
【UIデザイン】InstagramをUIトレースして学んだこと
こんにちは!
自社サービスのバックエンドエンジニアをしているたくやです。
UI/UX分野に興味が出て勉強してます。
figmaでInstagramのUIをトレースして気づいたことを書きます!
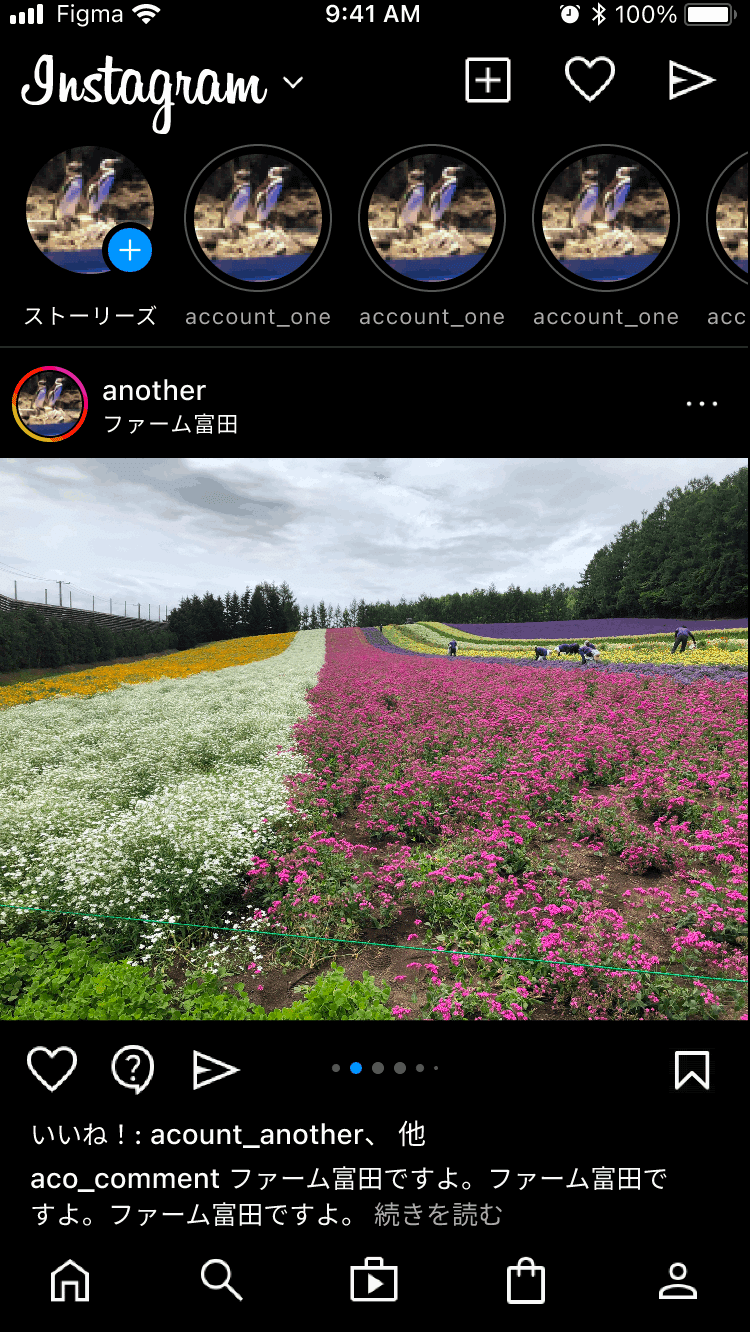
〜トレース〜
まずはトレースした結果です!

〜学び〜
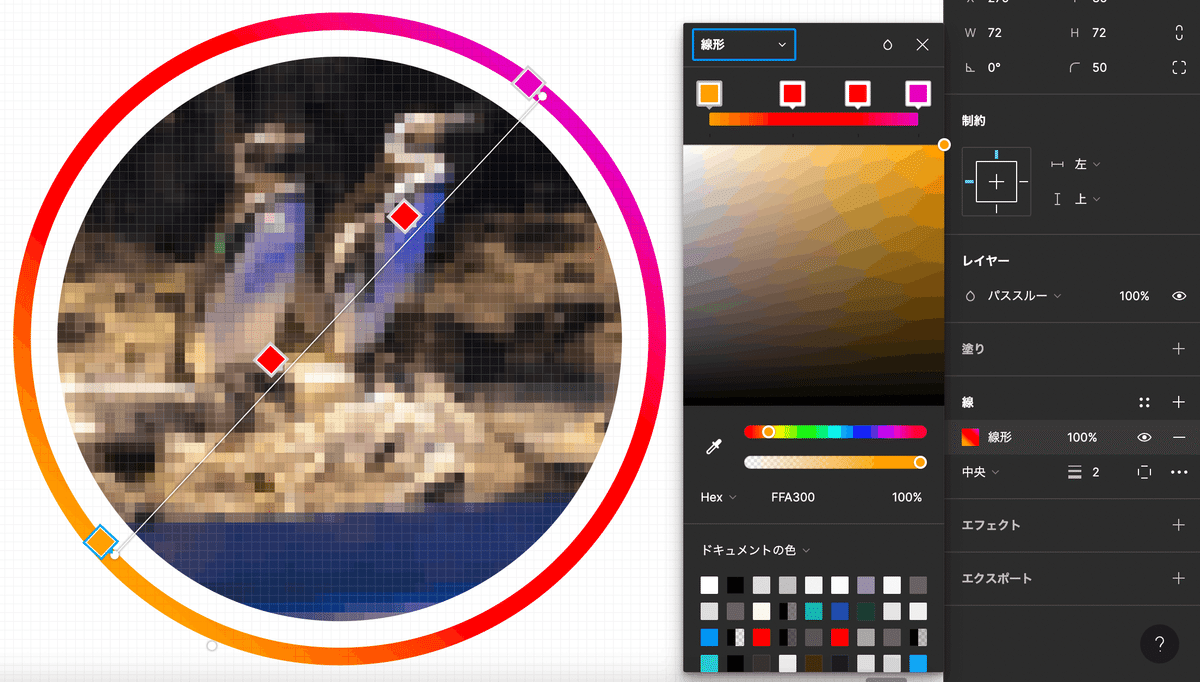
・インスタ特有のグラデーションの作り方
1. 図形を選択してカラーパレットを開く
2. 左上のプルダウンで線形を選択
※インスタに限らずグラデーションにする目的なら線形以外でも可
3. 表示された直線の右上、真ん中、左下にそれぞれインスタで使ってる色を配置

〜気づいたこと〜
ここからは個人的な考察も含みます。
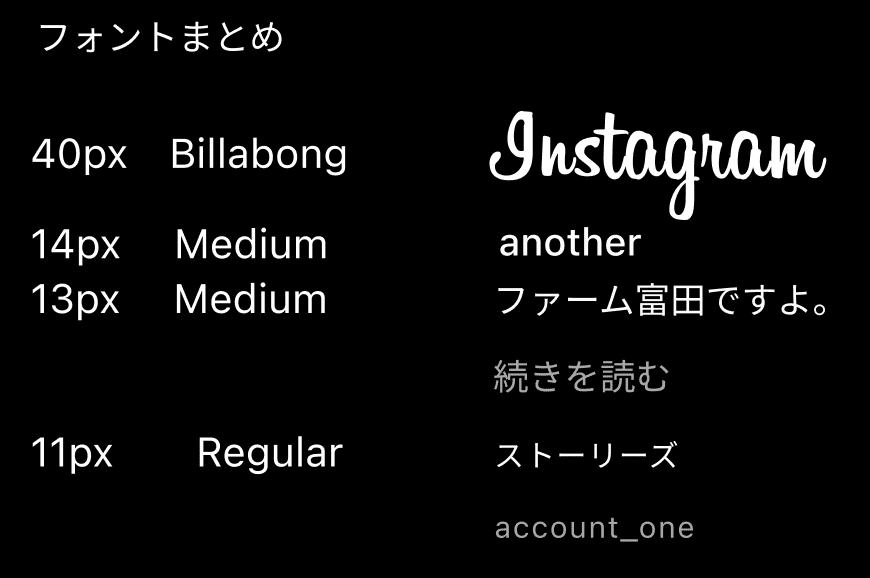
フォント
フォントの配分はこのようになっていました。

14pxと13pxは誤差かもしれませんが、だとするとフォントサイズは3種類です。また、インスタのテキストはリンクやメニューなどには全く使われてなかったです。ロゴと、他は全て説明文的なものでした。
ということは逆に、アイコンを上手に使って多機能なのにスッキリした画面を実現していると言えそうです。
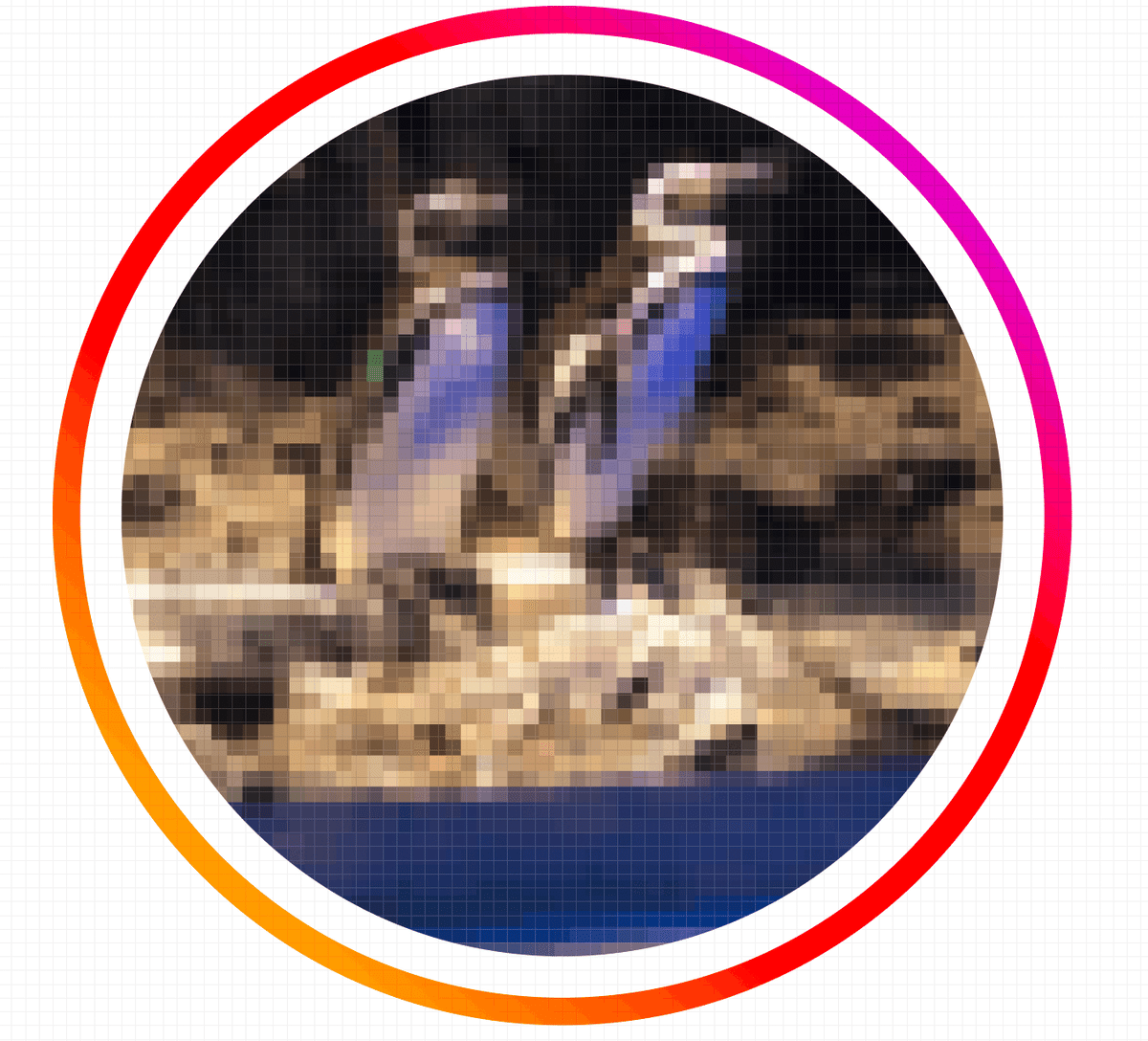
〜ストーリーのデザインって凄くない?〜
ストーリーと他サービスの「新着」表現
ところで、もしインスタのストーリー機能を知らなかったとしても、この虹色のストーリーの円形デザインをタップしたら新着動画が再生されるような気がしません?

基本的に新着は「赤で表現」「アイコンの右側に新着件数」というUIが多いと思います。例えばこれらも。
・Twitterのいいね
・Instagramのいいね
・Youtube下部の登録チャンネルに新着動画があった時の赤丸
でもインスタのストーリーが赤丸だったらどうでしょうか?
赤一色にしてみたのがこちら↓

なんかワクワクしないし、タップしたらこの画像が拡大されんのかな?くらいしか思わなくないですか?
少なくとも自分は動画が再生されるイメージや楽しそうな感情は持てませんでした。
ストーリーのグラデーションの秘密
ここでストーリーのグラデーションはどう作られてるかですが、実は赤が2回登場してます。
「赤→黄→赤→ピンク→」
って感じで循環してます。これで枠が回転しているように見える気がするんですど皆さんどう思いますか?
これによって、
「色が循環してる」→「回転のイメージ」→「回転は再生のイメージ」
って感じでユーザーには見えてるのかなと思います。
以上です!
結構感想や憶測っぽくなってしまいましたが、当たらずも遠からずなんじゃないかと思います。
