
AIツールの新星!Vercel v0とNapkinAIって何が違うの?徹底解説
はじめに
こんにちは!ウェブライターのタナです。
最近、AIツールの進化がすごくて、ついていくのが大変ですよね。
今回は、話題の2つのAIツール、
Vercel v0とNapkinAIについて詳しくお話しします。
どちらも便利そうだけど、一体何が違うの?どんな時に使えばいいの?
って思いませんか?私も気になって、徹底的に調べてみました!
Vercel v0とNapkinAI、それぞれどんなツール?
まずは、それぞれのツールについて簡単にご紹介します。
Vercel v0
開発者向けのAIツール
UIコンポーネントやフロントエンドのコードを自動生成
主にウェブ開発に使われる
ReactやTailwind CSSと相性が良い
Vercel v0で作成した図解


NapkinAI
ビジネスマンや教育者向けのAIツール
文章から視覚的な資料を自動生成
プレゼンテーションやコンテンツ作成に便利
フォントやカラーのカスタマイズが可能
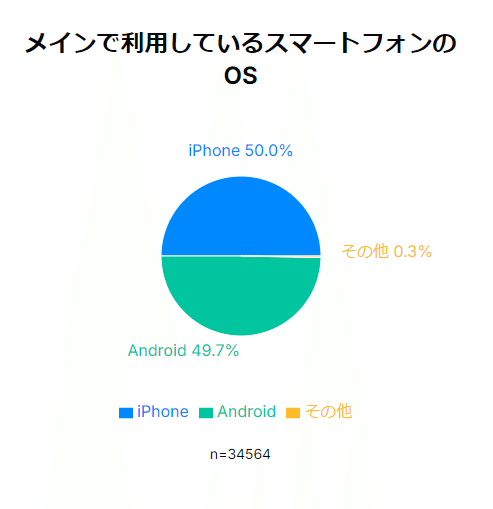
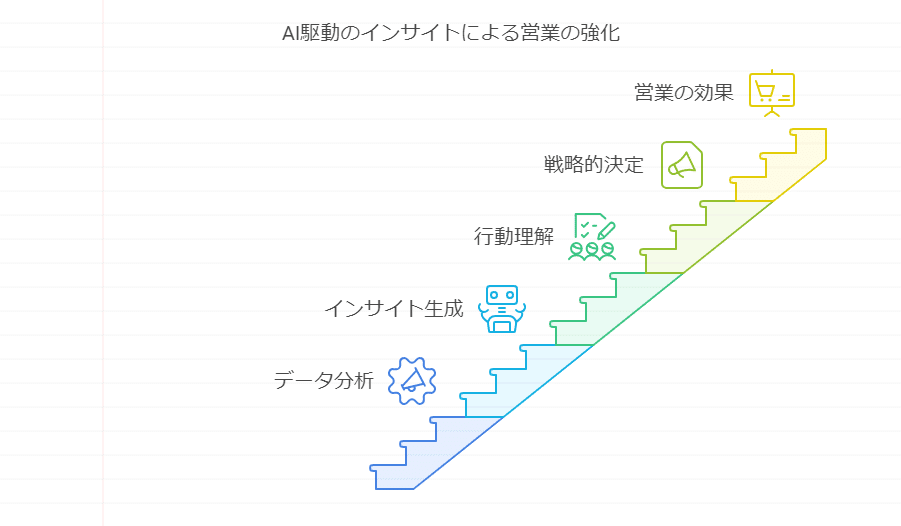
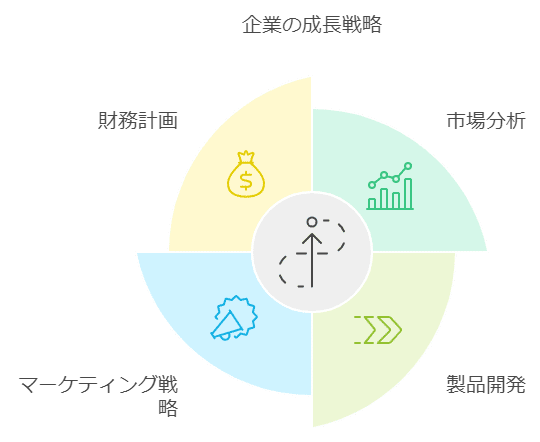
Napkin AIで作成した図解

Vercel v0の特徴をもっと詳しく
Vercel v0は、開発者の強い味方です!
テキストで説明を入力するだけで、
UIコンポーネントを自動生成してくれるんです。
例えば、「白い背景に青いログインボタンを作って」とか「3列のグリッドレイアウトで商品カードを並べて」といった指示を与えるだけで、対応するコードを生成してくれます。まるで、頭の中のイメージをそのままコードに変換してくれるような感覚です。

特に以下の方におすすめです!
ウェブ開発者
プロジェクトマネージャー
ReactやNext.jsを使う人
短期間でプロトタイプを作りたい人
ただし、使いこなすにはある程度のコーディング知識が必要です。
生成されたコードを理解し、
必要に応じて修正できる能力が求められますね。
でも、プロトタイプの作成がめちゃくちゃ速くなるので、
開発者の方には本当に重宝するツールになりそうです。
NapkinAIの特徴をもっと掘り下げて
一方、NapkinAIは非エンジニアの強い味方!文章を入力するだけで、
フローチャートやマインドマップ、インフォグラフィックなどの
視覚資料を作ってくれます。
例えば、「企業の成長戦略について」という文章を入力すると、
「市場分析」「製品開発」「マーケティング戦略」「財務計画」などの
要素が含まれたマインドマップを自動生成してくれます。
これ、プレゼン資料作りがグッと楽になりそうですよね。

こんな方におすすめです
ビジネスプロフェッショナル
教育者
マーケター
コンテンツクリエイター
複雑なアイデアを視覚的に伝えたい人
技術的な知識がなくても直感的に操作できるのが魅力です。
私自身、このツールを使ってブログの構成を可視化してみたんですが、
アイデアの整理がすごくしやすくなりました。
また、生成された図表は簡単にカスタマイズできるので、
自分のブランドカラーに合わせたり、フォントを変更したりできます。
これ、個人的にすごく嬉しいポイントです!
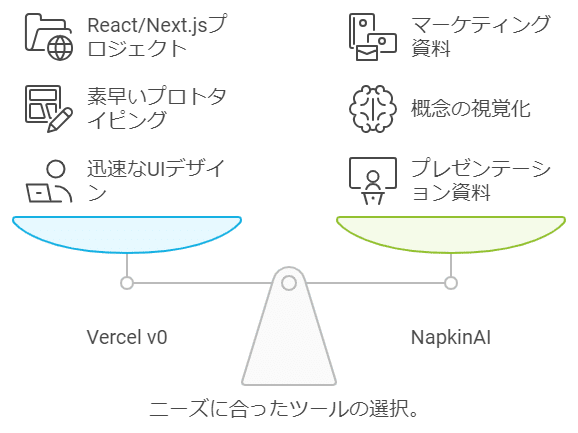
どっちを選べばいいの?使い分けのポイント
結論から言うと、あなたの目的によって変わってきます。
開発者の方→Vercel v0
UIデザインの迅速な生成が必要な場合
プロトタイプを素早く作りたい場合
ReactやNext.jsのプロジェクトで活用したい場合
ビジネスマンや教育者の方→NapkinAI
プレゼンテーション資料を作る場合
複雑な概念を視覚的に説明したい場合
マーケティング資料を作成する場合

ウェブサイトやアプリを作りたい方はVercel v0、
ビジュアルを使って説明したい方はNapkinAIがおすすめです。
ただし、両方のツールを使いこなせると、さらに強力です。
例えば、NapkinAIで全体の構想を視覚化し、
その後Vercel v0で実際のUIを作る、といった使い方もできますよ。
まとめ:AIツールを味方につけよう!
Vercel v0もNapkinAIも、それぞれの分野ですごく便利なツールです。
私自身、ライターとしてNapkinAIを使ってみたら、
アイデアの整理がしやすくなって驚きました。
皆さんも、自分の仕事や趣味に合わせて、ぜひ試してみてくださいね。
AIツールって最初は難しそうに思えるかもしれませんが、
使ってみると意外と簡単で、作業がグッと楽になりますよ。
ただし、これらのツールはあくまでも補助的なものです。
最終的には人間の創造性やセンスが大切になってきます。
AIを上手に使いこなして、自分の能力をさらに引き出していけたらいいですよね。
それでは、今回はここまで。
AIツールの世界、一緒に楽しんでいきましょう!
これらのツールを使ってみた感想があれば、
ぜひコメント欄で教えてくださいね。
▼AIツールのご相談はこちらから
