
あるサイトの考察(ワイヤーフレーム004)

フォントは明朝系
ECサイト
コンテンツ幅 1200px、1300px
白ベースでシンプル すっきりした印象
見やすくて好印象
ただレスポンシブ対応になっていない部分が残念
メニューとメインビジュアル・トップページ上部

グローバルメニューはスッキリとしている
メニューは英字でお洒落な印象
右上に最新のお知らせを掲載(ランダムにテキストが切り替わっている)
空間をうまく利用してセンスの良さを感じる
メインビジュアルはスライドで自動的に切り替わる
メインビジュアル内のテキストは細ゴシックなどを使っているパターンもあり何枚かの画像が切り替わってリンクされている
商品紹介・左メニュー


とても見やすい
画像とタイトル、金額、ちょっとしたコメント
テキストは小さめ
画像の左側にブランド名を縦書きに掲載しているところがお洒落
ブランド名はブランドページへリンク
画像、タイトルはそれぞれ詳細ページにリンクしている
ラベルも色分けされていて、シンプルで見やすい
■左メニュー
写真付きでジャンルを表記
その他はテキストでシンプルでわかりやすい
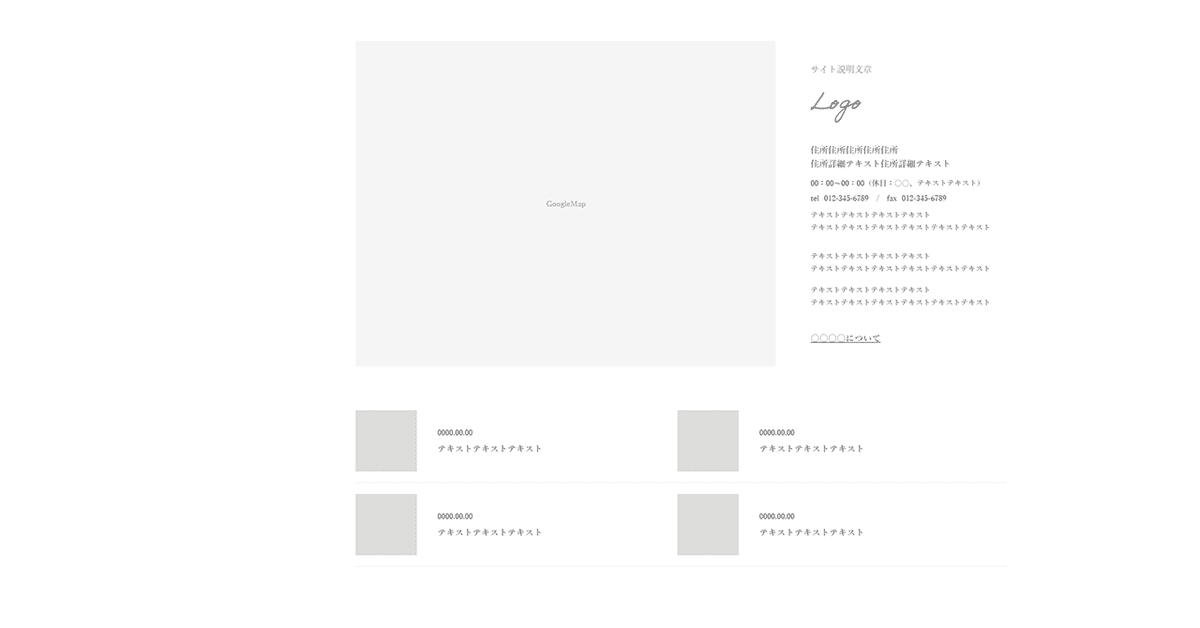
店舗情報

GoogleMapは大き目に表示
横に店舗の情報を細かく記載
知りたい情報が記載されている
文字は小さめ
お知らせ・フッター

■お知らせ
タイトルなどは無いが、最新のお知らせが4件、写真入りで掲載されている
右上にテキストだけ掲載しているものと同じ内容が入る
■フッター
ヘッダーに入っている同じパターンが多少レイアウトを変えてそのままフッターになっている
コピーライトの位置がセンスを感じる
まとめ
ショップサイトだけど、かなりシンプルにスッキリした印象
ゴタゴタせずに知りたい情報がわかりやすく掲載されている
ところどころにセンスの良さを感じる
動きなどは特になく、リンクホバーも透明度を変えている程度ですっきり好印象
商品写真が際立っていて目にとまりやすい
XDデータ
XDデータをダウンロードすることが出来ます。
ご参考まで。
ここから先は
¥ 300
サポート頂けたら幸いです。頂いたサポートはクリエイターとしての活動費に使わせていただきます!
