いけてるデザインを自分のものにする訓練記録 #1
どうやってデザインのストックを増やしていけばいいのか、ギャラリーサイトを眺めているだけで自分の頭にはストックできているのか、そんなことに最近悩んでいたのですが、せんざきさんという方のnoteを見た本日、それが少し晴れた気がしました。
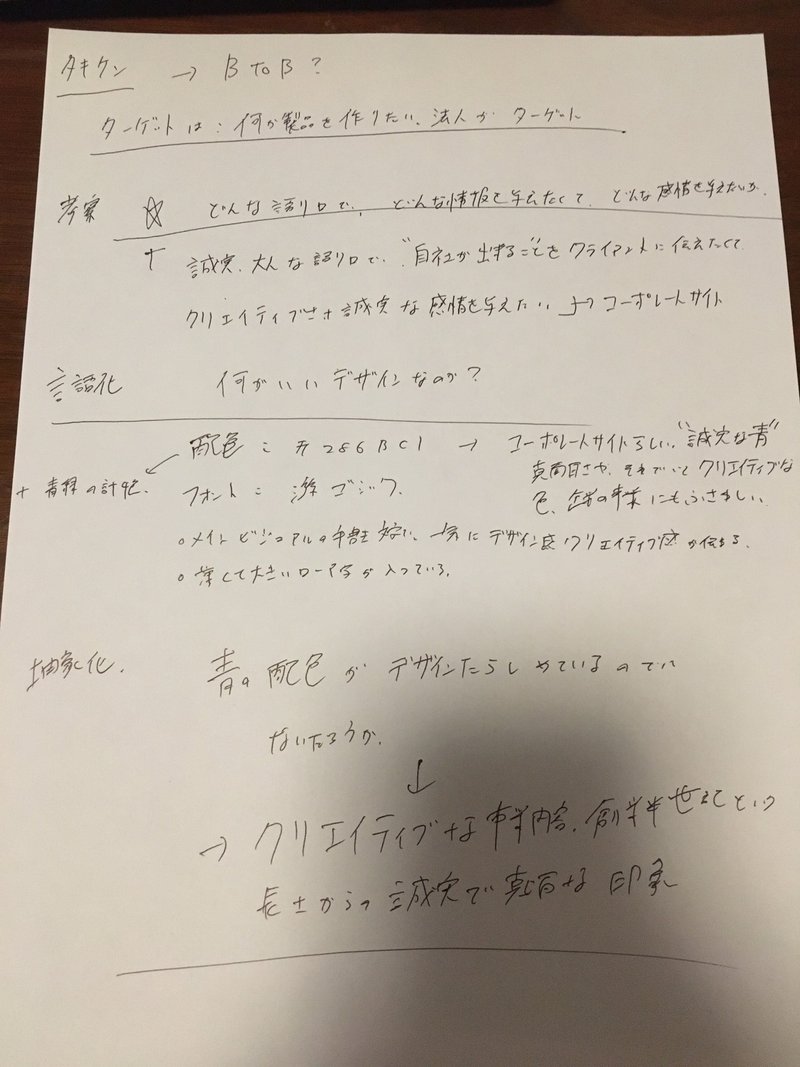
1.デザインを言語化する
「どんな語り口で、相手にどんな情報を伝えたくて、どんな感情を与えたいのか」
それを考察した上で、配色、余白、フォント、あしらいなどなど自分なりに分析して何がいいのか、答え合わせをする
2.抽象化
それがデザインたらしめているものがなんなのか、考察する
もしこの配色、青が緑に変わったら、フォントが明朝体に変わったら、レイアウトが少し変わったら、1は変わってしまうのか、このデザインで一番大事なデザインはなんなのか、それを考える。
とりあえずやってみた
こちらのサイトから

コーポレートサイトって青色多くないですか?
それだけ誠実さやクールな印象がつきやすいのでしょうか、あとはレイアウトは基本丸を使わず、長方形で、フォントもゴシック体が多いですね。
色の印象ってめっちゃ大事ですね。。。
とりあえず、毎日これを続けていこうと思います。
デザイナーなら「なんとなくこんなデザインにしました。」とか死んでも言いたくありません。
根拠を持って、意味のあるデザインをしていきたいものです。
それではごらんいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
