
JSなしでアニメーションが作れる!?画期的なCSS”Scroll-driven Animations”
YUIDEAでマークアップエンジニアをしているtanabeです。
日々勉強していることや気になっていることなどを発信できればと思っています。どうぞよろしくお願いします!
今回お話ししたいのは目まぐるしい発展を続けているCSSについてです。
その中でも気になっているのは”Scroll-driven Animations”。
”Scroll-driven Animations”はJSや専用ライブラリを読み込ませることなくCSSだけでスクロールアニメーションが実装できるAPIで、スクロール量に合わせて表示させるインジケーターやフワッと現れるコンテンツなど様々な使い方ができます。
まだ対応できていないブラウザもあるので実務に導入するのは難しいですが、今後、各ブラウザが対応したら使ってみたいCSSアニメーションです。
”Scroll-driven Animations”とは?
2023年7月リリースのGoogle Chrome 115に搭載された新機能で、JSを使用せずCSSだけでアニメーションを作ることができます。
スクロールで実行するトリガーアニメーションやスクロールの量や位置に連動したスクラブアニメーション、また、スティッキーな使用ができるアニメーションなどがあります。
“animation-timeline”と"@keyframes"の設定で様々な動きが実行できるようになります。
Codepenでいくつかの例がるので覗いてみてみてはいかがでしょうか?
アニメーションの動きが想像しにくい時や、どういう事ができるかの参考になります。
簡単な使用例
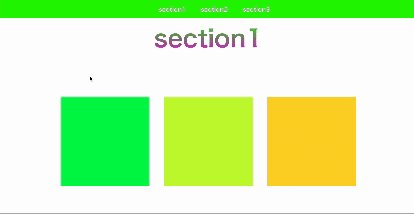
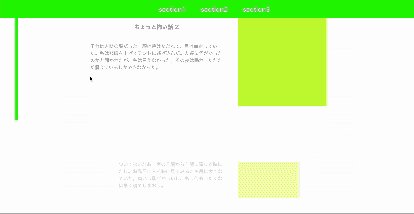
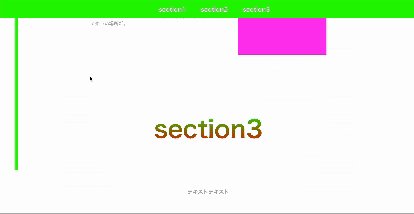
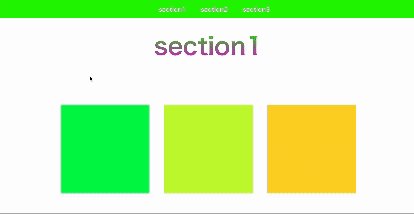
インジケーターを例に上げますと、下添付したGifのようなアニメーションはほんの数行のHTMLとCSSのみで実装しています。
おおよそのコンテンツ量をユーザーに視覚的に伝える事ができるので親切なデザインとも言えますし、場合によってはサイトの離脱を防ぐことにも繋がるかと思います。

閲覧しているかわかりやすいようにしています。
1)
今回の場合はbody直下にインジケーターの枠を用意しています。
<div class="indicator"></div>
2)
"@keyframes"で垂直方向にスケールを指定し、"indicator"というセレクタに見た目を整えるCSSと、"animation-timeline"プロパティにscroll()関数を指定しています。
※scroll() ←()の中がカラはデフォルト指定。
最も近いスクロールコンテナを使用する、というイメージです。
スクロールの値はこちらでご確認いただけます。
@keyframes indi {
from {
scale: 1 0;
}
to {
scale: 1 1;
}
}
.indicator {
position: fixed;
top: 0;
left: 50px;
width: 10px;
height: 100vh;
background: #27f702;
transform-origin: top;
/* アニメーション指定 */
animation: indi linear;
animation-timeline: scroll();
}たったこれだけの記述で実装できるなんて、すごいですよね!
メリット
JavaScript(jQuery)を使用した場合、高さの取得やアニメーションがどこから始まって、どこで終わるかなど複雑な記述が必要でしたが、使用例のように数行のコードを記述するだけで簡単なアニメーションが実行できました。
HTML内にJavascriptを直接書かず、ライブラリやプラグインを探す
手間も省けるようになれば作業効率のアップに繋がるかもしれませんよね。
また、JSファイルを複数使用するコーポレートサイトでは、読み込みの順位付けや軽量化を図ってサイトの表示スピードを気にしているかと思います。
”Scroll-driven Animations”がどのブラウザにも対応できるようになったら、読み込みさせるファイルを減らせる可能性も伺えます。
JavaScriptを勉強するのはもちろん大切かと思いますが、苦手意識がある人にとってCSSだけで様々なアニメーションが実装できるのは最初のとっかかりにも良い事だと思います。
デメリット
最大のデメリットとしましては残念なことに、現在(2023年11月時点)は実装可能なブラウザが限られている事です。
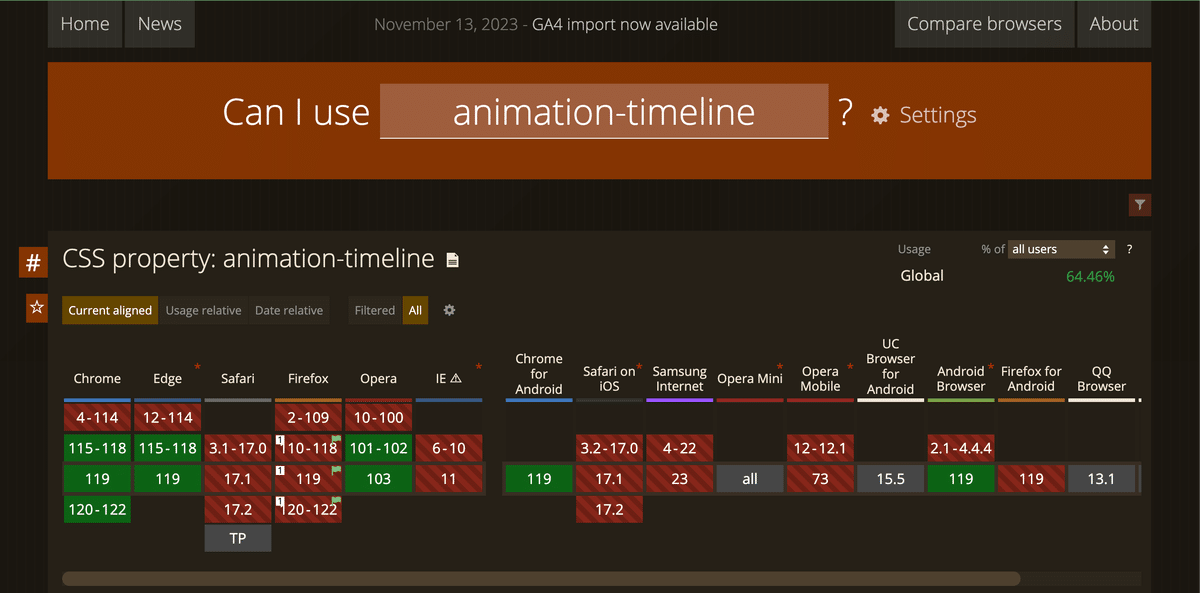
ブラウザ上で表示が可能かはCan I useで確かめることができます。
ブラウザに対応しているか知りたいプロパティを「Can I use...?」に入力すると、下添付画像のようにブラウザの対応表が表示されます。

ブロッックの色分けでブラウザの対応状況がわかるようになっており、
緑 :対応済
黄緑:一部対応
赤 :未対応
灰色:不明
ブロックの中の旗マークは注意書きありの表示となっています。
古いブラウザや未対応ブラウザでも"ScrollTimeline"と"ViewTimeline"がSafariで正常に動作させられるポリフィルがリリースされているそうですが、こちらはほとんどの場合JSを使用しているので、「CSSだけで」というメリットが打ち消しになってしまっています。
なので、今はまだ実務での使用は難しいのが現状です。
”Scroll-driven Animations”についての感想
まず一言。「すごいなぁ」というのが率直な感想です。
マークアップを勉強しはじめた頃は「タグって何種類あるの?何を使えば良いのかな?」とか、CSSではテキストの色を変えたり「marginやpaddingの違いってなに?」とあたふたしていましたが、CSSに慣れてきた現在でも「こんなことできたんだ!」とビックリすることがあります。
”Scroll-driven Animations”もその一つです。
まだブラウザが出揃っていなくとも、近い将来、CSSだけでアニメーションが実装可能になるのかな、とワクワクする嬉しい発見でした。
新しいプロパティや書き方がぞくぞく出てきているので対応するのは大変ですが、頭の隅っこに留めておけば、いざ使用しようとした時に
「あぁ、こんなのもあったな」
と、勉強や検索もしやすいかと思います。
プロフィールにも書いていますが、既存の技術や新しい技術、ツールの使い方など毎日ヒィヒィ言いながら勉強している途中です。
この記事が私のようにヒィヒィ言いながら勉強している同志の一助になれていれば幸いです。
参考にしたサイト
MDN Web Docs
codepen
Can i use
その他検索して関連記事やブログなどを見ています。
#YUIDEA #マークアップ #CSS #Scroll -driven Animations #animation -timeline #トレンド
この記事が気に入ったらサポートをしてみませんか?
