
誰でもできる!生成AIを活用したWEBアプリ開発入門〜日記アプリを作ろう〜
本記事では、WEBアプリ開発の工程を明確化し、具体的な開発方法をステップバイステップでご紹介します。特に注目すべき点は、ウォーターフォールとアジャイルの手法を組み合わせたハイブリッドアプローチを採用していることです。この方法により、計画的かつ柔軟にWEBアプリを作成することが可能になります。
本記事の難易度は、プログラミングに興味のある中高生から、開発初心者の大人まで幅広い層をターゲットにしています。ただし、一部の概念や技術については、やや難しい内容も含まれていますので、理解が難しい部分があれば、焦らず繰り返し読み返したり、都度生成AIに聞くことをオススメします。
※生成AIはClaude 3.5を使用しています。また、調べたり、生成AIに聞けば分かることは意図的に省略しています。

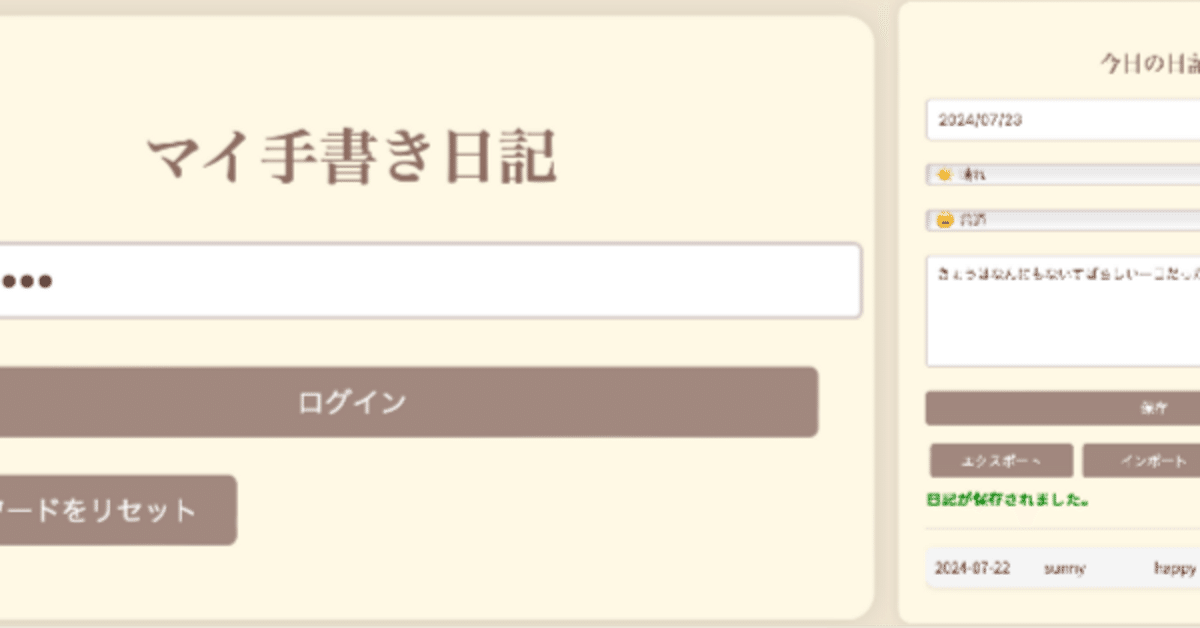
↑本当は、削除する時に「消して良い?」とダイアログを出すとか、色々こだわりたいところはあります。
経験豊富な開発者の方であれば、本記事で紹介する手順をより迅速に進められるでしょう。後述しますが、開発プロセスを複数のイテレーション(繰り返し)に分けて進めていくため、効率的に作業を進めることができます。

途中家事をしたりで抜けたので、実質3時間もかかっていないです。
なお、本記事ではアプリケーションの基本的な機能実装に焦点を当てているため、詳細なテストについては軽く触れる程度にとどめています。実際の開発では、より綿密なテストを行い、動作の安定性を高めることが重要です。また、Gitなどを使用したソースコード管理(構成管理など)については本記事では扱いません。代わりに、各イテレーションごとのファイルを別々に保存する簡易的な方法を採用しています。
日記アプリ仕様書(ハイブリッドアプローチ版)
以下、Claude 3.5に作ってもらった仕様書(HTML版)をベースに記載します。内容は重複するので抜粋して簡単に記載します。全量は下記HTMLをご確認ください。
0. 開発アプローチ
本プロジェクトでは、ウォーターフォールモデルを基本としつつ、アジャイル開発の要素を取り入れたハイブリッドアプローチを採用します。これにより、計画性と柔軟性を両立させ、効率的な開発を目指します。
ハイブリッドアプローチのポイント
全体計画はウォーターフォールモデルに基づいて立案(全体像の把握)
各フェーズ内で反復的な開発サイクルを導入(アジャイルの適用)
定期的なレビューと調整を実施(フィードバックの活用)
(〜中略〜)
3. 詳細設計・実装・テストフェーズ(反復的開発)
各機能について、以下のサイクルを繰り返し行います(イテレーション):
詳細設計
実装
単体テスト
統合テスト
レビューと調整
3.1 ユーザー認証モジュール(第1イテレーション)
詳細設計:パスワード検証ロジックの設計
実装:基本的なログイン機能の実装
テスト:単体テストと統合テスト
レビュー:機能の確認と次のイテレーションの計画
3.2 データ管理モジュール(第2イテレーション)
詳細設計:ローカルストレージ操作の設計
実装:基本的なCRUD操作の実装
テスト:データの保存と取得のテスト
レビュー:機能の確認と次のイテレーションの計画
3.3 ユーザーインターフェースモジュール(第3イテレーション)
詳細設計:基本UIコンポーネントの設計
実装:入力フォームと一覧表示の実装
テスト:UIの動作確認
レビュー:使用感の確認と次のイテレーションの計画
3.4 セキュリティ強化(第4イテレーション)
詳細設計:暗号化機能の設計
実装:データの暗号化と復号化の実装
テスト:セキュリティ機能のテスト
レビュー:セキュリティレベルの確認と次のイテレーションの計画
3.5 データインポート/エクスポートモジュール(第5イテレーション)
詳細設計:データ変換機能の設計
実装:インポート/エクスポート機能の実装
テスト:データの移行テスト
レビュー:機能の確認と全体の最終確認
個人的にこのイテレーションに分けたやり方は理にかなっていると思います。
実際、最近作ったWEBアプリ(ゆるToDo、ぺたライティングプランナー、えも時計など)も、事実上この手法に準じているので、確実性のある手法だと思います。
※何か追加したいものがある場合は、イテレーションを1つ後ろに追加します。
(〜中略〜)
実装手順とベストプラクティス
全体計画を立てつつ、各機能を小さな単位(イテレーション)で開発(増分開発)
各イテレーション終了時にデモを行い、フィードバックを次のイテレーションに反映(継続的フィードバック)
自動化テストを積極的に導入し、品質を担保(継続的インテグレーション)
定期的にステークホルダー(例:先生や classmates)とレビューを行い、方向性を確認(ステークホルダー参加)
問題が発生した場合は早期に対応し、必要に応じて計画を柔軟に調整(アジャイル的対応)
ドキュメントは必要最小限に抑え、コードの可読性と自己文書化を重視(軽量プロセス)
チーム内でのコミュニケーションを重視し、情報共有を密に行う(コラボレーション)
このハイブリッドアプローチにより、計画性を保ちつつ、開発の各段階で柔軟な対応が可能となります。また、小中学生にとっては、両方の開発手法の良さを学ぶ良い機会となるでしょう。
果たしてこれが、小中学生にできるかは疑問ですが、コーディングは生成AIにぶん投げる前提なので、落ち着いてやれば確かに不可能でもないでしょう。
※もともと、この記事は小学生、中学生向けの夏休みの自由課題向けに考えていました。
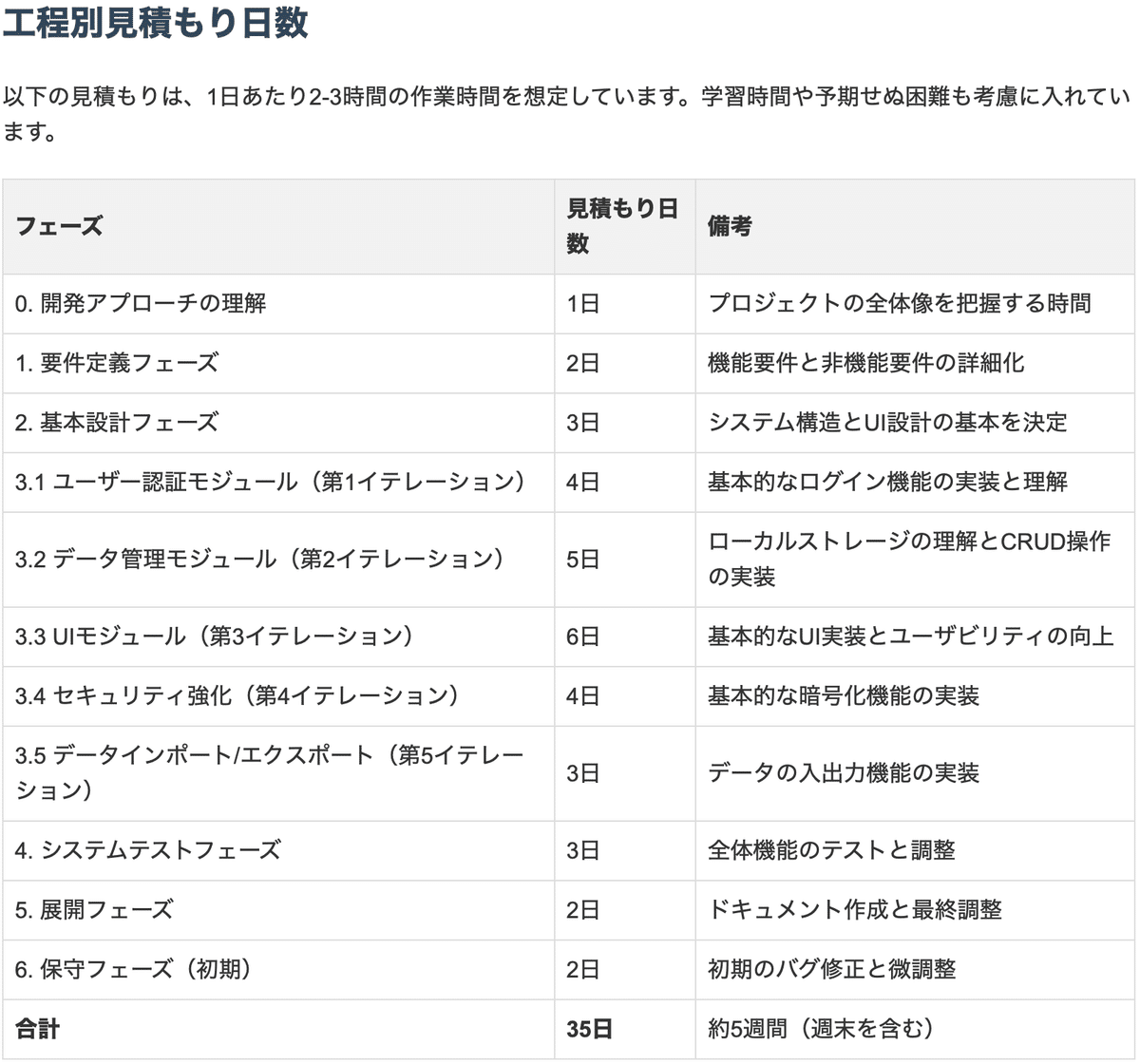
工程別見積もり
特に重要なポイントとなるのは、第1イテレーションから第5イテレーションにかけてです。ここで実際に動くものを作る、組み立てることになります。さて、手を動かす前にそれぞれ、どれだけ時間がかかるか、計画した方が物事はスムーズに進みます。

夏休みの自由課題としても、ゆるめの計画かなと思います。
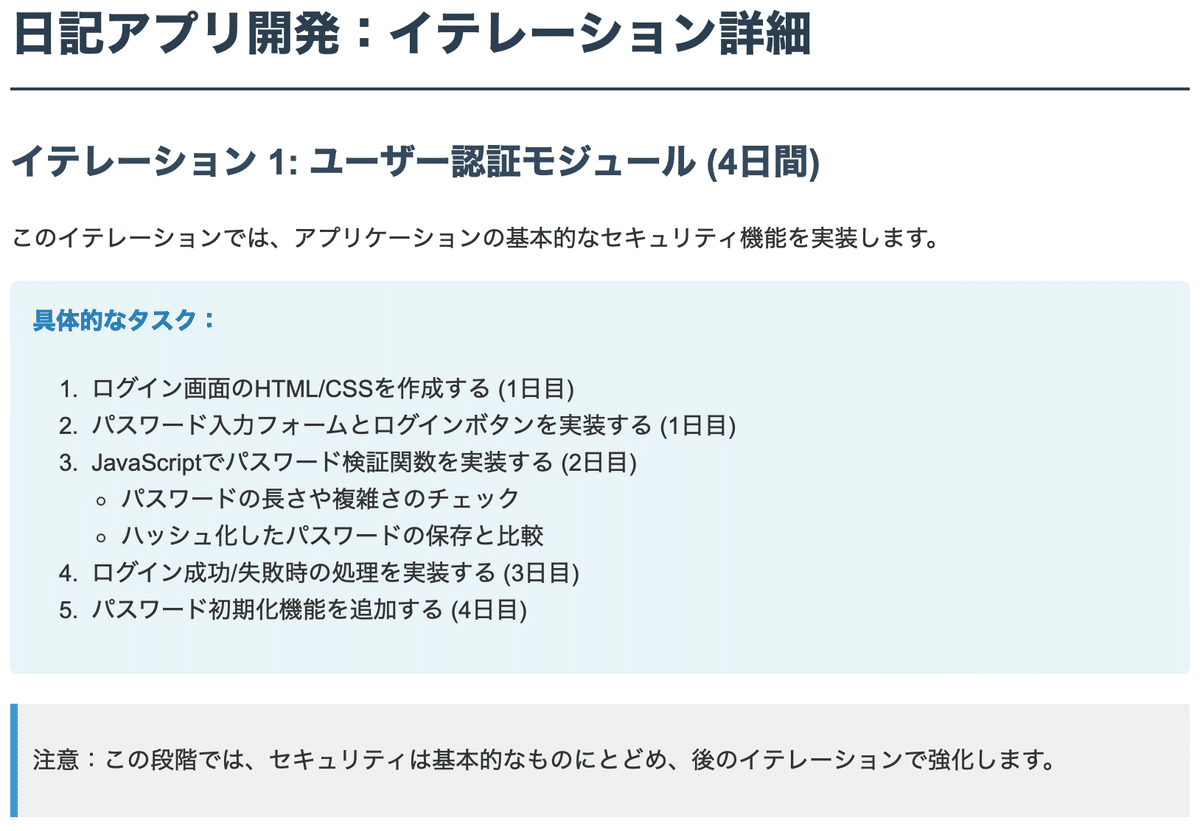
各イテレーションをもっと細かく
現状書かれている粒度で、よし作るぞ!とはなかなかなりません。そこで、もうちょっとイメージできるレベルで細かくしましょう。
※正直、これを作ってしまうと、あとは思考停止していても完成します。

何をすれば良いかがより具体化しました。
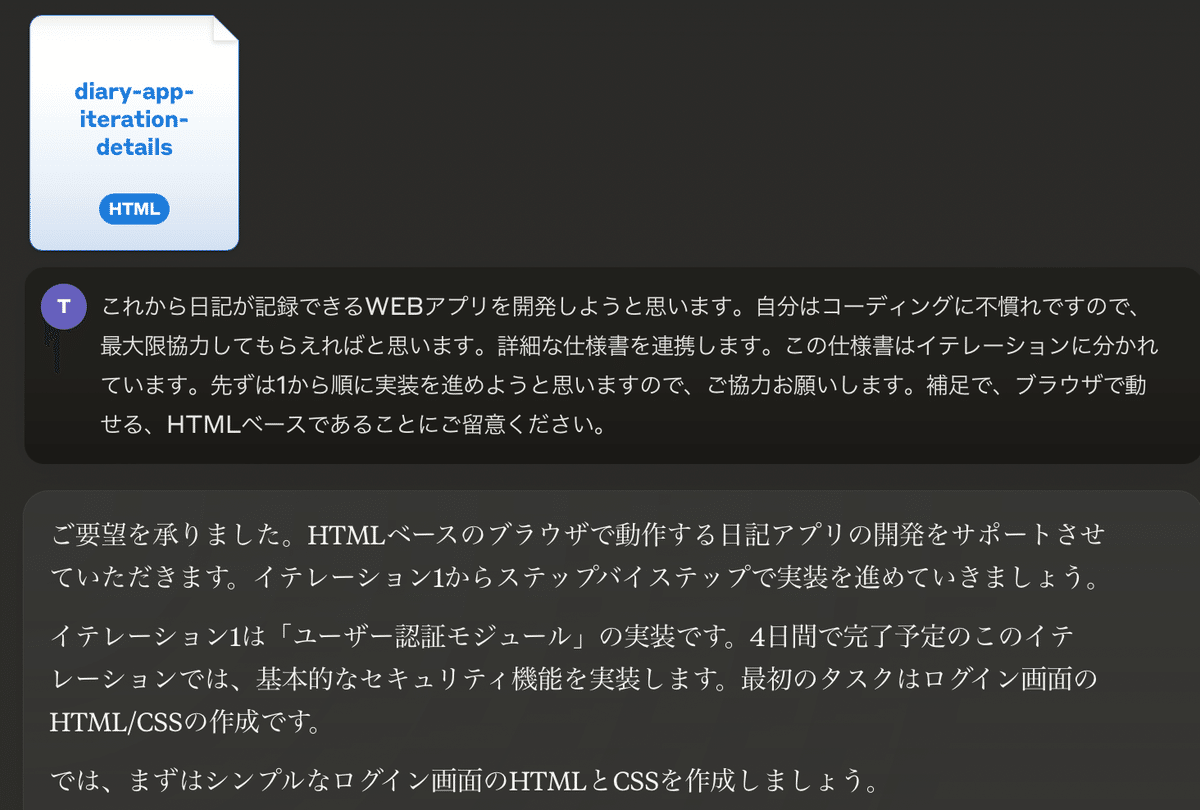
あとは、このHTMLを投げて下記のように聞けば、順に機能は実装できます。

あくまで、難易度の宣言は各自、自分のレベルに合わせると良いと思います。
上記のように始めると、かなり懇切丁寧に教えてくれます。
あったらいいもの・知ってたらいいこと
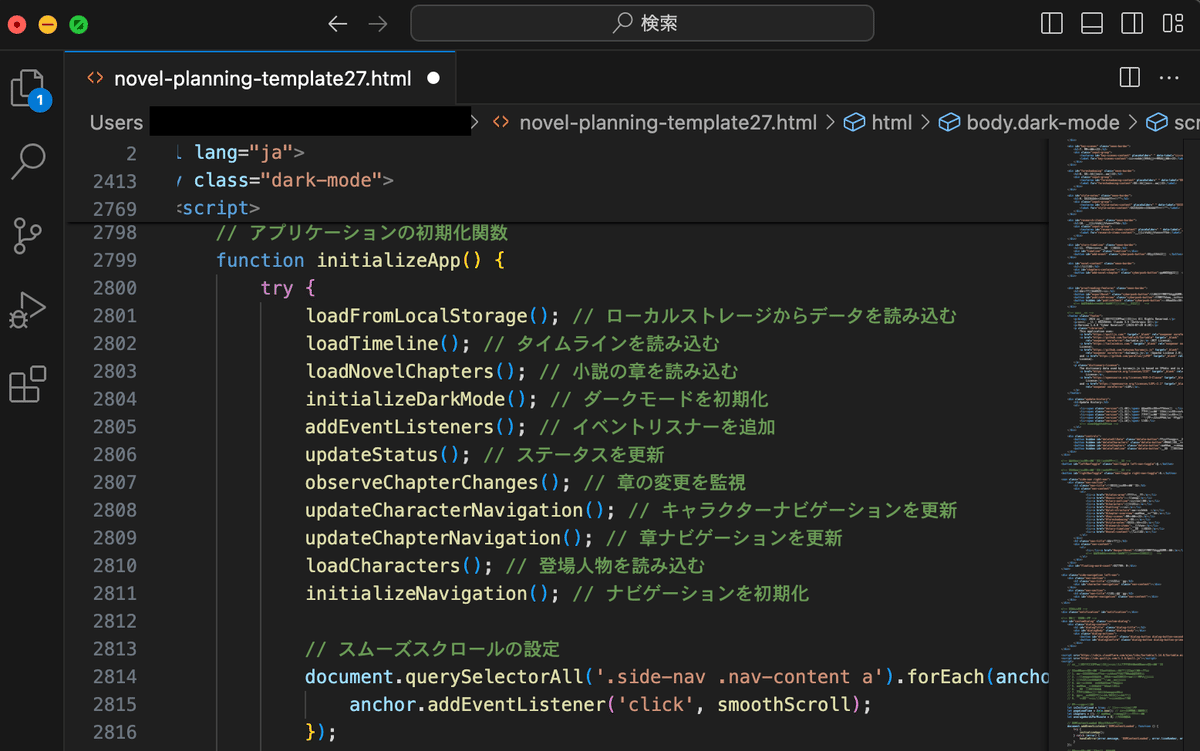
VSCode等のエディターを導入しよう
今回は比較的簡単なWEBアプリなので、メモ帳でも十分だと思います。ただ、可能なら、VScodeを導入すると捗ります。(詳細な使い方はここでは解説しません)

色分けされるので見やすい!
ちなみに、自分はこれを知ったのが半年前で、それまでメモ帳とかサクラエディタでやっていました🫥
ブラウザのデバッガーを使えるようになろう
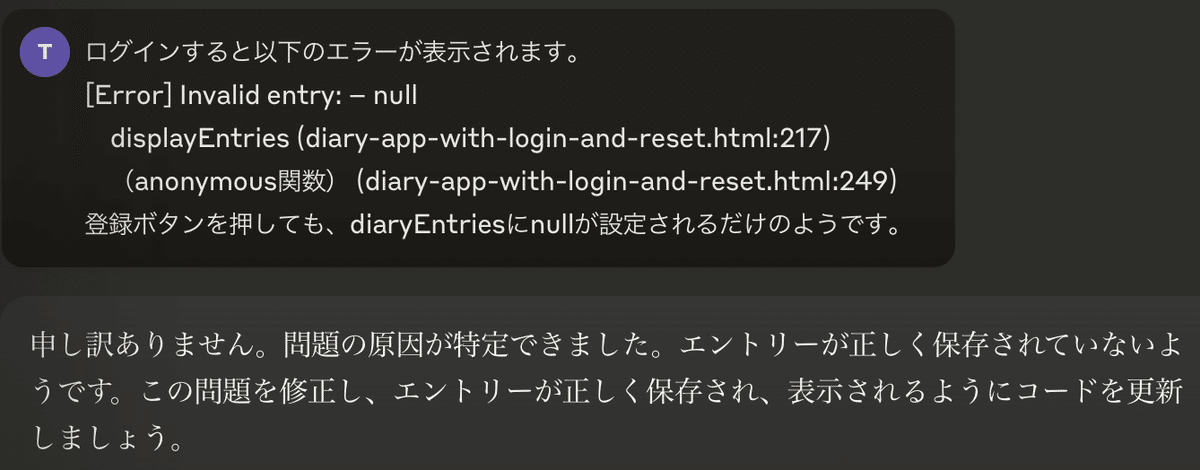
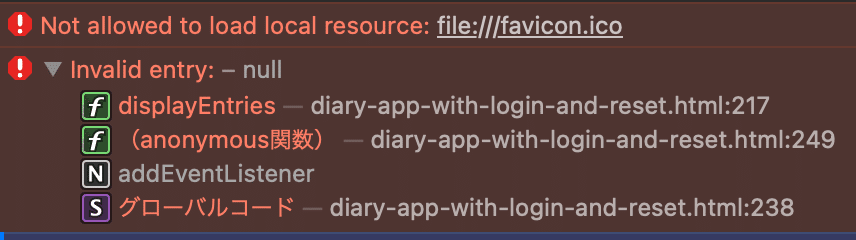
「なんかエラーになった」と報告するのと、下記のように報告するのでは、問題が解決される確率は大きく変わります。

macのSafariに関しては、いわゆる右クリックから「要素の詳細を表示」からアクセスできます。今回は、Claude 3.5の方でログを埋め込んだのもそうですが、例えばコンソールタブから以下のように確認できます。
よくわかんないよ!って場合は、始める前にこの辺Claude 3.5とか、ChatGPT-4o等に聞くと、懇切丁寧に教えてくれます。(自分も聞いて理解しました)

Windows(EdgeとかChrome)もおおむね同じです。

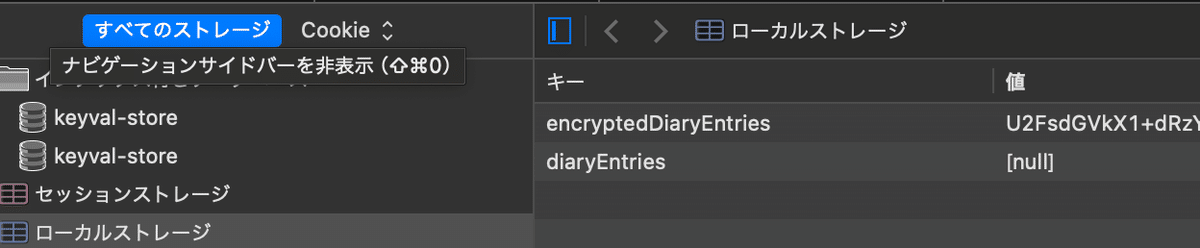
今回、nullが設定されています!
今回の場合だと、nullがあらかじめローカルストレージに設定されていることが直接の問題だったので、これを消してあげれば解決しました。
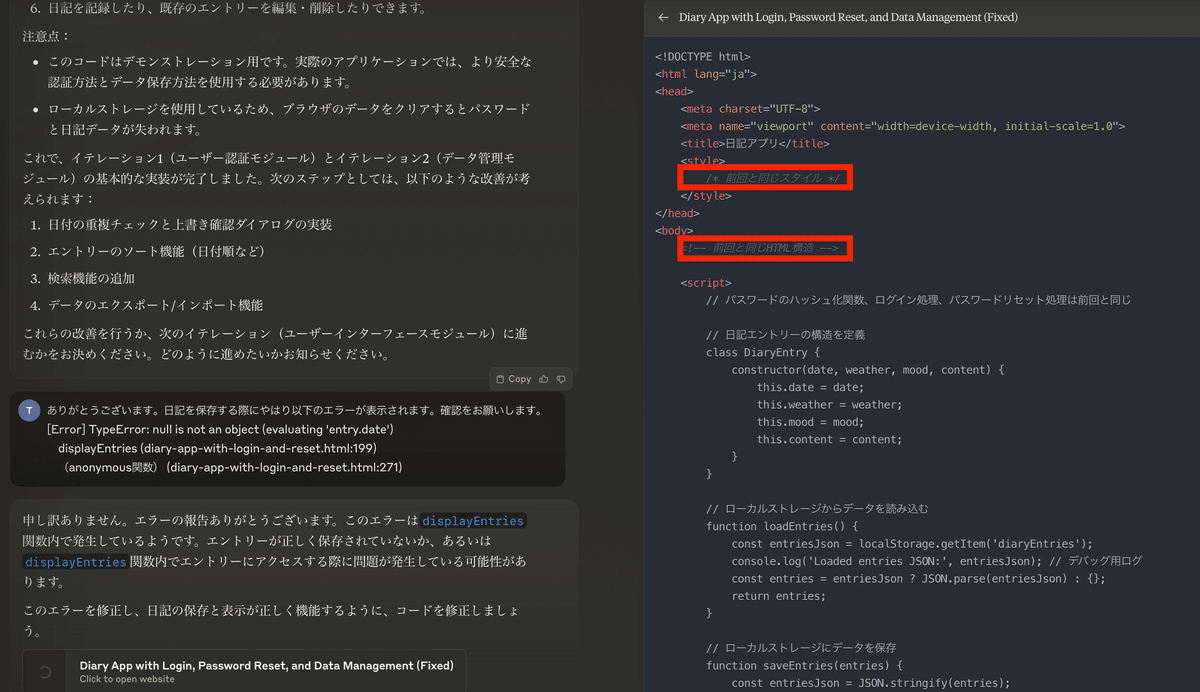
AIもサボる
サボっているわけでは無いですが、コードとして変わらないところは省略してくる場合があります。こういうのに気づかずに修正を取り込むと、動かなくなった!ということがあるので、注意は払った方がよいです。(そもそも左側で解説しているので、これをきちんと読めばいい話)

期待通りの動作ではない時は、往々にして自分の取り込みミスだったりします。
そもそもバグったコードを吐くものと考える
AIは完璧超人で、間違いのないコードを吐く、と思わない方が良いです。人間と同じです。動かないコードやバグったコードを吐きます。なのでテストをするのです。1回やり取りして、期待通りでないからと言って「使えねぇな!」ではありません。
懇切丁寧に操作やエラーを連携することで、確実に解決します。
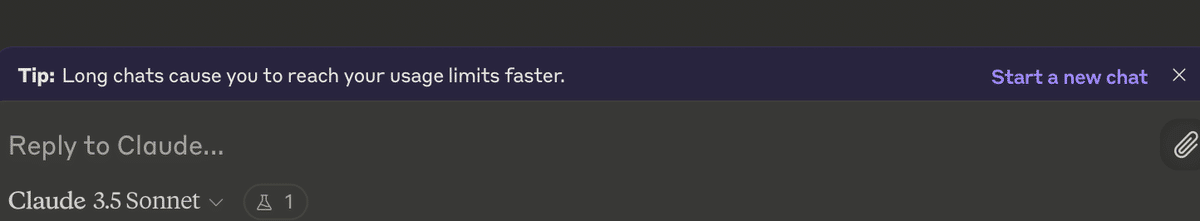
新しいチャットに切り替える
長くチャットを使っていると、レスポンスが遅くなったり、見当違いな回答をしてくる時があります。昔、これを人間に例えて「寿命」とか「ボケる」と言っていた人がいましたが、言い得て妙です。

ヒント 長時間のチャットは、使用制限に早く達する原因となります。
と、Claude 3.5は表示もしてくるので、出たら切り替えるくらいが良いでしょう。
ソースコードは現時点のものをコピペして、これに実装したい機能等の説明を入れると、新しいチャットでも察してくれて実質続きからできます。
まとめ
生成AIを活用したWEBアプリ開発において、以下の点が重要となるでしょう。
明確な目標設定: 作りたいものを事前に明確化することで、開発の方向性が定まります。特に計画段階で細かく記述があると、AIと作る過程がものすごく楽です。
段階的なアプローチ: 手順に沿って一つずつ確実に進めていくことで、確実に動作するアプリケーションを作成できます。
トラブルシューティング: 開発過程で遭遇する予期せぬ不具合やエラーは、落ち着いて対応することで解決できます。これは開発スキル向上の良い機会となります。
忍耐の重要性: 初期段階では、高度な技術力よりも忍耐強く取り組む姿勢が重要です。基本的な機能を持つアプリケーションであれば、粘り強く取り組むことで必ず完成させることができます。
適切な開発手法の選択: 本記事で説明したアプローチは、特に初心者や小規模プロジェクトに適しています。プロジェクトの規模や複雑さに応じて、適切な開発手法を選択することが成功への鍵となります。
このアプローチを実践することで、効率的かつ確実にWEBアプリケーションを開発することができます。重要なのは、一歩一歩着実に進めていくことです。失敗を恐れず、学びの機会として捉えながら、楽しんで取り組むことが大切です。(AIにキレないように)
