
学習記録No.1【html/css/js】
本日の学習記録です。
デイトラ中級編DAY18
学習記録という名の書き散らしです。
よかったら温かい目で読んでいってください。
学習したこと
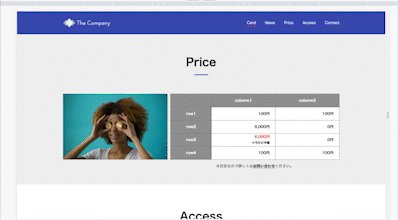
・テーブル(表)の作り方
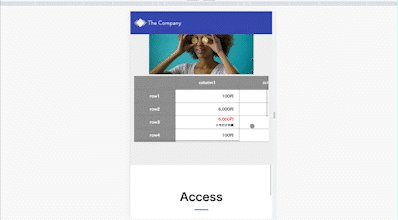
・テーブルのレスポンシブ(スクロール)
・Googleマップの埋め込み方

デイトラの学習の流れは、
1)デザインカンプを確認しながら自力でコーディング
↓
2)わからない箇所は自力で検索
↓
3)コーディング例を動画で確認
↓
4)自分のコーディングと全然違って落ち込む
という流れになります(笑)
この学習方法で正しいのかわからないし、コーディング力が上がっているのかも怪しい。
一応、自力でコーディングしたのもちゃんと画面上で問題なく表示しているので間違いということはないと思うんですが・・・。
知らなかったタグや組み合わせなどが出てきたら、その都度書き直し&コードストックしています。
個人的メモ
①テーブルの作り方
テーブルの作り方
<tr>...1つ1つの行
<th>...ヘッダー(見出し)のセル
<td>...その他のセル
<table>
<tr>
<th></th> <th>culumun1</th> <th>culumun2</th>
</tr>
<tr>
<th>row1</th> <td>100円</td> <td>100円</td>
</tr>
</table>
table {
border-collapse: collapse;
}
th, td {
border: solid 1px #333; /* 線の種類 太さ 色 */
}②マップの埋め込み方
レスポンシブのことも考えよう。
1) iframeをdivで囲む
2) 囲んだdivにwidthと”position:相対;” つける
<div class="map">
<div class="ifreame-wrap">
<iframe src="#></iframe>
</div>
</div>
.iframe-wrap { マップを包む
width: 100%;
padding-top: 高さ / 横幅 * 100%; iframeの縦横比を「高さ/横幅」%を算出
position: relative;
> iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
}
}③dtとdd
<dt>住所</dt> <dd>ほにゃらら</dd>
住所 ほにゃらら
プログラミングの学習において、暗記は必要ないとよく聞きます。
確かにスペルを覚える必要はないし、分からないところを都度調べる検索力が重要というのも理解できるんですが…
いかんせん分からないことだらけで常に調べている状態…身についているのか不安になる今日この頃。
分からないことは仕方ないので調べて、ちゃんと理解するように努めよう。頑張ろう。
ここまで読んでくださりありがとうございます:)
この記事が気に入ったらサポートをしてみませんか?
