
フローチャートを作成してみた①(動画を新しく追加するタイミング)
こんにちは。Takumiです。
先日はフローチャートを作成するための準備の記事を書いておりました。
今回から作成したフローチャートを紹介する記事にしようと思います。
前回のフローチャートの作成の準備の記事はこちら↓
作成のためのツール
フローチャートの作成のためのツールは多くあり、業務ではPlantUMLなどで作成しております。こちらはかなり便利で分かりやすいです。
ただプライベートで作成するとなると簡単にかつiPhoneなどで作成できる方が良いかなと考え、私はこちらを利用しました。
Googleなどのアカウントで使用できます。無料の範囲で十分です。
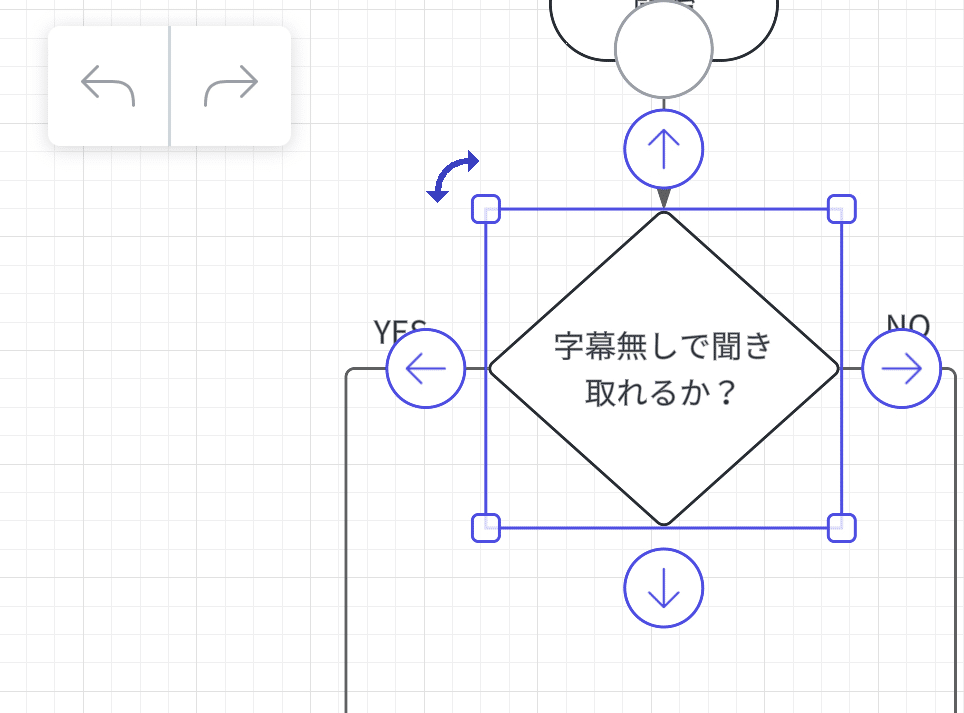
フローチャートの作成画面
作成画面はこのような感じです。かなり直感的に操作できます。
図形の部分をタップすると文字が入力出来ます。
出したい方向の矢印を押すと矢印が出てきます。
プライベートではこういうのが良いかなと感じましたね。

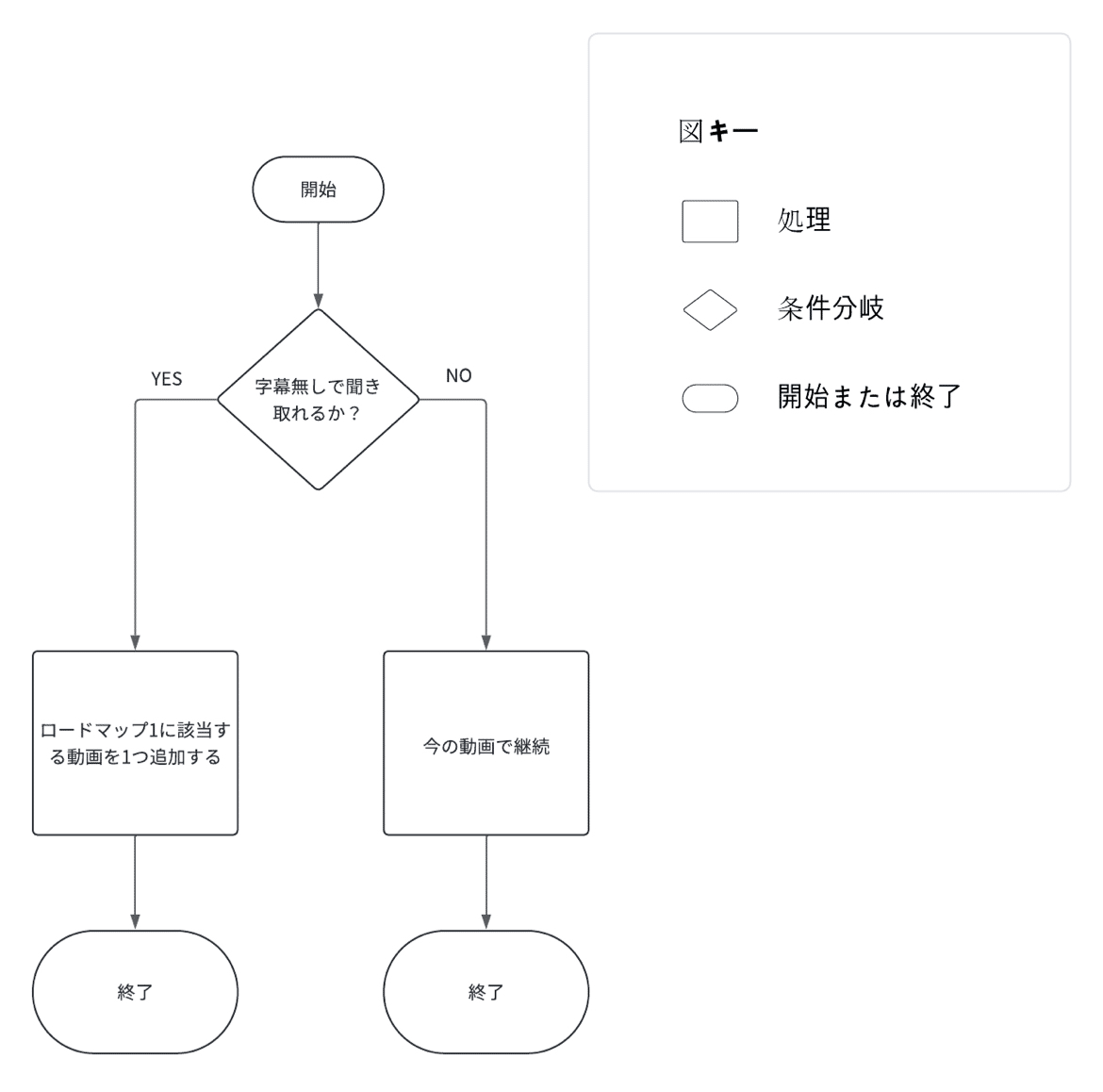
作成したフローチャート

かなりシンプルになりました。
使っていくうちに追加した方が良い条件分岐や処理項目が出てきたら追加するようにします。
まだ飽きた場合等の要素をどの程度考慮した方が良いか分からなかったので一旦は字幕無しで聞き取りが出来るかどうかで判断するようにしました。
運用してみて支障が出たら修正します。(プライベートで私のみが利用者ですし。)
次回以降はもう一つのフローチャートを作成してみます!
それでは!
この記事が気に入ったらサポートをしてみませんか?
