
社会人8年目 デザイナー未経験によるUIデザイナーへの道 DAY17,18
こんばんは。
昨日はあまり勉強を進められなかったので、17,18日目をまとめての記録となります。先日「ゼロからデザイン」が一旦終了したので、BONOのコンテンツで飛ばしていた「UIビジュアル入門」をはじめました。
本日の記録
<UIビジュアル入門 Try1>
「UIビジュアル入門」では、「動画共有サービス」のUIを作ることを課題として、進め方の解説を見てからUI作成に取り組みました。Try1ではプロフィール画面を作成したのですが、UIを作成する前に、”誰に対して”、”どういう目的で”、”何の機能が必要か”などコンセプトをしっかりと考えた上で取り組むことが大事だということが改めて分かりました。しかし、いざ課題に取り掛かってコンセプトを考えてみると、全然出てきませんw ボヤッとしたイメージしか考えられず、とりあえずyoutubeのUIを参考に作成してみました。

ん〜、youtubeそのまんまですねw イメージもしっかりと持てていなかったので、どうしてこのレイアウトにしたのかを細かく説明することができないUIになってしまいました。
作成後にカイクンさんの解説動画を見て、動画共有サービスのコンセプトを「料理動画の共有サイト」と定義して再度コンセプトを考えてみました。

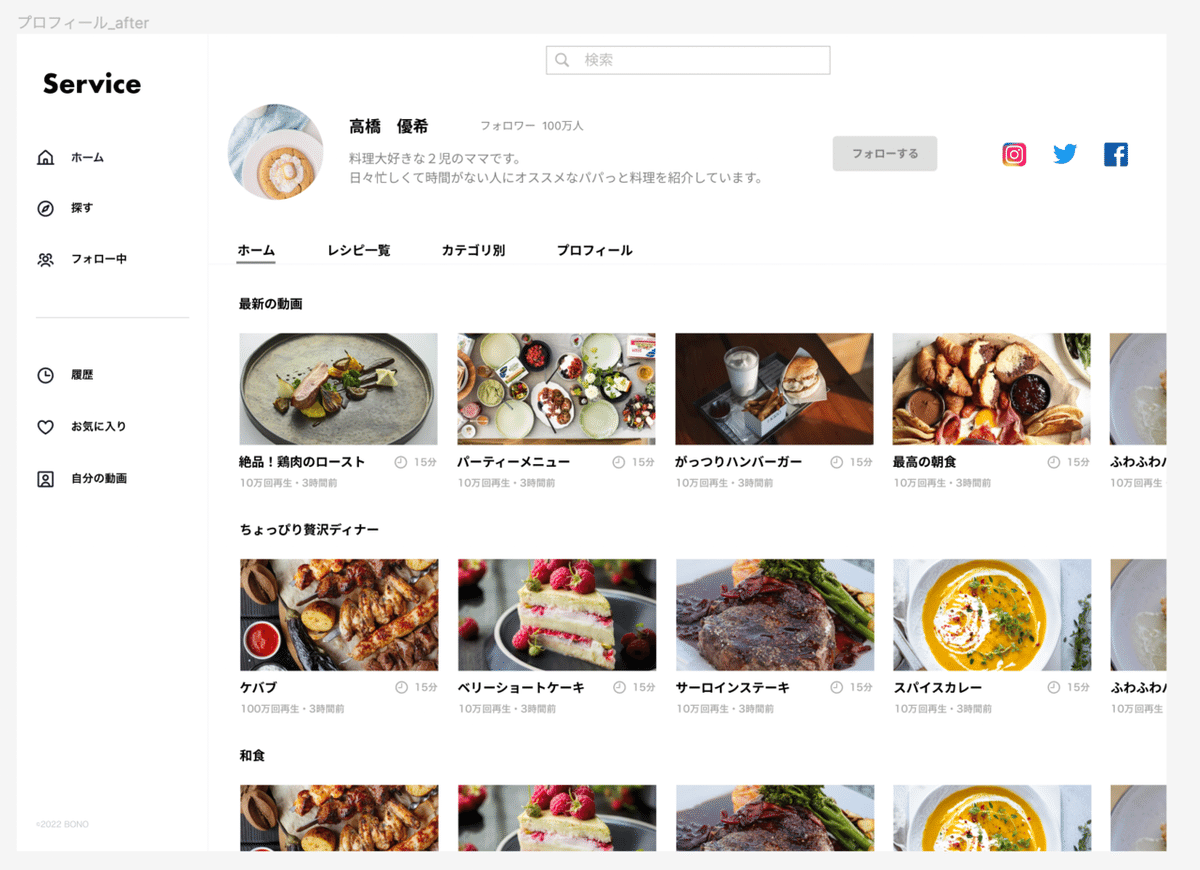
まだまだ定義が細かくできていない部分もありますが、自分のUIイメージと似ていた「macaroni」のUIを参考に作成してみました。

1回目と大きくは変わっていませんが、シンプルな印象になったと思います。動画ということで、サムネイルを活かせるように全体の色味を少なくしました。1回目と似ていますが、自分がどういう目的で作ったのかをしっかり考えたので、現時点では納得のいくものが作れたと思います。
UIを作成する際には、他のさまざまなサービスのUIを見て真似することが大事だということですので、webデザインのアーカイブサイトや同じようなサービスのUIをいくつか参考にしてみました。見て比較するだけでも勉強になることがあるので、これも毎日の日課に取り入れていけたらなと思いました。
明日の目標
- BONO UIビジュアル入門2
この記事が気に入ったらサポートをしてみませんか?
