
WebViewer+p5.js で、ジェネラティブ・アート
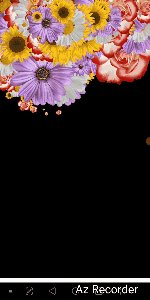
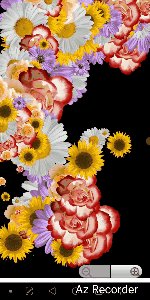
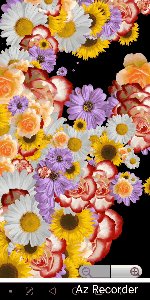
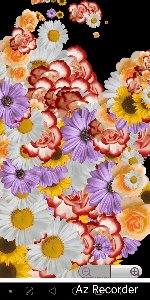
数年前たまたま見たProcessing の花びらの流れるサンプルがとてもきれいで、「ブラウザーのページのソースを表示」からコピペして、当時はJavascriptも不慣れなまま、苦労してやっと表示にこぎつけた。ところがパソコンがお釈迦になってプログラムも行方不明に。最近、p5.js を知って画像の記憶を頼りに、せっかくならスマホそれもApp Inventor も絡ませて再現しようということで作ったのがこの画面。ジェネラティブ・アートというと幾何学模様が多いけれど、画像の表示もなかなかきれいでしょう。花びらはプログラムで生成されると同時に、指でなぞるとそこにも生成されます。

男の子だったら、やってみたいよねってことで、花びらからOLさんに変えてみましたが、う~んっ。しっくりこないなあ。
なお、OLさんはネットの無料写真サイト(Phote-AC:https://www.photo-ac.com/)からダウンロード、AI生成画像も含んでる。

(続く)
