
「直感的なインターフェイス」の正体を考える
デジタルプロダクトデザイナーとして、現時点で自分が考えている「直感的なインターフェイス」のポイントをまとめたいと思います。普段無意識に使えているからこそ、言語化できていないことも多いと思うので参考になれば幸いです。
直感的なインターフェイスの定義
直感的なインターフェイス=無意識下でも使えるインターフェイス
※「感動する、情緒的な価値を感じる」などのデザインは今回は「直感的なインターフェイス」のスコープからは外したいと思います。
1.普遍性
直感的に使えるデザインにとって「普遍性」はとても大事な思想です。ここでいう「普遍性」とは奇をてらわずに「当たり前である」、「一般的である」と感じるデザインのことです。
◎スキューモフィズム
この普遍性の考え方の一つに「スキューモフィズム」があります。スキューモフィズムとは、すでに現実世界にあるものを模倣してわかりやすく伝える手法です。
スキューモフィズムで有名な例が、iOSでしょう。リアルな電卓を計算アプリに、本棚を読書アプリとして表現するなど、複雑な機能を見事分かり易いGUIに落とし込むことに成功しています。

googleのデザインシステムである「Material Design」も、現実世界から影響を受けています。
彼らの設計思想の中心に「Material is the metaphor」という言葉があります。「Material Design」はテクスチャや光や影の具合、モーションなどの物理的な法則を現実世界と同様に設計しています。

iOSやMaterial Designからわかる通り、現実世界で当たり前のものをデジタル上でも表現することがとても有効な手段であることがわかります。
このMaterial Designはアニメーションも物理法則に則って再現されているため、ユーザーは画面遷移や変化を自然なものとして認識することができます。

これも現実世界の普遍性を利用したデザイン
◎生物的な普遍性
リアルな物や物理的な話以外にも「普遍性」は存在していて、例えば「色」にも普遍的なルールがあります。
自然界ではテントウムシが赤いのは鳥などの外敵へ警告するためだとされています。この警告色は人間界でもたくさん使われていて、「赤信号」やデジタル世界でもエラーやネガティブな表現で使われています。

このように生物が本能的に持っている「普遍性」も、意味をわかりやすく伝える際に有効な手段となり得ます。
◎デジタルプロダクトとしての普遍性
「普遍性」が大事なもう一つの理由として、デジタルプロダクトはプログラムで実装されているので、基本的に表現できることは決まっています。そのためあまりに他と異なる独創的なデザインにすると、使い方を覚える必要がある、わかりにくいものになってしまいます。
webであればHTML/CSS、iOSならSwiftやHuman interface guidelineを見るなど各プラットフォームの特性とルールを一定押さえておくことが大事です。
◎「見たことないもの」は基本的には作らない
ここまで説明してきた通り、色や形、言葉、UIやモーションや遷移などあらゆることに「普遍性」は存在しています。なのでついつい油断すると、この「普遍性」から逸脱したものを作ってしまいます。
僕がデザインする時に気をつけていることは、「基本的にはみたことがないものは作らない」ことです。この普遍性は1人だと担保することが難しいので、最終的には人にレビューしてもらうことが大事だと思っています。「違和感が無い」とコメントをもらえた時は、普遍性が一定担保されているものとして嬉しく思っています。
2.優先順位がついている
要素の数や形状、色などの優先順位がしっかりついていることで直感的なデザインになります。
◎シンプル
仕様、機能、フロー、コンテンツ、コンポーネントの種類や色数など、あらゆる要素の数が少ないことは直感的なデザインへの近道です。
一般的に人間が認識しやすい要素の数は、7±2個だとされています(ミラーの法則)。例えば電話番号も、以下のように3つに分けた方が情報として認識しやすくなります。
0X031233212
0X0 3123 3212
appleの製品サイトに行っても、メニューやコンテンツの表示数はこの法則が使われています。上部の製品を選択するメニューでは8つのみ表示で、残りの選択肢は隠れています。

◎複雑性のデメリット
複雑であることのデメリットについて、僕はよく包丁と万能ナイフの例で説明しています。普通に料理をする場合はどちらの方が使いやすいでしょうか?多くの人がシンプルな包丁を選ぶと思います。

たくさんの刃はあれどひとつ一つが中途半端で、性能が悪いものにもなってしまいます。毎回選ぶのもしんどいし、ひとつ一つのやり方を覚える必要も出てきます。これはそのままデジタルプロダクトのインターフェイスにも当てはまることです。

ユーザーに多くの選択肢を提供することは必ずしも良いことではないので、必要なコンテンツを吟味して出す。絞ることが難しければ、最初に表示するコンテンツを認識しやすい数にするなどの工夫をすることが大事になります。
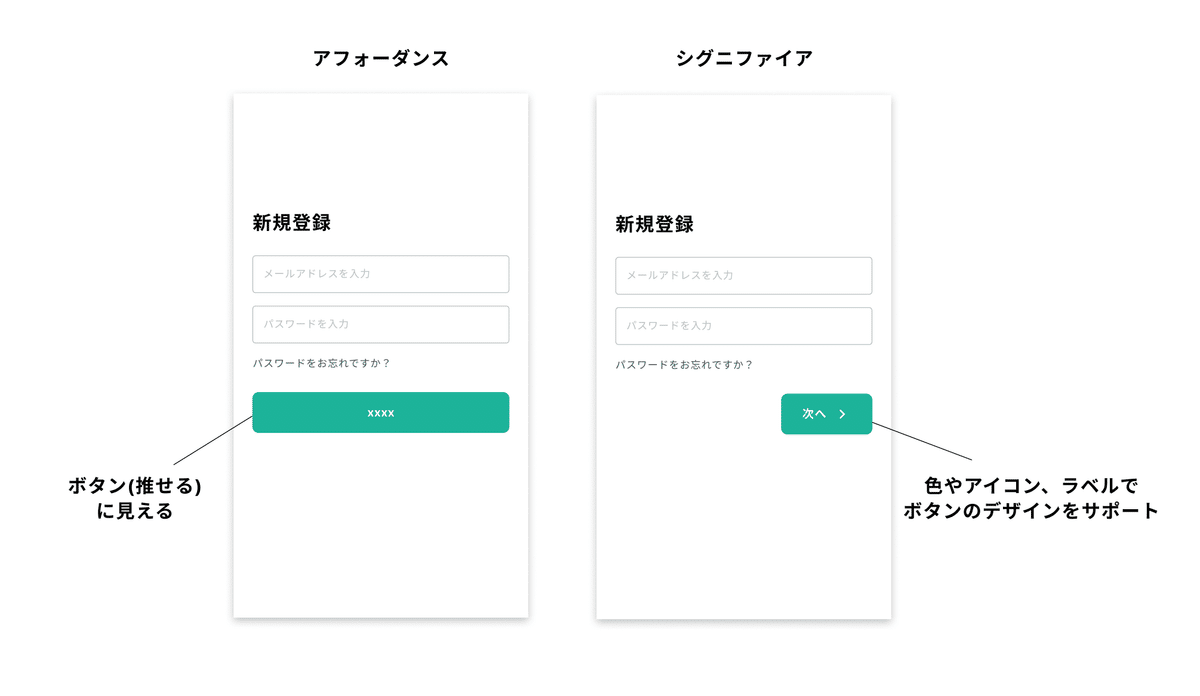
◎アフォーダンス&シグニファイア
アフォーダンスは、認知心理学者のジェームス・ギブソンが提唱した「環境が動物に対して与える認識的な意味」のことです。
学術的な意味合いそのままというより、個人的には以下のような定義がUIを扱う意味としてはしっくりきています。
アフォーダンス:目の前のものが何ができるかを認識するための知覚的な手がかり
シグニファイア:アフォーダンスをサポートする追加情報

例えばアフォーダンスが、「スクリーンの中でボタン押せるもの)と認識させるデザイン自体(画面左)」で、シグニファイアがボタンの状態を表す色や形状、ラベルになります。
このアフォーダンスとシグニファイアをしっかり設計して、アクションできるもの(やできないもの)を認識しやすくすることが大事だと思っています。

3.情報が整理されている
◎構造化
情報が正しく分類され、階層として構造化できていることは非常に大切です。構造化はページ構成やページ内のコンポーネントの配置に用いられます。
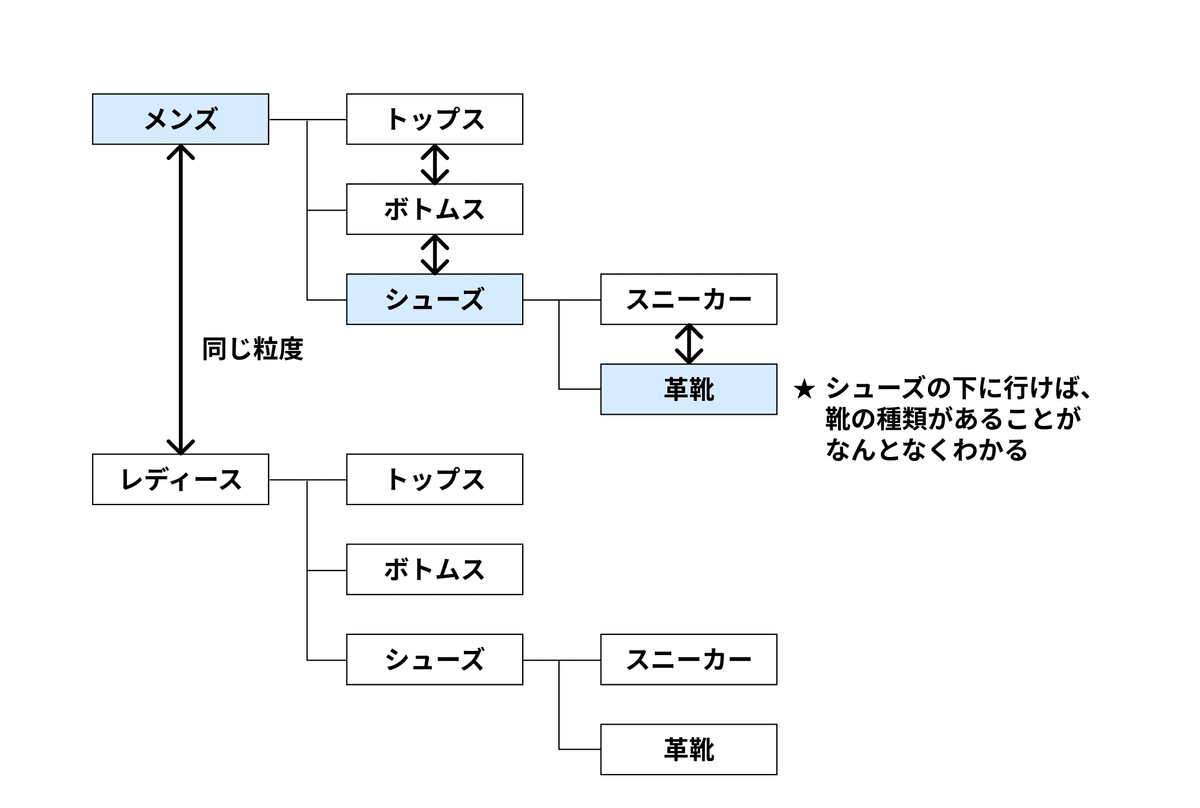
例えばファッションECのカテゴリのメニューは、下記のように階層化されていると特定の商品に辿りやすくなります。

構造化のポイントは以下です。
・上の階層がMECYに正しく分解されていること
・同階層は同じ粒度
・細かすぎず認識しやすい粒度で分解する
◎情報のグルーピング
構造化が完了したら、その情報群をビジュアルとしてどのように置くか?ということが大事になってきます。
noteのPC版のUIは構造化された情報が、近くにグルーピングされてわかりやすく配置されています。
これは「近接」というテクニックで類似する情報をまとめることで、画面の中でも何がどこにあるか認識しやすくなります。

◎情報の一貫性
プロダクト全体通して情報の一貫性を担保することで、ユーザーの認識コストを下げることができます。この対象は、単語、色、アイコンやコンポーネントなど様々なものになります。
例えば下記のiOSの設定画面では同じリストが繰り返し並んでいます。これは「反復」というテクニックで、ユーザーは「設定の1項目であること」が認識しやすくなります。

この考えをサービス全体に応用したものが「デザインシステム」になります。サービス全体を通して一貫性を担保することで、どの画面でも分かり易く、直感的に使えるプロダクトを提供することができます。

上記で紹介した「近接」や「反復」は有名な「デザインの4原則」と言われるもので、さらに詳しく知りたい方はこちらの記事をご覧ください。
◎可読性
文字は多くのサービスにとって、インターフェイスの要素の大部分を占めます。文字を正しくデザインできれば、プロダクト全体の直感性を底上げできます。
文字デザインの要素はいくつかありますが、下記が一般的なUIで気をつけるべきポイントでしょう。
1.読みやすいフォントの選定
2.適切な文字サイズの設定(ジャンプ率)
3.背景とのコントラスト
4.読みやすい文字間
5.読みやすい行間
6.整列

◎ライティング
もちろんテキストのわかりやすさや明快さは非常に大事です。最低限守るポイントはこんな感じでしょうか。
・短く簡潔な表現
・文脈に沿った表現
・専門用語を避ける
・単語の一貫性を守る
・正しい文章のトンマナの設定
詳しく知りたい方は、UXラインティングの本を一読することをお勧めします。
4.状態を表す
プロダクトには多数の機能があり、異なるコンテキストの中で様々なアクションが求められます。そんな複雑性の中で、現在どの状態にあるのかを示すことで、ユーザーをサポートすることができます。
◎ステータス(状態)
現在の状態を表すことで、ユーザーが迷いなく使える体験を作ることができます。例えばiphoneを充電している時は以下のような表示がされます。これがないとユーザーは充電ができているのか全くわかりません。

On/Offやアクティブ/非アクティブを表す表現も、そのUIの状態を表す表現です。

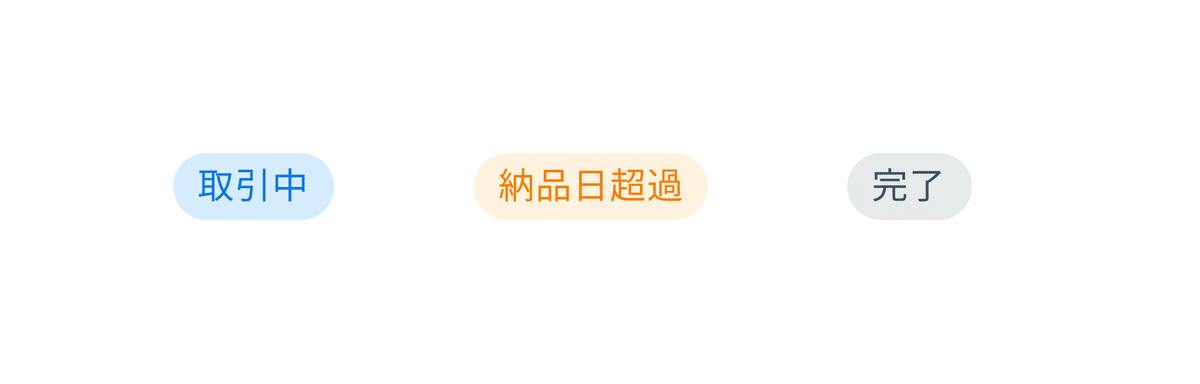
またラベルなどでステータスを表すこともよく使われる表現です。複数ステータスがある際に用いられます。

◎現在地やフローを表す
ユーザーに様々な情報入力を促す最近のプロダクトでは、ユーザーの現在地や流れを見せてあげることも大切になってきています。
オンボーディング時やコンテンツを作成する際に複数項目を入力させるUIが多いですが、どのくらいのフローがあって今どの位置なのか表してあげるプロダクトは多いと思います。

全体感と現在地を表すことによってユーザーにどのくらいのことを要求しているのかをわかりやすくしている。
◎フィードバック
何か変化が起きた時に、ユーザーにフィードバックを返してあげることも大切です。
一番メジャーなのが、アクションに対してトーストでフィードバックをしてあげる表現でしょう。フィードバックを出してあげないと、ユーザーは自分が行ったアクションが完了したのか不安になります。

フィードバックは画面上の変化ではなく、「音」でも行われます。有名どころでいうと、paypayで支払いが完了したときや、slackで通知が来た時の音(スッココ)などがあります。より明示的にフィードバックを返したい時などは有効な手段になります。

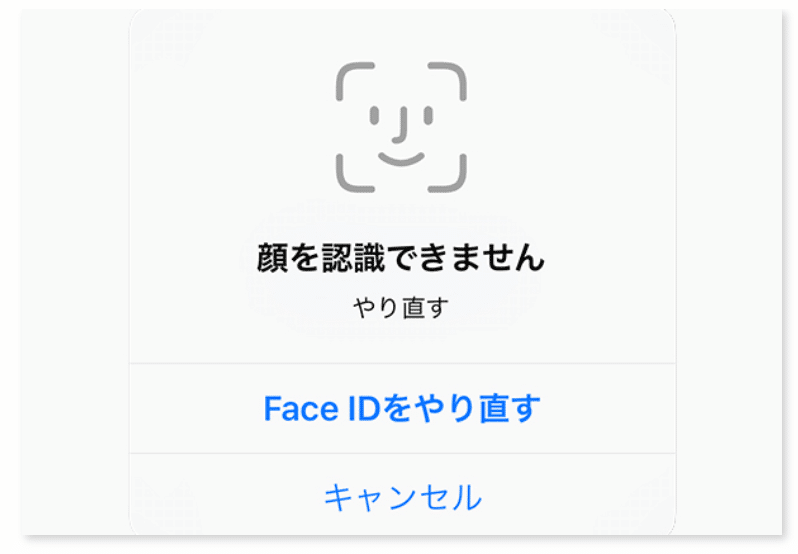
最後に紹介したいのは物理的なフィードバックである、「ハプティック」です。ハプティックとは、振動やモーションを使ってユーザーに対して触覚を与えるものです。例えばゲームのコントローラーや、iphoneで認証が成功の可否を異なる振動でフィードバックしています。

ここで紹介した、「画面」、「音」、「ハプティック」はシーンよって組み合わせることで、ユーザーに適切に状況を伝えることができます。
5.パフォーマンス
上記の項目をどれだけ工夫しても、デジタルプロダクトの場合使っていてパフォーマンスが微妙であれば全てが水の泡になります。スピード感やサクサク感などはユーザーにとってストレスなく使える重要な要因になります。
ページの読み込み速度やバグの出ない品質など、エンジニアと連携して品質の良いものを作る工夫も重要になってきます。
番外編:ブランド力
これまで紹介してきた直感的に仕立てる工夫とは別に、ユーザーが無意識下で違和感なく使えるにはそのプロダクトやブランドに対するブランド力があると思っています。
例えば多くの人が「apple製品であれば、とりあえず違和感なく使えるだろう、品質が高いだろう」というブランド認知を持っています。
これは常にappleが品質の高いものを提供してきた結果であり、プロダクトとしてのクオリティの高さからくるブランド力がそうさせています。
また特定プロダクトのファンであれば「ユーザービリティをそもそも気にしない(使い勝手は二の次)」という場合も多いのではないでしょうか?UXを底上げするためには、「そもそも勝手に使いたくなる状況」を作ることもとても大事かもしれません。
シニアプロダクトデザイナー募集中
最後に、ココナラではシニアプロダクトデザイナーを募集しています。弊社ではプロダクトが増えてきており、新規事業の立ち上げはもちろん、全社的にプロダクトを横断でリードできる人材を探しています。
一緒に「直感的なプロダクトを作りたい」という方いれば、twitterのDMから気軽に一報ください!
「直感的に使えるデザイン」を個人的に研究中なんだけど、社内の勉強会で伝えているのはこんな感じ。もうちょいまとまったらnoteとかで書きたい。
— 外崎匠 | UXデザイナー/プロダクトマネージャー (@TakumiTonosaki) June 1, 2023
1.普遍性(一般性、スキューモフィズムなど)
2.優先順位がついている(シンプル、アフォーダンスなど)
(続く) pic.twitter.com/Cwg2MiujT2
