
誰が見ても分かりやすく! Figmaデータを整理整頓した話
はじめまして!デザイナーのほまんです。
今年2月にマネーフォワードに入社し、福岡拠点で「クラウド経費」「クラウド債務支払」のUI/UXデザインを担当しています。
私が入社後、初めて担当させていただいたのは「クラウド経費」モバイルアプリの機能追加プロジェクトでした。
そこで「モバイルのデザインデータはこれです!」とFigmaデータを教えてもらったのですが、当初制作されたSketchデータを移行後、そのまま使っているということもあり、いろんな情報がMIXされた、初見の私にとって分かりづらいものになっていました。
今後このデータを触るデザイナーやエンジニアが増えたりすることを考えると、誰もが一目で分かるデータにしたい!
とはいえ、ファイルを作り直すって結構な時間と労力もかかる…う〜ん…
がしかし、この整理をやっておくことで、後々の自分やチームメンバーの業務効率化にも繋がるはず…!
よし!誰が見ても分かりやすいデータの作成と運用ルールを作ろう!と気合い入れました。
まずは現状の不明点を洗い出す
前職ではXDを使用していたので、実際Figmaで何ができるのか?どのようにデータをまとめるのが運用しやすいのか?などの情報を漁るところから開始しました。
Figmaはブランチが使える!コンポーネントもVarientsで細かい設定ができる!コメントも直接入れられるじゃん!!おぉ〜。(歓喜)
ナイスな機能はたくさんあれど、どう整理したらよいものか…
ということで、まずは福岡のデザインチームメンバーの意見も伺い、現状の不明点を洗い出しました。
主な点は以下3つ。
1.最新データがどれかわからない
いろんな施策のPagesが増殖しており、検討中のものなのかFIXなのか、またどのコンテンツに含まれる画面なのか、分かりにくいものとなっていました。
2.コンポーネントは別ファイルで管理した方が良いのか…
現状では同じファイル内にコンポーネントを集めたページが存在していましたが、恐らく使われていないであろう古いデータも残っていて混沌としている。
これは…別ファイルで管理した方が良さそう…?
3.ブランチを使う場合、マージするタイミングはいつがベスト?
Figmaにはブランチ機能があるじゃないか!と喜んだんですが、実際の運用でどのように使うのがベストなのか悩みました。ヨクワカラナイ…
このほかにも細々した不明点なども洗い出し、Figmaマスターのさとるさんに相談させていただきました。
さとるさんはFigmaへの愛も綴られているので、こちらの記事もぜひ。
こんな感じで整理してみた。
そしてファイルを以下のように整理することにしました。
画面デザインファイルとコンポーネントファイルは別で管理する。

コンポーネントを外部ファイル化するメリットとしては、後々差し替える時も楽になりますし、ボタンやアイコン、タイポグラフィ…などコンポーネントごとにファイルを分けて管理することもできます。
余談ですが、整理する前のファイルで、[Component]というページが存在していたんですが、うっかりブランチ内で更新してしまい、ページ単位でマージすることができず、いつまでもブランチをマージできなくなったという苦い思いもしました。。
コンポーネントを外部ファイル化することで、少なからずこのようなミスは防げますね。(私だけ…?)
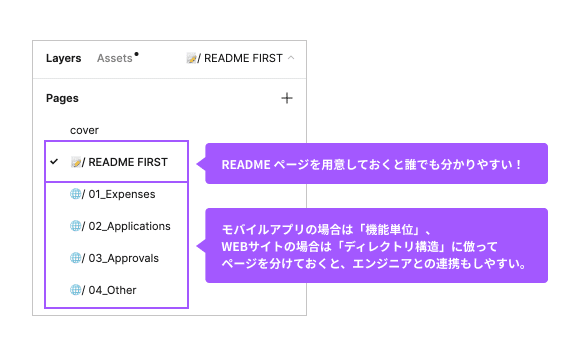
画面デザインファイルのページは、「機能単位」や「サイトのディレクトリ構造」に倣う。

これは、さとるさんが実際に制作されたデータを拝見し、パクらせて参考にさせて頂いたページの分け方です。
頭にアイコンをつけて分かりやすくし、かつサイトのディレクトリ構造に倣ってページを分けておくと、エンジニアさんにも分かりやすいデータが作れる!なるほど〜〜。
README ページでは、データ制作のルールなんかをまとめているので、初見の人でも安心して触れますね。
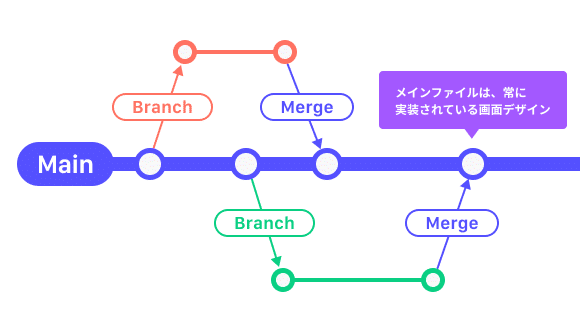
SSOT!メインファイルは実装状態を保つ!

SSOT (Single Source Of Truth) =「信頼できる唯一の情報源」という理念に基づき、メインファイルは、実装されている状態の最新データのみとし、検討中の内容はブランチを切って管理することにしました。
ブランチの切り方はプロジェクト単位として、検討するページは自由に増殖してOK。その中でワイヤーやプロトタイプを作成します。
そして実装反映後、本番環境にリリースされたタイミングでマージし、常にメインファイルを実装状態に保つ、というルールにすることにしました。
こうしておおまかなルールを定めて、少しずつ空いた時間でモバイルアプリのデザインデータを粛々と整理しました。まだ完成ではありませんが、ある程度できてきてスッキリ♪
チームメンバーにも共有させていただきました。
さいごに
Figmaは、デザイナーだけでなくエンジニアにも直接連携できる素晴らしいツールです。
だからこそ、自分だけが分かれば十分ではなく、誰がみても分かりやすいデータにしておくことが大切ですね。
また、今回はこのような運用ルールを策定しましたが、運用しながらみんなが使いやすいデータにどんどんアップデートしていきたいと思っています。
デザインデータ、整理したいけど実際どうしたら…とお悩みの方に、少しでも参考になれば幸いです。
マネーフォワードの採用サイトが生まれ変わりました!こちらも是非ご覧ください。
この記事が気に入ったらサポートをしてみませんか?
