btn }}</a>
</div>
</div>
</div>
<div class="size-3 fade-in">
<div>
<h2 style="color: {{ section.settings.c-txt-r }};">{{ section.settings.h2-2 }}</h2>
<p style="color: {{ section.settings.c-txt-r }};">{{ section.settings.desc-2 }}</p>
</div>
</div>
</div>
</div>
{% javascript %}
function isElementInViewport(el) {
var rect = el.getBoundingClientRect();
return(rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && rect.right <= (window.innerWidth || document.documentElement.clientWidth));
}
function fadeInElements() {
var elements = document.querySelectorAll('.origin__4.{{ section.id}} .fade-in');
elements.forEach(function(element) {
if (isElementInViewport(element)) {
element.classList.add('fade-in-visible');
}
});
}
window.addEventListener('scroll', fadeInElements);
window.addEventListener('resize', fadeInElements);
fadeInElements();
{% endjavascript %}
{% schema %}
{
"name": "オリジナル4",
"tag": "section",
"class": "malin",
"disabled_on": {
"groups": ["header", "footer"]
},
"settings": [
{
"type": "header",
"content": "カラー"
},
{
"type": "color",
"id": "c-bg-sec",
"label": "セクション背景",
"default": "#1f2438"
},
{
"type": "color",
"id": "c-t",
"label": "テーマカラー",
"default": "#986253"
},
{
"type": "color",
"id": "c-bg-txt",
"label": "左カラムのテキストエリア背景",
"default": "#fff"
}, {
"type": "paragraph",
"content": "--- 文字 ---"
}, {
"type": "color",
"id": "c-txt-l",
"label": "説明文(左カラム)",
"default": "#000"
}, {
"type": "color",
"id": "c-txt-r",
"label": "説明文(右カラム)",
"default": "#fff"
}, {
"type": "header",
"content": "--- 左カラム ---"
}, {
"type": "image_picker",
"id": "image",
"label": "画像"
}, {
"type": "paragraph",
"content": "--- テキスト ---"
}, {
"type": "text",
"id": "h2",
"label": "タイトル",
"default": "タイトルが入ります"
}, {
"type": "html",
"id": "desc",
"label": "テキスト",
"default": "テキストを入れてねテキストを入れてね<br>テキストを入れてねテキストを入れてねテキストを入れてね<br>テキストを入れてねテキストを入れてねテキストを入れてね",
"info": "HTMLエリア。改行はbrタグ使用。"
}, {
"type": "text",
"id": "btn",
"label": "ボタン",
"default": "LEARN MORE"
}, {
"type": "url",
"id": "link",
"label": "リンク"
}, {
"type": "header",
"content": "--- 右カラム ---"
}, {
"type": "text",
"id": "h2-2",
"label": "タイトル",
"default": "タイトルが入ります"
}, {
"type": "html",
"id": "desc-2",
"label": "テキスト",
"default": "テキストを入れてねテキストを入れてねテキストを入れてねテキストを入れてねテキストを入れてね<br>テキストを入れてねテキストを入れてねテキストを入れてね",
"info": "HTMLエリア。改行はbrタグ使用。"
}
],
"presets": [
{
"name": "オリジナル4"
}
]
}
{% endschema %}【ご購入時の注意事項】
※返金&サポート&コメント返信はしておりません。
※最新のDawnテーマをベースに作成しております。
※ここからはCSSコードのみのご紹介で解説などはしておりません。
※2023.6時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
2,544字
この記事が気に入ったらサポートをしてみませんか?
