
[Shopify]ブログ記事のテンプレート第5弾♪
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
Shopifyのブログ記事のテンプレート第5弾です。
今回はシンプルにツールバーのみをアレンジ。
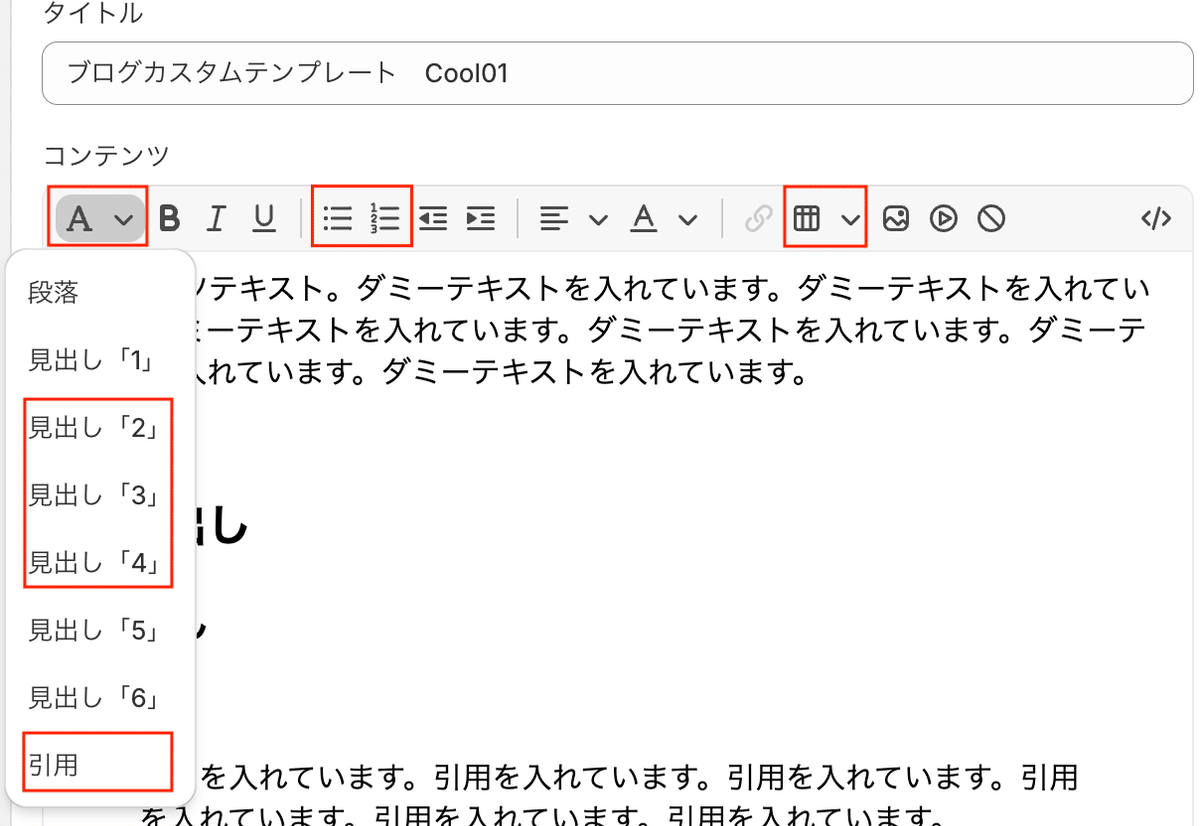
下記のツールをアレンジしてみました。
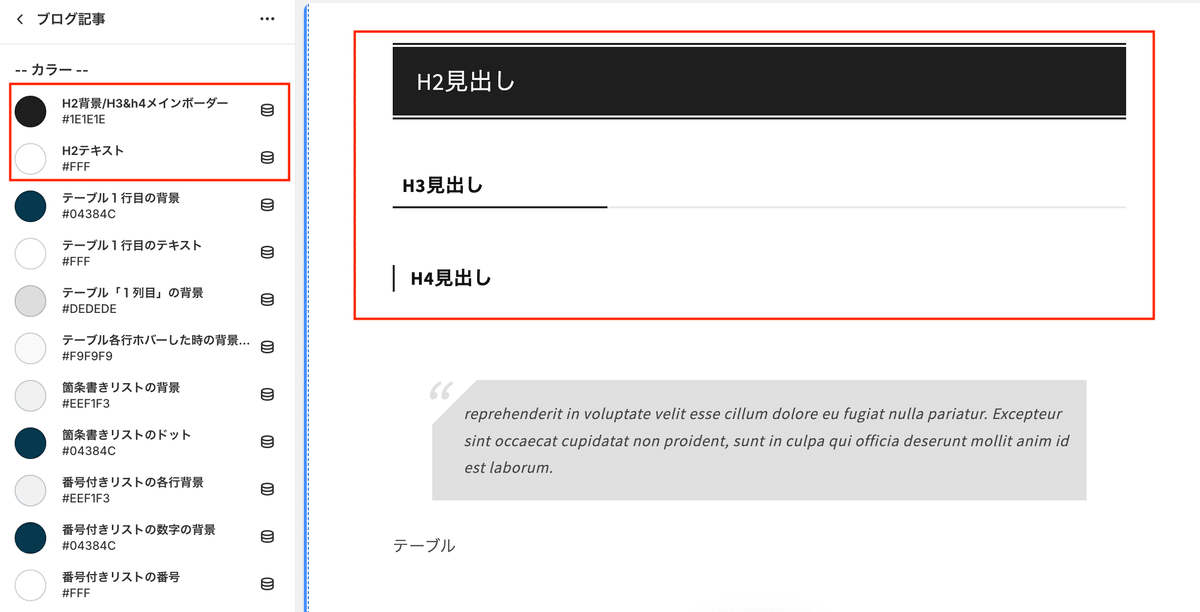
・見出し2〜4
・引用
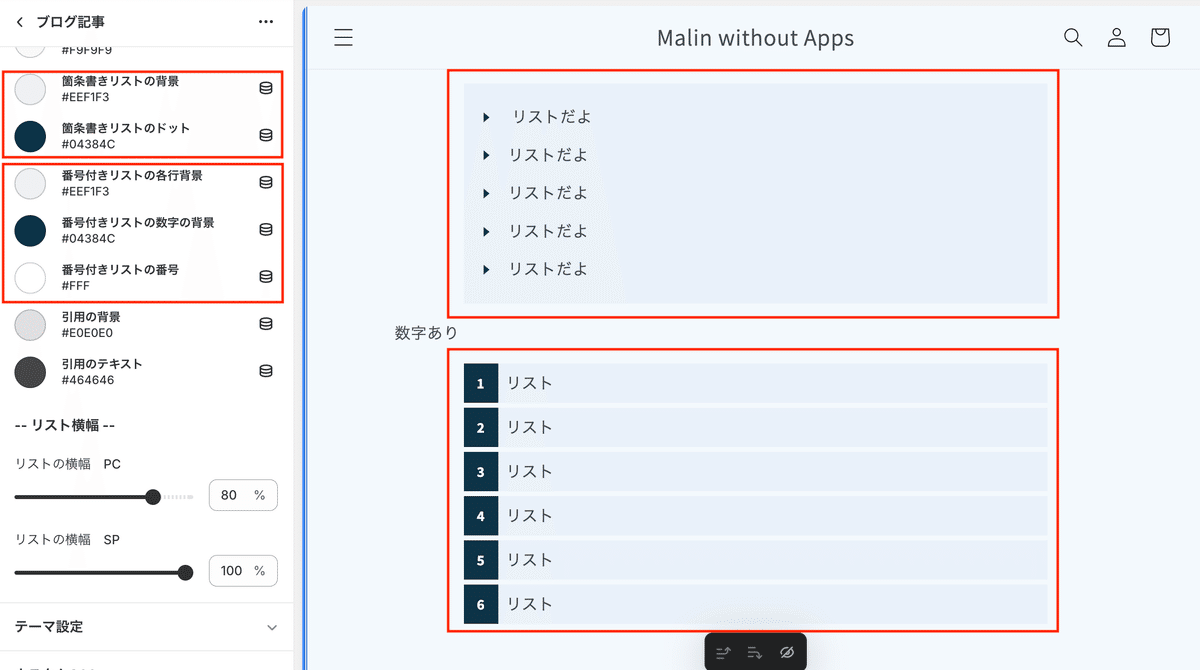
・箇条書きリスト
・番号付きリスト
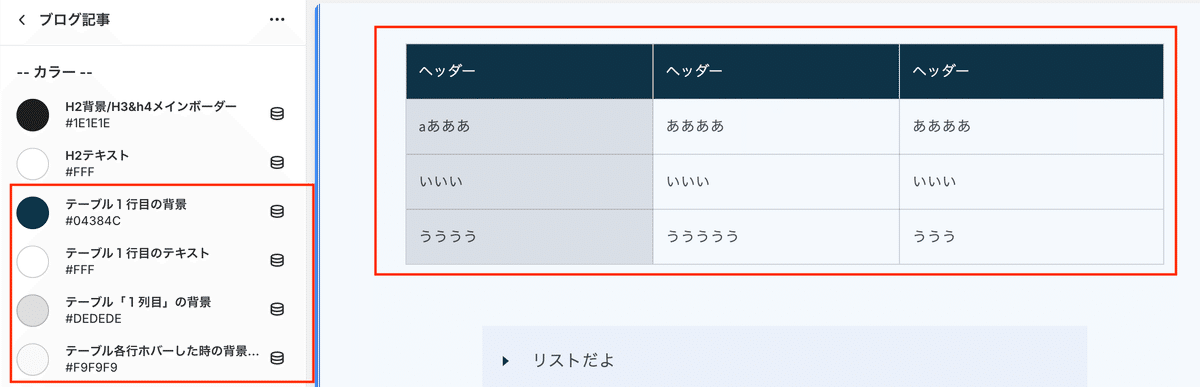
・表
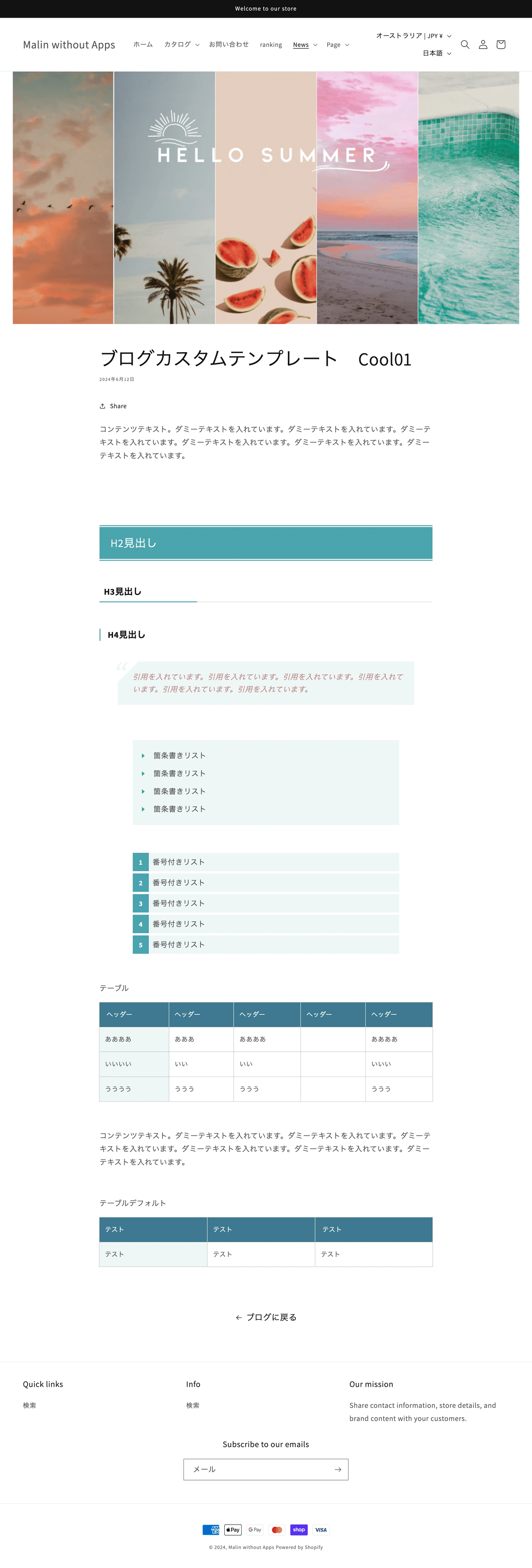
カスタマイズ画面でカラーを調整できるのでサイトのトーンに合わせて使ってください^^テーブルもスマホだとスクロールできるようにしてみました。その他のサムネ画像や本文内の画像などのレイアウトは既存機能のままです。
対象テーマ:Dawn 13以上
※その他のバージョンやテンプレートでも使えるように追加箇所を紹介しておきます。該当箇所に追加するだけで使えると思います。
✔️今回のテンプレート
下記のツール対象です。


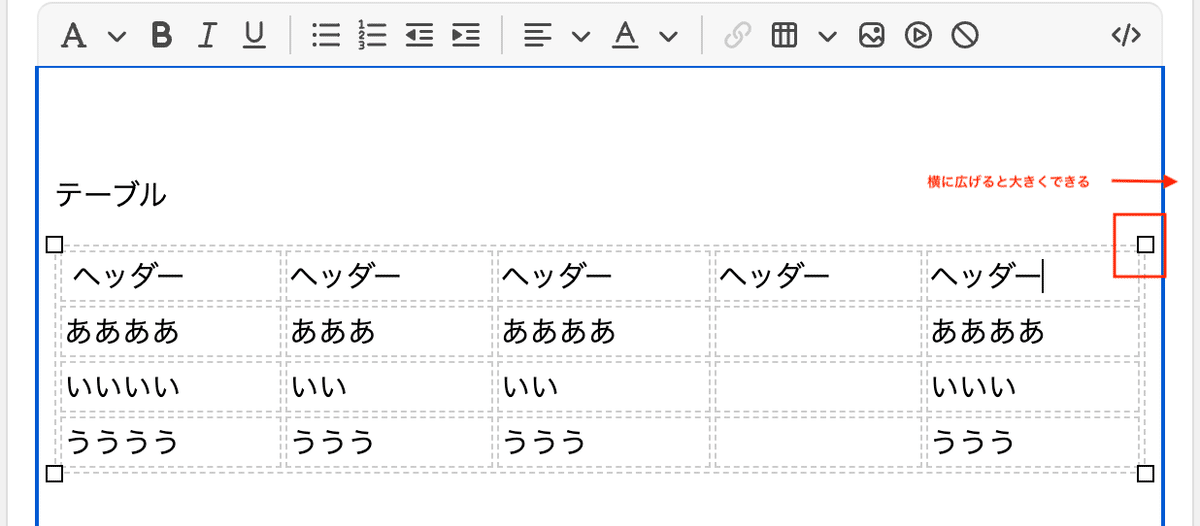
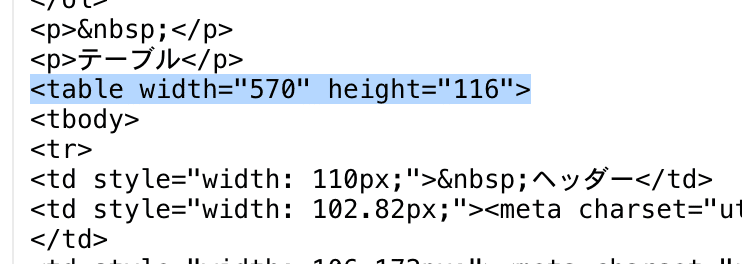
💡テーブルは横に広げるとWidthが調整できる

↓↓↓↓↓↓↓

スマホの時だけ
↓↓↓↓↓↓↓

💡width=100%ではスクロールできないのでご注意
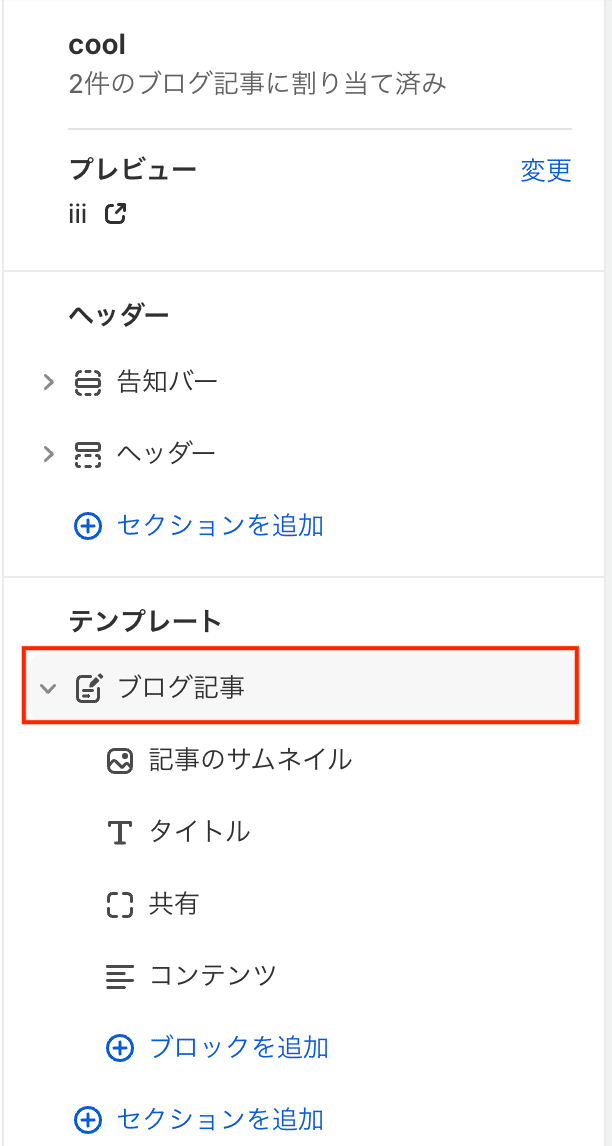
🔸カスタマイズ画面




カラー設定と横幅が調整できます
・H2の背景&H3とH4のメインボーダー共通
・H2のテキスト
・引用背景
・箇条書き関連
・番号付きリスト関連
・テーブル関連
・箇条書き&番号付きリストの横幅
=========
【💡ご購入時のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コード&設置方法のみのご紹介で解説などはしておりません。
※2024.6時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
✔️設定手順
Step1 新規セクション追加
❶管理画面>テーマ>コード編集>セクション>新規追加
ファイル名はなんでもOK。
→私はmain-article-coolにしてみました。
❷Dawn新しめのバージョンの場合は下記をそのままコピペ
もしうまくいかなければ下記に変更する箇所個別で載せておくので既存の記事のセクションファイルに追記してみてね。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
