
[Shopify]トップページの要素をフェイドインテンプレート★コピペでOK!まずはサンプルコードでお試しを(Debut)
こんにちは。Shopify専門エンジニアのまりん(@crowd37malin)です。
Shopifyの無料テーマには、フェイドインできるのがSimpleのみですよね。DebutやBrooklynなど他のテーマでもフェイドインできるセクションがあればいいのになぁというお声があったので、カラムの要素にフェイドインの機能を追加しました♪
これでトップページに動きが出て少しリッチな感じになりますね♪すでに用意しているコードをコピペするだけ。2ステップで設置完了で簡単なのでご安心ください。
本日のShopifyテーマカスタマイズレイアウト
対象テーマ:Debut
Shopifyフェイドインセクションの機能特徴
✔︎PCは2カラム
✔︎モバイルでは1カラム
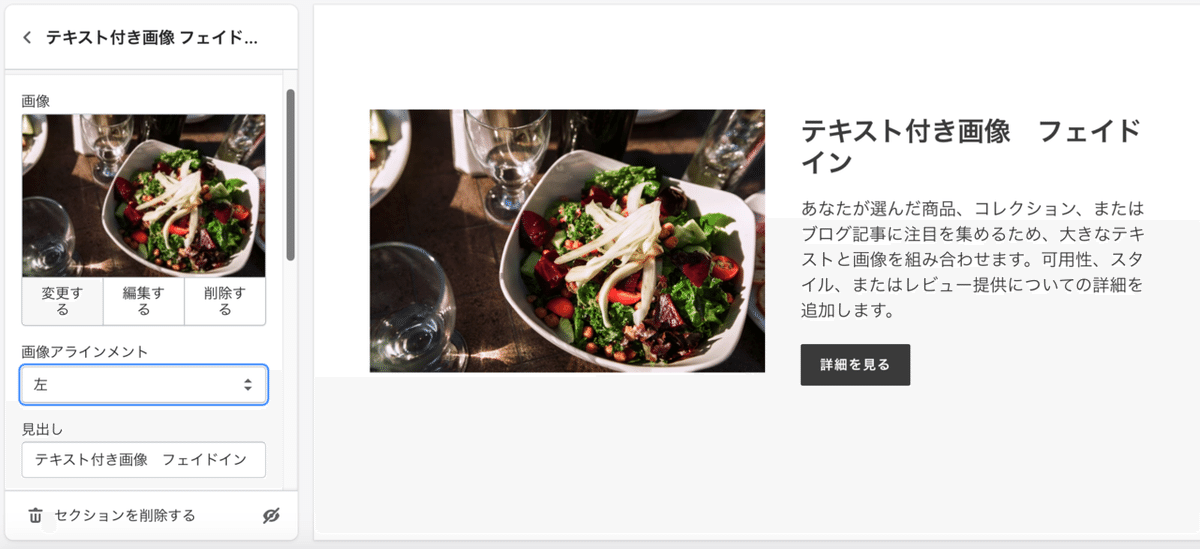
✔︎画像&テキスト位置を左右選択可
✔︎見出し表示/非表示どちらもOK
✔︎テキスト太字、イタリック、リンク(新しいWindow設定可)
✔︎ボタン設置可
✔︎フェイドインの開始位置指定可(上下)
画像の位置(右)

画像の位置(左)

モバイル版は1カラムです

PCで画像アライメントを左右どちらを設定しても画像が上でテキスト部分が下。
見出しにテキスト入れなければ非表示にできます

テキストは太字、イタリック、リンクの設置が可能


ボタン設置もできる!

※ラベルにテキストが入ってなければボタンは非表示。
フェイドインを上下どちらから表示させるのか設定できる

Shopifyフェイドインテンプレートコード挿入手順
たったの2ステップ。5分もかからないかも。
手順1 新しいセクションを追加する

❶管理画面テーマ>コードを編集>Sectionフォルダ内の「新しいSectionを追加する」をクリック
❷ファイル名:なんでもOK(今回はcustom-feature-rowにしました)
custom-feature-row.liquidファイルが作成されます。
手順2 テンプレートコードをコピペし保存
❶手順1で作成したcustom-feature-row.liquid内を全て削除
❷後にご紹介するテンプレートコードをコピーし貼り付け
以上で完了です!
あとは、カスタム画面からお好みの画像やテキストを設定するだけです♪
Shopifyカスタマイズ フェイドインのサンプルコード
上手く設置できるかご心配の方はこちらのサンプルコードで上記手順で設置できるかお試しください。
(「フェイドインサンプル」というテキストのみが表示されるサンプルになります。)
<div class="page-width feature-row featured_fadein {% if section.settings.fadein == 'bottom' %}featured_fadein_bottom{% elsif section.settings.fadein == 'above' %} featured_fadein_above {% endif %}">
<div>フェイドインサンプル</div>
</div>
{% schema %}
{
"name": {
"en": "Image with text Fade In",
"ja": "フェイドインサンプル"
},
"class": "index-section",
"settings": [
{
"type": "select",
"id": "fadein",
"label": {
"en": "Fade In from",
"ja": "フェイドイン"
},
"default": "bottom",
"options": [
{
"value": "above",
"label": {
"en": "From Above",
"ja": "上から"
}
},
{
"value": "bottom",
"label": {
"en": "From Bottom",
"ja": "下から"
}
}
]
}
],
"presets": [
{
"name": {
"en": "Image with text",
"ja": "フェイドインサンプル"
},
"category": {
"en": "Image",
"ja": "画像"
}
}
]
}
{% endschema %}
<style>
.featured_fadein {
opacity : 0;
transition: all 5s;
}
.featured_fadein_above {
transform: translateY(-100px);
}
.featured_fadein_bottom {
transform: translateY(200px);
}
@media screen and (max-width: 780px) {
.featured_fadein_above {
transform: translateY(-30px);
}
.featured_fadein_bottom {
transform: translateY(30px);
}
}
</style>
<script>
window.addEventListener("DOMContentLoaded", function() {
window.onscroll = function (){
var myFade = document.getElementsByClassName("featured_fadein");
for(var i = 0; i < myFade.length; i++){
var targetElement = myFade[i].getBoundingClientRect(); //ターゲット要素の高さ
var scroll = document.documentElement.scrollTop || document.body.scrollTop; //スクロール
var windowHeight = window.innerHeight; //ウィンドウの高さ
if (scroll > scroll + targetElement.top - windowHeight + 200){
myFade[i].style.opacity = "1";
myFade[i].style.transform = "translateY(0)";
}
}
}
}, false);
</script>上手くいくとこんな感じで設定できます



対象テーマはDebutのみです。他のテーマで、サンプルコードでは上手くいったとしても、本番のフルバージョンのコードでは対応してないのでご注意ください。
上手くできましたでしょうか。
これからご紹介するフルバージョンのコードは上記手順2で設置したコード部分が異なるだけになります。
もしサンプルコードで上手くいかなかった人は、サポートや返金ができないのでご遠慮ください><
Shopifyカスタマイズ 2カラムフェイドインテンプレートコード
それではフルバージョンのテンプレートコードをご紹介しますね。
※サポートや返金は対応していません。
※テーマはDebut対応です。
ここから先は
¥ 1,200
この記事が気に入ったらサポートをしてみませんか?
