
一覧のデザインについて
何かしらの情報が並んだ一覧ページをデザインするときに、テーブルとカード型レイアウト、どちらを選ぶのが正しいか、というお話。

画面の中に表示されている情報がまったく同じ内容であったとしても、その表示形態によってユーザーの認知ストレスは変わってきます。
「使いやすさ」を設計するためには、最適な表示方法を選択しなければいけません。
レイアウトはユーザーの要求によって決まる
あらゆる機能には、それを利用するユーザーがおり、ユーザーには達成したい目的があります。
情報のレイアウトは「ユーザーが何を求めているのか?」という問いに対する回答で決まります。
情報の一覧ページを利用するユーザーであれば、
・目的の情報を探す
・特定データの閲覧
・データの比較
・興味のある情報がないか探す
こんな目的を持っている人が多いのではないでしょうか。
想定される利用ユーザーの主目的が何かを定めることで、最適となるレイアウトが決まります。
余談ですが、ここで「いろんな人がいるから目的なんて決められない」と言うのであれば、それはもっと根本的な部分の設計不足だと言えます。
その機能の存在意義・必要性が正しく検討されないまま、「なんとなく」の状態で存在する機能であれば、作るだけムダという場合もあります。
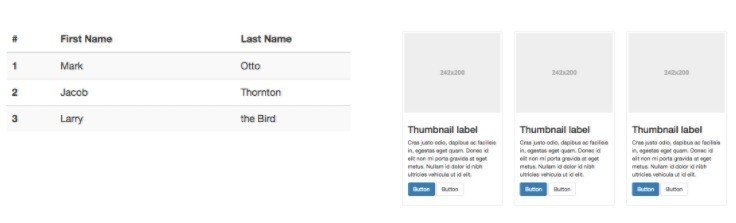
テーブルの特性
テーブルの最大の利点は、一覧性の高さです。
規則正しく並んだ情報は比較しやすく、特定の情報を探すことにも向いています。
一方で、1行あたり、1カラムあたりの情報量は、なるべく少なくなるよう設計すべきです。
また、行の高さがバラつくとテーブルの利点を阻害してしまいます。
特に、長い文章などはテーブルの利点である一覧性、比較性、検索性を阻害する要因となるため、冒頭の○文字以下は省略したり、詳細情報はページを分けるなどの対処が必要でしょう。
カード型レイアウトの特性
カード型レイアウトの利点は、収容できる情報量の自由度です。
画像や文章など、1データあたりの情報量が増えると、必然的にカード型を選ぶことになります。
ここで重要なのは、画像や文章を表示することが、ユーザーの目的に対して適正かどうかです。
1つ1つのデータをじっくりと読む場合や、画像をフックにしたザッピング的な用途には適していますが、大量のデータの中から、特定のデータを探すという場合には適しません。
例えば、焼き肉屋さんのメニューの中から「カルビの価格は?」と探している人には、テーブル型のメニュー表が便利です。
一方で、初めて来たカフェで「何か美味しそうなメニューないかな?」と探している人には、写真を含んだカード型のメニューの方が適しているでしょう。
はてなブックマークやニコニコ動画であったこと
かつて、はてブやニコニコ動画の一覧ページがリニューアルされた際に「使いにくい」と炎上したことがありました。
この時のリニューアル内容が、テーブル型 → カード型 の変更でした。
それまで、テーブル型の一覧性・比較性・検索性を目的とした使い方に慣れていた人ほど、「使いにくくなった」と感じたことだと思います。
逆に、ザッピング的な使い方をしていた人には使いやすくなったはずで、おそらく設計側も「さあ、面白いものを探してね」という意図があっての、カード型へのリニューアルだったのだろうと想像します。
情報をレイアウトする際には、それぞれが持つ特性の違いを理解した上で、「ユーザーの目的に適した形態」を選択することで、本当に親切なインターフェイスを作ることが可能になります。
この記事が気に入ったらサポートをしてみませんか?
