
地図を使ったUI考察
こんにちは。TAM UX/UIチーム デザイナーの和佐(@wa_sser)です。
普段はUX設計からUIデザインまで幅広く担当しています。
今回地図を使ったアプリ設計の仕事があり、いろんなカテゴリのアプリを調べてみました。地図といっても、サービスの一部であるものからメインコンテンツとなっているものまで様々あります。
この記事ではしないこと
Google Maps APIを使うことが決まっていたので、細かな仕様は割愛します。UI考察なのでサービスに関する内容はほどほどに。
1 - 標準的な地図
地図といえばGoogle Mapsを利用する方も多いのではないでしょうか。iOSのマップとあらためて比較してみました。
Map (iOS)

ホーム画面
キーワード検索やカテゴリなどの情報はすべてボトムシートに収まっています。右上のボタンもまとまってスッキリ。上から順に「設定」「現在地」「360°写真」が並んでいます。iOSのマップも右下に天気と気温の表示がありますがモノトーンです。
キーワード検索
入力フォームをタップするとボトムシートが最大まで広がり、検索の選択肢を広げています。またGoogle Mapsとは違い、検索結果ではボトムシートの右側に「☓(閉じる)」があります。
検索結果
選択中のピンは未選択のピンと基本同じですが、4倍ほど大きくなっています。背景色も濃くはっきりと変化しています。一部の企業ロゴにも対応しているようです。お馴染みのロゴがあるとひと目で分かりやすいですね。
Google Maps

ホーム画面
iOSのマップとの大きな違いは、メニューを設置していることでしょうか。スポットや事前に設定している職場までの経路など、地図にまつわる複数のコンテンツがあります。
キーワード検索
ホーム画面はツールバーではなくそのまま配置。タップするとレイヤーが重なり、履歴などの情報を表示します。カテゴリに「テイクアウト」や「デリバリー」が並ぶのも、コロナ禍の需要を感じますね。
検索結果
ホーム画面以降ではメニューは非表示。選択中のピンはひと回り大きく、赤色が目を引きます。
ボトムシートは位置を動かすとコンパクトに、ピンのないところをタップすると全ての要素が非表示に、状況に応じて地図を広々と使える設計になっています。また段階的に表示が変化し、ユーザの利用に合わせて情報を展開しています。
感想メモ
シンプルな設計のiOSマップに対して、コンテンツ豊富なGoogle Maps。
状況に応じて双方で便利さがありますが、iOSマップについては「地図」という機能を突き詰めるとここまでスッキリできるのかと、比較してあらためて感じました。
2 - タクシー配車
次はタクシー配車アプリ。同様のサービスは多数ありますが、対応地域に違いがあったり、普段利用されている決済サービスへの対応などでユーザが分かれているのでしょうか。今回はUberとDiDiを選んでみました。
Uber

ホーム画面
Uberはひとつのアプリで「Uber」と「Uber Eats」が利用できる設計になっていて、分岐するホーム画面があります。(しばらく使用するとホーム画面はなくなり、Uberメインの優先順位に合わせた画面に。)
ルート検索
ホーム画面以降は、基本的にボトムシート(下部)に情報をまとめ、シンプルな設計で分かりやすいです。
キーワード検索をタップすると、レイヤーが重なり検索画面を表示します。
行き先は地図上で指定することもできます。位置が止まるとピンが刺さり、その位置の住所(もしくは固有名詞)を自動で表示します。ピンが刺さるアニメーションによって「指定した」感覚があります。
現在地ボタンは状況によってアイコンを出し分ける場合が多いですが、Uberでは位置を動かすと表示、現在地では非表示になっています。
検索結果
検索結果では、何分後にどのタクシーを利用できるのか以外にルートも表示しています。ルートに沿ってアニメーションがあり、向かう方向の補足説明になっているので、見ていて飽きません。到着予定時間やおおよその価格帯が確認できるので目処がたちやすいですね。
DiDi

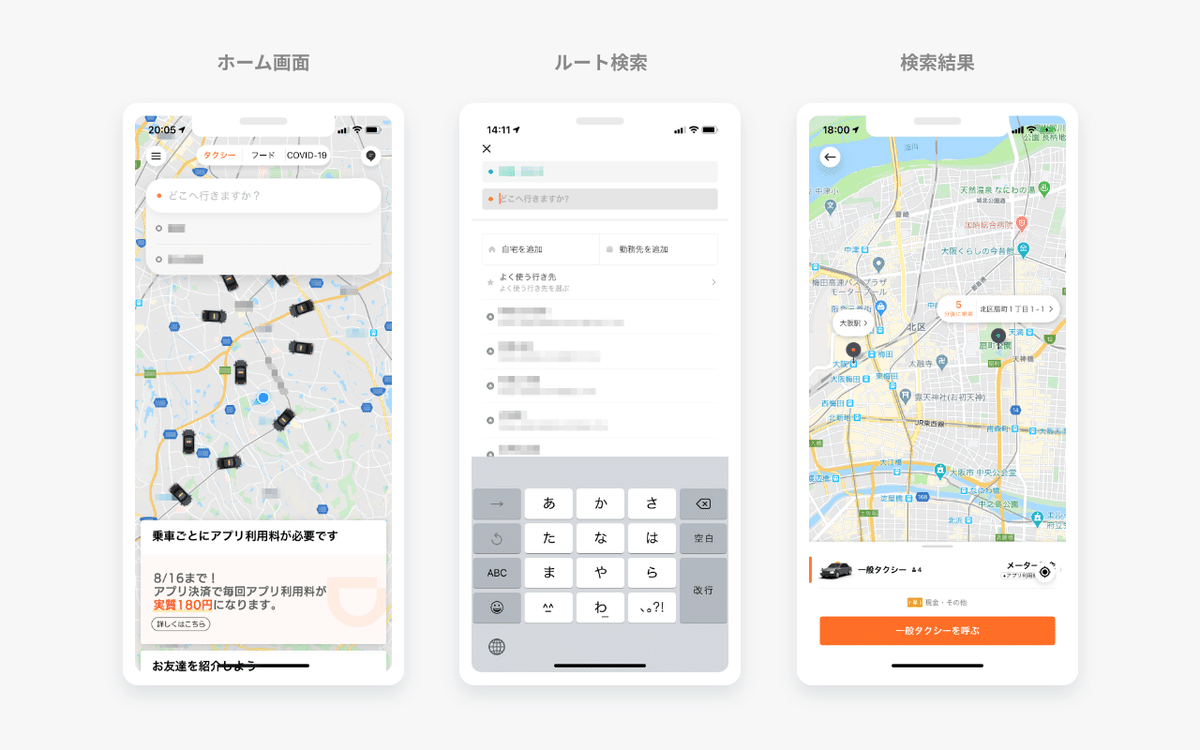
ホーム画面
DiDi対象地域ではない場合、ホーム画面で説明表示があります。
キーワード検索やメニューなどの情報は、ツールバーではなくそのまま配置。タブ切替でフード(DiDiフードサービス)、COVID-19(DiDiや加盟業者のコロナウイルスに関する取り組み)への導線があります。
現在地周辺を走っているタクシーを可視化しているので、すぐにタクシーを呼べるか視覚的に判断することができます。
ルート検索
入力フォームをタップするとレイヤーが重なり検索画面を表示します。ホーム画面の検索履歴は直近3件までのようです。Uberとは違い、起点も住所を表示しています。
検索結果
DiDiも同じく、現在地ボタンは位置を動かすと表示、現在地では非表示です。ルートや料金が明記されていないのはトラブルを避けるためでしょうか。ボトムシートを表示した時にボタンの位置が変わらないので、情報が重なっているのが残念です。
感想メモ
UberとDiDiはホーム画面に違いがよくでていました。
また、周辺タクシーの可視化や対象地域の表記など検索前に判断しやすいDiDiと、検索結果でルートや料金表示をすることで安心感を演出しているUber。心地よいマイクロインタラクションはとても参考になりました。
3 - グルメ
私もよく利用するグルメアプリ。普段はリスト表示して調べることが多いですが、地図表示はどのようになっているでしょうか。Swam(訪問したスポットを記録するアプリ)とサービスが分かれましたが、SNS要素の強いFoursquareと、日本ではお馴染みの食べログを比較してみました。
Foursquare

検索結果(リスト表示)
キーワード+場所で調べると、まずリスト表示があり、右上のボタンで地図表示に切り替えます。
基本的にはレビュー数順で並んでいますが、Swamを利用しているので利用回数の店舗が上位にきています。フレンドの利用頻度も選定基準になっているようです。
検索結果(地図表示)
さて肝心の地図表示。検索機能はツールバーに区切って配置しています。
指定した範囲以外のピン(店舗)は表示がありません。ピンには掲載順のNo.を振り分けていて、選択中はオレンジ色になっています。下部には選択中の店舗情報をミニマム表示していて、横スライドで付近の店舗を横断することができます。
Foursquareの特徴的な機能は描画ツール。手書きで検索エリアを指定することができます。直径範囲ではなく一部のエリアで調べたい時に便利そうです。
食べログ

ホーム画面
食べログはホーム画面の「今いる場所から近いお店を探す」をタップすると、周辺店舗を地図表示することができます。デフォルトの検索範囲を500mに設定しているのも、利用ニーズに合わせたものでしょうか。ちなみに条件検索では800mに設定しているようでした。
検索結果(地図表示)
食べログも検索機能はツールバーに区切って配置しています。ネット予約が可能なので、絞り込み条件に「空席あり」があります。地図上でも視覚的に分かるよう、ピンの右隣にチップ表示しています。キーワード検索の入力補助もあるようですね。
指定範囲のピン(店舗)はひと回り大きく、選択中のピンはさらに大きく色が反転しています。Foursquareと同じく、ピン選択中は店舗情報を表示し横スライドが可能ですが、位置を動かすと選択が外れる仕様になっています。
リスト表示との切替は、右上もしくはボトムシートのリンク(上にスライドでも可)です。ボトムシートは段階的に表示が変化し、ユーザの利用に合わせて情報を展開しています。
感想メモ
FoursquareはSNS☓検索を活かした設計で、情報の優先順位をみても面白いです。友人がおすすめしているなら行ってみようかと思わせる(その逆もあるかもしれませんね)、描画機能は他のアプリにもぜひ導入してほしい!食べログのボトムシートは、上下の要素が交わり段階的に変化する、複雑ながらも分かりやすいです。
4 - カーナビ・距離測定
カーナビや距離測定アプリは、地図がメインサービスなので機能も充実しています。その反面、機能が多いと要素の配置が難しいところです。Yahoo!カーナビとキョリ測ではどのような設計になっているのか調べてみました。
Yahoo!カーナビ

ホーム画面はできる限り地図のエリアを広く扱えるよう配慮が伺えます。メニューやキーワード検索などはツールバーに配置していますが、それ以外のボタンは四隅にそのまま配置しています。
他の地図を使ったUIとは違い、「ナビ開始」や「ルート検索」、選択したピン、現在地を示す矢印など、主導線の情報は非常に大きく配置しています。
現在地ボタンは2D/3Dボタンと出し分けになっていて、位置を動かすと表示しますが、現在地では2D/3Dボタンになります。縦向きと横向きで比較すると、現在地ボタンは左下に移動しています。
カーナビアプリなのでアイコンも豊富ですね。右上の交通情報ボタンをタップすると、渋滞や工事などの情報を表示します。(ボタン内にある時間時点の情報です。)アイコンをタップするとモーダルで詳細を表示します。
表示するアイコンが多いので、固有名詞のピンは交通機関や学校など主要な情報に絞っています。コンビニやガソリンスタンドなど、車で立ち寄ることが多いスポットはロゴ表示になっていて分かりやすいです。
キョリ測

キョリ測は文字通り、描画したラインの距離を測ることができるアプリです。道沿い機能があり、地図をなぞるだけで道に沿ったラインを引くこともできます。
上部のバーには、測った距離、起点から終点までの時間、消費カロリーなどを配置しています。このバーは折りたたむこともできます。消費カロリーの単位は「おにぎり」の他に計14種類もあり、お楽しみコンテンツのようです。アイコンが目を引きますね。
メニューには描画に関する機能が集まっていて、利用できない場合は非活性になっています。メニューを配置する場合、右端に設定画面へのリンクを設けている例も多いですが、キョリ測は上部バーの右端(歯車ボタン)にまとめています。左上にハンバーガーメニューを設置することも考えられますが、優先順位が低いのでしょうか。
感想メモ
Yahoo!カーナビは、ピックアップしたどの地図よりも情報量が多いのに分かりやすい設計で、情報の優先順位(配置、何を大きく、どこを見せるなど)とても参考になります。
キョリ測は使い方の幅があるので“余白を設ける”デザイン。ただ使い方を理解するまでに時間が必要なので、もう少しサポートがあると分かりやすそうです。
音声と地図
声もひとつのインターフェイスです。今すぐに探したい、運転中などタップ操作ができない、思いつくものだけでも音声検索と地図は相性が良さそう。
ピックアップしたアプリの中に、GoogleやSiriなどに対応しているものもありますが、アプリを立ち上げるまでの動作がほとんどのようで、まだまだシームレスな検索とまではいかない印象です。
例)
GoogleMaps Googleアシスト対応
Uber Siri対応
Yahoo!カーナビ 設定画面で音声操作あり
JapanTaxiはSiriとAlexaにも対応しているようです。JapanTaxiとMOVが統合しましたが、音声検索への対応も広がるといいですね。
今回『地図』をキーワードに横断してUI考察しましたが、同じ機能でも配置が違ったり、マイクロインタラクションによって検索のストレスを軽減させていたり、ボトムシートの活用方法であったり、幅広く参考になるポイントがたくさんありました。
最後までご覧いただきありがとうございました。他にも地図を使ったUIで面白いアプリがあるよ!など、ご意見いただけると幸いです。
TAM はWebサービス、業務アプリなどの新しい価値を作り出すサポートしています!お気軽にご相談ください。

和佐 阿佑美 / Ayumi Wasa
UX・UIデザイナー
2013年よりTAMに参加。ディレクター、デザイナーと経験し、UX設計からUIデザインまで幅広く担当。“よりよいユーザー体験を形に”を目指し積極的に取り組んでいる。大阪ガス、京セラ、ワコールなど、B2B・B2C問わずプロジェクトに携わる。
この記事が気に入ったらサポートをしてみませんか?
