
無料配布されたUIサウンドアセット「SND」をウェブサイトにテスト導入してみて得た学び
こんにちは。TAMのフロントエンジニアの金城です。
最近気になっている、Webサイトにおける新しい表現方法があります。それが「UIサウンド」です。
ことの発端は、以下のサイトで提供されている無料のサウンドアセットとの出会いでした。これは「SND」と称されたUIサウンド・アセットで、ライセンスフリーで利用することができます。
今回、私のほうでも実際のWebサイトに組み込んでみてわかった発見や、今後のWebサイトへの展開の可能性についても考えてみました。
最近感動したUIサウンドアセット
近年では、ワイヤレスイヤホンやスマートスピーカーが普及したことによって、生活の中での「音」の重要性が増してきたように感じます。しかしWebサイトにおいては、「音」を活用した事例はすくないのが現状。
そんな中でリリースされたのが「SND」。株式会社電通が、無料かつライセンスフリーで提供しているサウンドアセットです。
マウスオーバーやクリックなど、ユーザーがウェブ上で行う動作に応じて音を鳴らせるように、パーツごとにイメージされたサウンドがフリー素材として公開されています。
これが非常に面白く、ウェブサイトで公開されているボタンをポチポチ押しているだけでも楽しい!自分がゲームが好きなこともあって、とても惹かれたのでした。
そこで、これらのサウンドアセットを最近自分が手掛けたウェブサイトにも導入してみようと考えました。そして、どのような点で、今までのウェブサイトと違う体験が得られるのかを検証してみたのです。
※実際のクライアントワークでの導入を試してみたのですが、ご紹介が難しいため、note用にサンプルを作成しました。すこし伝わりづらいかもしれませんが……ご了承ください。
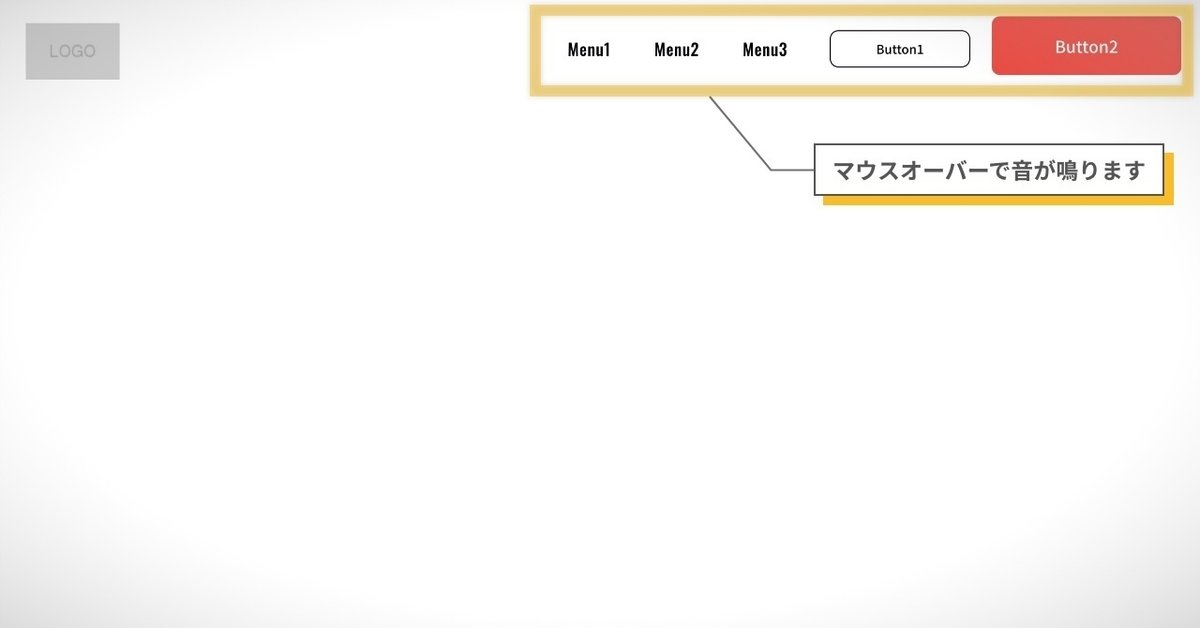
導入サンプル①:一般的なコーポレートサイト
ひとつめは、一般的なコーポレートサイトに導入した例です。
ナビゲーションのホバー部分に導入し、マウスオーバーするたびに「ポコポコ」という音が鳴るように設定しています。
以下はサンプルサイトへのリンクです。UIサウンドを体験することができますので、アクセスして触ってみてください。

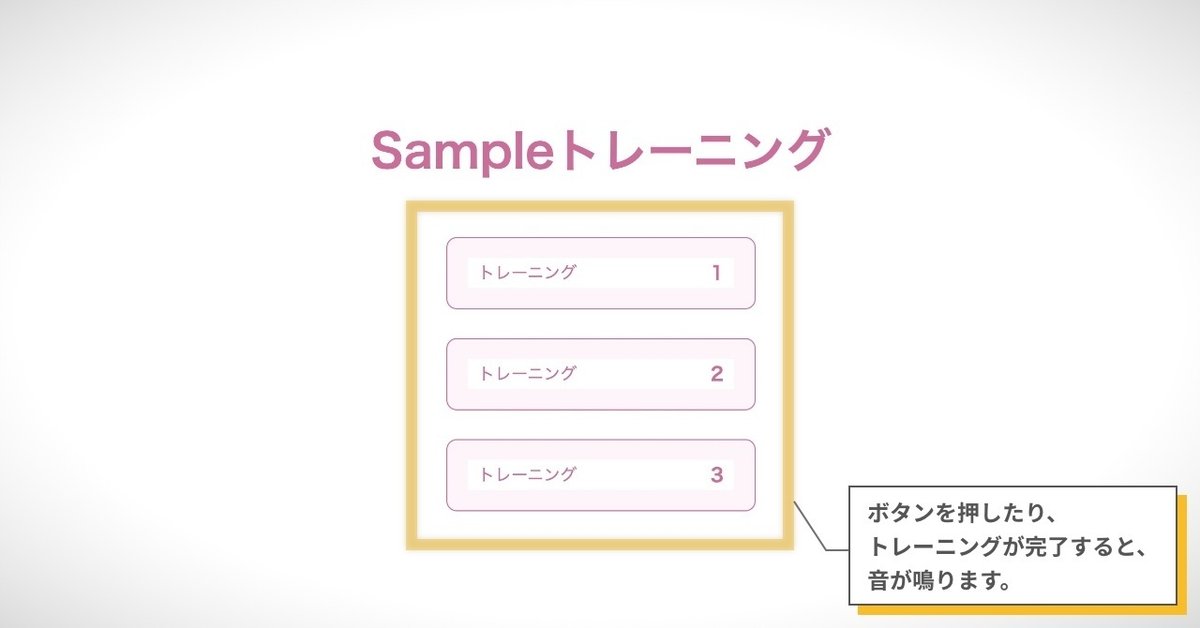
導入サンプル②:トレーニングコンテンツ
ふたつめは、アプリのようなウェブサイトへの導入例。ボタンを押して、トレーニングをひとつひとつクリアしていくコンテンツです。
ここでは、「クリックしたとき」「戻ったとき」「トレーニングが完了したとき」に、それぞれ音を当てはめてみました。
以下のサンプルサイトで、実際に触って体験することができますので、ぜひトライしてみてください。

サンプルサイト②:https://moonlit-pixie-1a6f86.netlify.app/
ふたつのデモサイトを比較してみての考察
上述のように、タイプの違う2つのサイトで試してみましたが、受けた印象はそれぞれ違っていました。
ひとつめのコーポレートサイトは、「なにか思っていたのと違うなぁ」という感じで、しっくりこない。違和感を感じる仕上がりでした。
一方で、ふたつめのトレーニングコンテンツは、急場でつくったわりには馴染んでいて、思ったよりも違和感なく実装できたと感じています。
その理由を考えてみたのですが、おそらく「ゲーム性」ではないでしょうか。
コーポレートサイトの目的は「情報の獲得」です。ユーザーが欲しがっている情報をなるべくはやく届けることが大切で、遊びの要素はおのずと少なくなります。
一方のトレーニングコンテンツ。これはもともと「予約待ちをしている人が、待ち時間に楽しめるように」と制作したもので、楽しみながら学習するのが目的。そのためゲーム性が高いコンテンツになっています。
ウェブもゲームも、視覚と聴覚でしか表現できないという点においては同じで、できあがる物は似ています。
しかし不思議なことに「ゲームではUIのサウンドが当たり前。ウェブだとちょっと過剰」という、まったくことなった印象を与えてしまいます。
その理由は「目的」や「主旨」の違いによるものではないかと感じています。
では「一般的なウェブサイトに適用するのは難しいのか」というと、それは工夫次第ではないかと思います。
たとえば、メッセージを受信のときに「ピコン」と鳴る。こうしたUIサウンドはすでに広く認知されていますので、プッシュ通知のように、何かを達成したときのワンアクセントで採用するのは非常に有効かもしれません。
またそれ以外にも、クリエイティブを前面に押し出したようなWebサイトでは、より世界観の訴求ができるため採用の余地がありそうです。
ただ、通常のWebサイトで突然音が鳴ることに抵抗感を持つ人もいるため、安易に採用すると逆にマイナスの印象を与える可能性もありそうです。
サウンドはあくまでも補助的なものであると意識して、本当に必要かしっかりと検討した上で採用するのが重要かと思います。
音をつけることを意識したUI作り
今回は「SND」で提供されているUIサウンドアセットを利用しましたが、今後オリジナルのUIサウンドを取り入れたコンテンツを作るとしたら、どんな点に注意すべきでしょうか。
私が思うに、最初から「音をつけることを意識したUIづくり」が重要だと感じています。
たとえば「ボタン」。
SNDのウェブサイトでは、ボタンを押したときにしっかりと「押した」という感触が得られるデザインとアニメーションが用意されていて、音と動きがリンクしています。これが、使っていて気持ちが良い理由。
一方、サンプル②で作成したトレーニングコンテンツでは、クリックしたときのアニメーションが設定されていないため、音と動きがちぐはぐになっている印象を与えます。
UIサウンドを取り入れるときは、この「音と動きの一致」が非常に重要です。そのため、デザイン・アニメーション・サウンドなどの要素を、それぞれ独立して設計するのではなく、一体になって制作することが大切になりそうです。
またウェブには、クリック・スクロール・マウスオーバー・マウスアウト・ドラッグ・キープレスなど、いくつかのイベントがあります。これらのイベントとサウンドを、どのように組み合わせるかを考えることも重要かと思います。
そのためには、おそらくオリジナルの音を作る必要も出てきますので、サウンドクリエイターの協力が重要になりそうですね。
以上が、無料のUIサウンドアセットのウェブサイトへの展開についての考察でした。
UIサウンドを上手に取り入れられたら、「楽しさ」や「ワクワク」といったポジティブな印象を、効果的にユーザーへ届けられそうですね。
