
【Salesforce】デベロッパーツールでLightningからClassicに切り替わらないようにする方法
みなさんこんにちは!
最近Salesforceに携わっている たまきです!
今回は、Google Chromeデベロッパーツールで
Lightning環境からClassic環境に切り替わらないようにする方法をお伝えします!
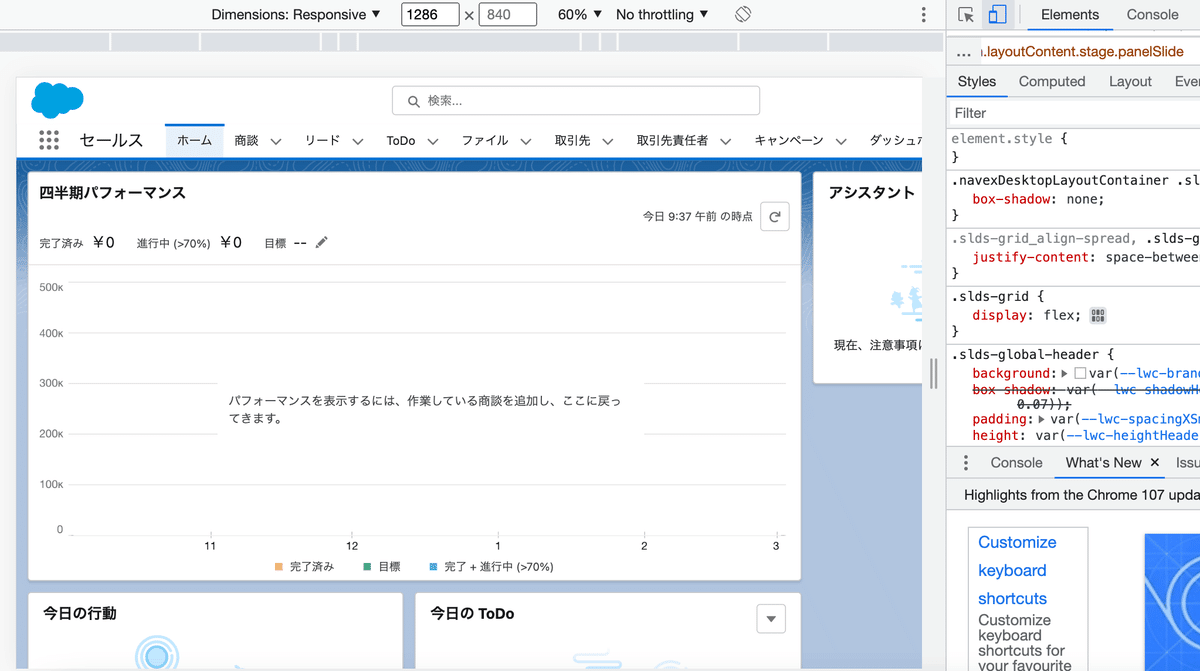
先日、LWCのデバッグをしようとデベロッパーツールを開くと、
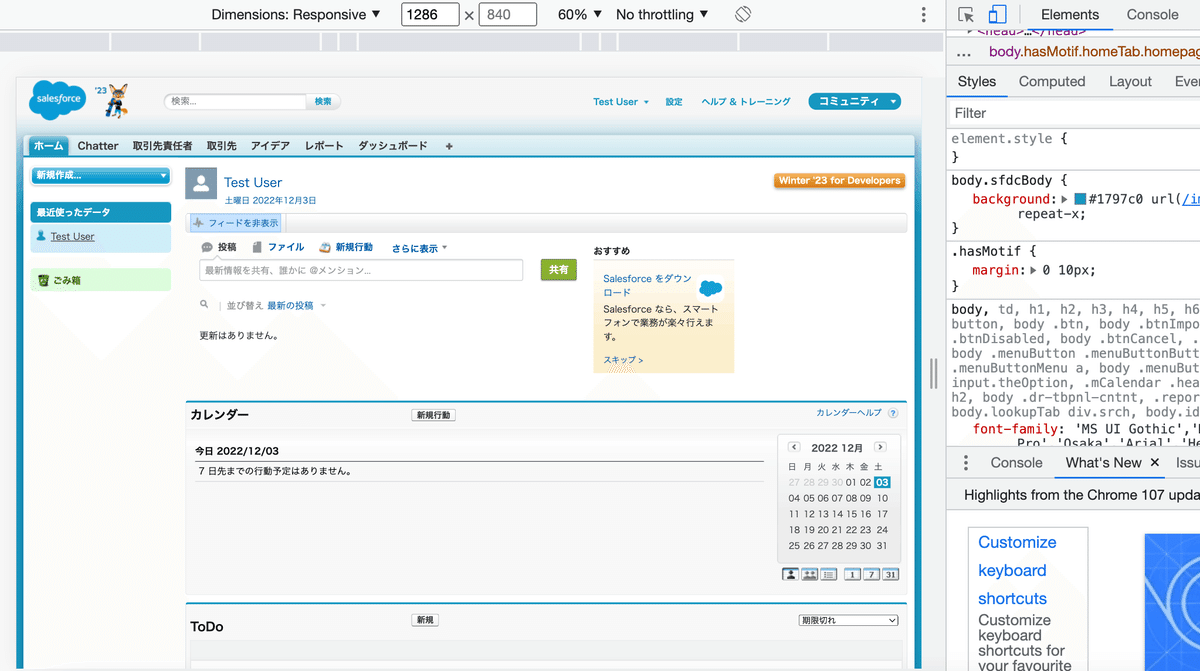
開いた時はちゃんとLightningなのに、画面をクリックすると同時にClassic環境のユーザ画面に遷移してしまいました。


むむ…!Classic環境にはLWCはないんよ…デバッグしたいんよ…(泣)
これは不具合なのか何なのか…
検索したところ、解決できましたので共有します!!
何とも簡単なことでした。
デベロッパーツールの、「デバイスのツールバーを切り替え」をオフにすれば良いのです!
この現象は、モバイルブラウザではLightningは一部機能しかサポートされていないことが原因のようです。
Lightning画面が勝手にClassicに切り替わらないようにするには
次のような対処方法があります。
①Developer Toolsのデバイス・ツールバーの切り替えボタンをオフにする

デバイス・ツールバーの切り替えができます。
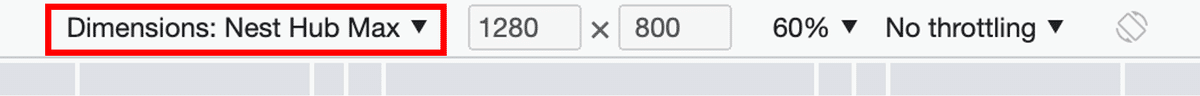
②DimensionsでNest Hub Maxを選択する
(レスポンシブや、iPhone等のモバイルを選択しない)

これらの対処法で、Lightning環境のまま表示が可能です!
デバッグ時にお困りの方、ぜひお試しください〜
(参考)
この記事が気に入ったらサポートをしてみませんか?
